УДК 004.514.6
А.А. Вуль, А.Ю. ХаритоновДонецкий национальный технический университет, г. Донецк
кафедра компьютерных систем мониторинга
ПРОЕКТИРОВАНИЕ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ ДЛЯ ANDROID-ПРИЛОЖЕНИЙ
Аннотация
Вуль А.А., Харитонов А.Ю. Проектирование графического интерфейса пользователя для Android-приложений. Выполнен анализ принципов проектирования графического и интерфейса пользователя. Выявлены рекомендации по проектированию интерфейсов с учетом особенностей Android-устройств.
Ключевые слова: интерфейс, фирменный стиль, сенсор, разрешение, пользователь.
Постановка проблемы. В последние годы популярность мобильных приложений стремительно растет, и данная тема становится все более актуальной. Приложения имеют самую разнообразную направленность и сложность, от простых виджетов погоды до таких сложных, как «PlayMarket», «Вконтакте», «Gmail» и других. На данный момент разработчики имеют неограниченное количество возможностей для создания и реализации своих приложений. Особые обороты набирают программы, написанные под платформу Android. Их уже существует огромное множество, на любую тематику. Необходимо отметить, что успех приложения зависит не только от его тематики и качества реализации. Большую роль играет то, насколько удачно выполнен дизайн программы. Приложение должно иметь единый визуальный стиль, который будет корректно отражать его содержание. Под дизайном мобильного приложения имеется в виду разработка удобного пользовательского интерфейса.
Цель работы — рассмотреть принципы проектирования графического интерфейса пользователя с учетом особенностей проектирования интерфейсов с учетом разрешения для различных экранов устройств, а также особенностей тач-управления для сенсорных экранов.
Постановка задачи исследования. Сформулировать рекомендации по проектированию интерфейсов пользователя, которые помогут разработчикам проектировать интерфейсы более грамотно.
Решение задач и результаты исследований. Пользовательский интерфейс для любого приложения должен соответствовать некоторым принципам, которые будут определять успешность реализуемого приложения. Были исследованы принципы проектирования интерфейсов и определены общие рекомендации для разработчиков приложений для Android-устройств.
1. Принципы разработки интерфейсов. В процессе разработки любого приложения важным этапом является проектирование его интерфейса. Реализуемый интерфейс должен соответствовать следующим принципам:
1 Интуитивно понятный интерфейс;
2 Продуманность навигации;
3 Единый стиль (в случае с многооконным приложением);
4 Правильно подобранная цветовая гамма.
В первую очередь, разработчику необходимо составить структуру разделов будущего приложения. Это необходимо для того, чтобы дизайнер имел представление о предстоящей работе. Интерфейс мобильного приложения (как и любого другого), должен быть интуитивно понятным. Это означает, что пользователь на подсознательном уровне должен понимать логику перехода между разделами.
2. Дизайн интерфейса. Дизайн - завершающий этап проектирования интерфейса. На этом шаге создаются макеты страниц, формируется фирменный стиль и оформление всего приложения. Под фирменным стилем подразумевается совокупность текстовых и графических элементов, которая должна обеспечивать визуальное и смысловое единство приложения, а также делать его оригинальным и непохожим на аналогичные программы. Фирменный стиль представляет собой внешнее оформление приложения, которое должно соответствовать его содержимому. Для того, чтобы разработать дизайн будущего приложения, подойдет любой графический редактор, такой как Adobe Photoshop или Adobe Illustrator. Это позволит заранее продумать расположение элементов на экране, цветовую схему и шрифты. В выбранном редакторе нужно создать документ с размерами, подходящими под размер экрана устройства, на которое планируется ориентироваться. После необходимо разместить на экране заголовок и кнопки управления, т.к. они будут присутствовать в любом приложении, независимо от тематики. Далее нужно добавить остальные кнопки приложения. После этого можно разрабатывать цветовое наполнение и подобрать подходящие шрифты для текстовых элементов. Необходимо также продумать, как будут изменяться цвета кнопок при нажатии. Если приложение включает в себя более одной страницы, обязательно должна присутствовать кнопка, позволяющая на любом этапе работы с приложением вернуться на главную страницу. Перед тем, как реализовывать интерфейс приложения, очень полезно составлять прототипирование. Прототипирование — это создание макета, модели будущего приложения для того, чтобы определить правильность структуры приложения, его функциональности и, в целом, концепции приложения. Если приложение разрабатывается по стороннему заказу, клиенту также может показываться прототип для того, чтобы он мог контролировать и вносить корректировки в свое приложение. Пример макета приложения на рис. 1.

