В данном обзоре представлены 5 простых способов для повышения уровня читабельности материалов вашего сайта. Такие действия существенно улучшают удобство использования ресурса и повышают его рейтинг у пользователей.
1. Правильно используйте типографику
Наверняка вам знакомы такие термины как кернинг, трекинг, высота строки, интерлиньяж, засечка, рубленый шрифт и так далее…
Типографика является очень важным аспектом дизайна веб сайта. Особенно сейчас, когда все больше и больше людей начинают использовать свойство @font-face в CSS и сервисы, подобные Typekit, которые позволяют применять несовместимые с веб шрифты на их сайтах.

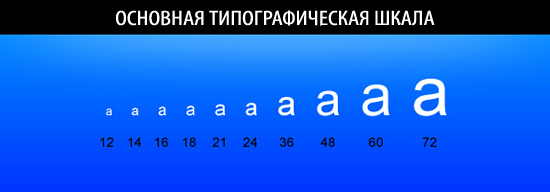
Даже самый лучший шрифт не поможет, если вы не будете использовать основные рекомендации. Используйте стандартную типографическую шкалу, вместо того, чтобы создавать свою собственную. Если вы работаете с пикселями, то шкала выглядит как набор размеров шрифта: 12, 14, 16, 18, 21, 24, 36, 48, 60, 72. Она позволит легко задать иерархию типографики. Всегда используйте размеры шрифта из стандартной шкалы.
2. Эффективно используйте свободное пространство
Если все слеплено в кучу и нет четкого разделения между различными элементами, то чтение ваших материалов и навигация по вашему сайту становится очень сложным делом. Убедитесь, что вы оставили для вашего контента, кнопок, списков, меню и других элементов достаточно свободного места для жизни.
Известно, что посетители сайта не читают, они сканируют страницу до тех пор, пока не найдут что-то интересное, за что зацепится взгляд, что привлечет внимание. Используйте свободное пространство эффективно, чтобы сканирование страниц было простым, но все важные элементы привлекали внимание посетителя.
3. Используйте выравнивание по сетке

Если текст и элементы дизайна расставлены хаотично, то материал очень трудно читать и сканировать. Использование сетки существенно помогает в организации контента и направлении пользователя к ключевым элементам на странице, например, к кнопке «Заказать».
Существует несколько хорошо известных и широко используемых систем для организации сетки на сайте, например, 960.gs и Blueprint , которые вы можете использовать на своем сайте при разработке дизайна.
4. Эффективно используйте контраст цветов

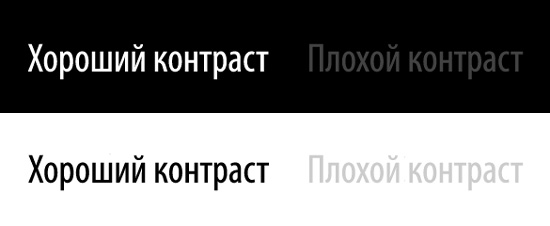
Очевидно, что сетка, размер и тип шрифта очень важны для читабельности сайта. Но также играет существенную роль и цветовая гамма. Светло серый цвет текста на белом фоне может очень нравиться вам, но для некоторых людей такое сочетание делает текст абсолютно не пригодным для чтения. Если вы нацелены на привлечение широкой аудитории на свой сайт, то стоит сделать текст более темным, чтобы поднять уровень его читабельности. А в случае с темным фоном текст надо делать как можно более светлым.
Настройке контраста стоит уделить достаточное внимание. С его помощью можно привлечь внимание к важным элементам страницы, и «скрыть» от сканирования то, что не нуждается в выделении.
Для определения уровня контраста между элементами дизайна, фоном и текстом можно использовать дополнительные инструменты, например, Colour Contrast Check.
5. Пишите короче и используйте указатели

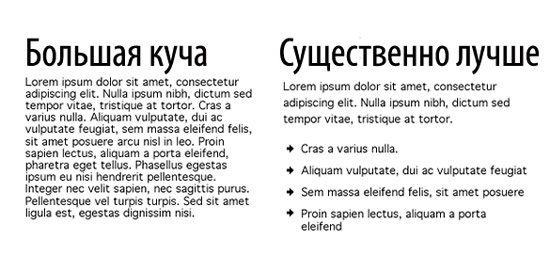
Как уже отмечалось в данной статье, пользователи не читают, а сканируют материалы на странице. Делайте ваши материалы как можно короче и удаляйте все лишнее (если, конечно, вы не пишите онлайн роман). Разбивайте все на параграфы и списки. Используйте указатели для списков (лучше всего в виде стрелочек или точек).
Просматривайте ваши материалы и удаляйте не нужные слова и предложения. Наверняка вы сможете уложить сообщение в 50 слов вместо 100, которые использовались сначала. Если ваши материалы будут отражать суть сообщения, да еще и с юмором, то посетители их оценят - даже не сомневайтесь.
Источник урока:
spyrestudios.com/5-tips-for-improving-readability-on-your-website/