Рисунок 1 – Макет интерфейса
3. Особенности проектирования интерфейсов под Android. В настоящее время выбор мобильных устройств очень велик и разнообразен, поэтому при разработке приложения необходимо учитывать разрешение экрана. Приложение должно подстраиваться под наибольшее количество устройств. Т.к. дисплеи имеют различные значения ширины и высоты, экраны устройств характеризуются разной плотностью. Плотность измеряется в точках на дюйм. Существует 4 основных категории плотности экрана для Android-устройств: LDPI, MDPI, HDPI, XHDPI. Для того, чтобы приложение было универсальным, элементы интерфейса должны иметь одинаковый физический размер на экранах разных устройств, т.е. пропорции интерфейса не должны меняться в зависимости от диагонали дисплея. Для этого компания Google ввела абстрактную единицу измерения — DP. Для каждой категории плотности DP имеет определенное значение. Таким образом имеем следующие значения: MDPI ( при этом 1 dp = 1 px), LDPI (1 dp = 0.75 px), HDPI (1 dp = 1.5 px), XHDPI (1 dp = 2 px). Эти цифры необходимо использовать при проектировании приложения, что позволит интерфейсу иметь одинаковые пропорции на разных устройствах.
Разработчик и дизайнер Питер Ноэджл опубликовал так называемую «Шпаргалку по графическому дизайну ля Android». Данная «шпаргалка» состоит из таблиц, содержащих все, что необходимо знать разработчику для создания графических элементов приложений и оформления страниц в Google Play. Первая рекомендуемая таблица посвящена плотности экрана и размеру иконок(рис. 2).

Рисунок 2 – Таблица плотности экрана и размера иконок
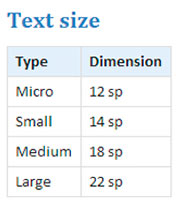
Первый столбец означает разрешение экрана устройства, второй – коэффициент масштабирования, соответствующий первому столбцу. Следующий столбец - Launcher icon – иконка запуска, рекомендуемый размер; Action bar, tab icon - Панель действий, значок вкладки; Notification icon – значок уведомления. Значения размеров указаны в пикселях. Совет: создание ldpi активов на самом деле не нужно. Устройства являются редкими и платформа будет только уменьшать MDPI. Таблица «Text size» содержит информацию о том, какие шрифты используются в Android, и каким значениям эти шрифты соответствуют (рис. 3).

Рисунок 3 – Размер текста
Также в «шпаргалке» можно узнать, какие цвета лучше всего использовать (рис. 4), и почему: используйте цвет, прежде всего, для акцента. Голубой является стандартом цветового акцента в цветовой палитре Android. Обратите внимание, что красный и зеленый могут быть неотличимыми по цвету для некоторых пользователей. Основные цвета таковы:

Рисунок 4 – Цветовая палитра
В целом, платформа Android не имеет жестких требований относительно внешнего вида и внутреннего устройства приложения. Это подтверждает многообразие всех созданных к настоящему моменту приложений, которые выглядят совершенно по-разному, и не похожи друг на друга.
4. Особенности проектирования интерфейса для тач-систем. Устройства с операционной системой Android являются тач-системами, т.к. управляются с помощью нажатия пальцами на сенсор. Если сравнивать с курсором мыши или стилусом, становится очевидно, что площадь нажатия пальцем достаточно большая. И это значит, что при проектировании интерфейса необходимо избегать мелких элементов. Использование элементов маленького размера нельзя допускать по двум причинам: плохая видимость и неточность при нажатии. При реализации интерфейса нужно рассчитывать на то, что пользователь должен воспринимать информацию с экрана с расстояния не менее 30 см. Сенсорные экраны в мобильных телефонах имеют как преимущества, так и недостатки. Достоинства: простота интерфейса; в аппарате могут сочетаться небольшие размеры и крупный экран; быстрый набор в спокойной обстановке; серьёзно расширяются мультимедийные возможности аппарата. Недостатки: нет тактильной отдачи; высокое энергопотребление; если сильно нажать, то можно раздавить экран; гигиена экрана.
Чаще всего при работе с сенсорным устройством человек пользуется большим или указательным пальцем. Средняя ширина указательного пальца находится в пределах от 1.6 до 2х см. В пикселях это значение будет равно примерно 45-57 px. Средняя ширина большого пальца равна 2 – 2.5 см, что равняется 57 – 72 рх. В идеале, для того чтобы пользователь убедился, что нажал на правильную кнопку, при нажатии подушечкой указательного пальца должны быть видны границы этой кнопки. Важные, основные кнопки приложения следует размещать в центральной части экрана. Однако необходимо учитывать, что большинству людей будет удобно, если наиболее часто используемые элементы будут находиться в правом нижнем углу экрана. Если же разместить важные кнопки вверху экрана, пользоваться ими будет менее удобно, что может заметно снизить скорость работы с приложением. Для того чтобы сэкономить место и при этом не уменьшать размер элементов, можно их группировать, сократив расстояние между ними до минимума. Если при этом кнопки будут достаточно большого размера, группировка не повлияет на точность попадания при нажатии. Интерфейс мобильного приложения должен быть как можно более прост и понятен. На экране должно быть минимум элементов, чтобы не перегружать пространство и не затруднять восприятие пользователя. Если какой-либо элемент можно убрать без ущерба для дизайна и функционала программы, его следует убрать. Чем меньше элементов, тем проще восприятие.
Выводы. Были исследованы принципы проектирования графического интерфейса пользователя для Android-приложений. Рассмотрены особенности проектирования интерфейсов с учетом разрешения для различных экранов устройств, а также особенностей тач-управления для сенсорных экранов. В результате выявлены основные рекомендации по проектированию интерфейсов пользователя, которые помогут разработчикам проектировать интерфейсы более грамотно. Это, в свою очередь, обеспечит успешность и удобство в использовании проектируемого приложения. С учетом принципов и рекомендаций, описанных в данной статье, в дальнейшем будет разработан программный продукт в рамках дипломного проекта - приложение для операционной системы Android. Данное приложение будет представлять из себя графический редактор, позволяющий обрабатывать растровые изображения.
Список литературы
1. Графический интерфейс пользователя/ Интернет-ресурс. – Режим доступа: www/ URL: http://ru.wikipedia.org/wiki/Графический_интерфейс_пользователя
2. Средства создания интерфейса пользователя/ Интернет-ресурс. – Режим доступа: www/ URL: http://www.microchip.com.ru/Support/GUI.html
3. Операционная система Android/ Интернет-ресурс. – Режим доступа: www/ URL: http://ru.wikipedia.org/wiki/Android
4. Сенсорный экран/ Интернет-ресурс. – Режим доступа: www/ URL: http://ru.wikipedia.org/wiki/Сенсорный_экран
5. Рекомендации для интерфейса пользователя/ Интернет-ресурс. – Режим доступа: www/ URL: http://software.intel.com/ruarticles/user-experience-design-guidelines-for-tablets-running-android
6. Интерфейс Android-приложений/ Интернет-ресурс. – Режим доступа: www/ URL:http://gallery.mobile9.com/c/android-software/1/?fi=51&lang=ru
7. Создание макета мобильного приложения/ Интернет-ресурс. – Режим доступа: www/ URL: http://habrahabr.ru/post/189524