Первые шаги в web-разработке
В январе 2020г. я начал активно изучать web-разработку, в частности frontend направление. К frontend-у относится всё, что пользователь видит на экране и с чем может взаимодействовать. Я никогда раньше не интересовался этим направлением в IT, поэтому мне пришлось начинать с нуля. Сначала HTML и CSS, затем JavaScript. HTML и CSS я изучал на популярном ресурсе htmlacademy. Мне хватило месяца подписки, чтобы пройти все необходимые интерактивные курсы. А JavaScript я изучал на прекрасном сайте learn.javascript, который полностью бесплатный. Здесь мне было проще, так как опыт программирования у меня уже был и мне не нужно было учить, что такое переменные, массивы, циклы, функции, классы и т.д. Но тем не менее, JavaScript сильно отличается от таких языков как C# или Java, и имеет множество своих нюансов.
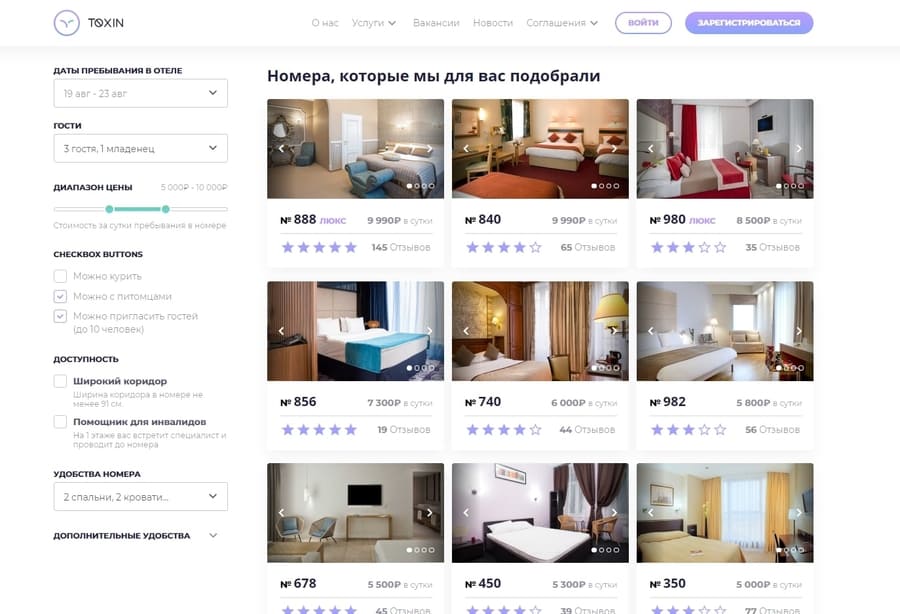
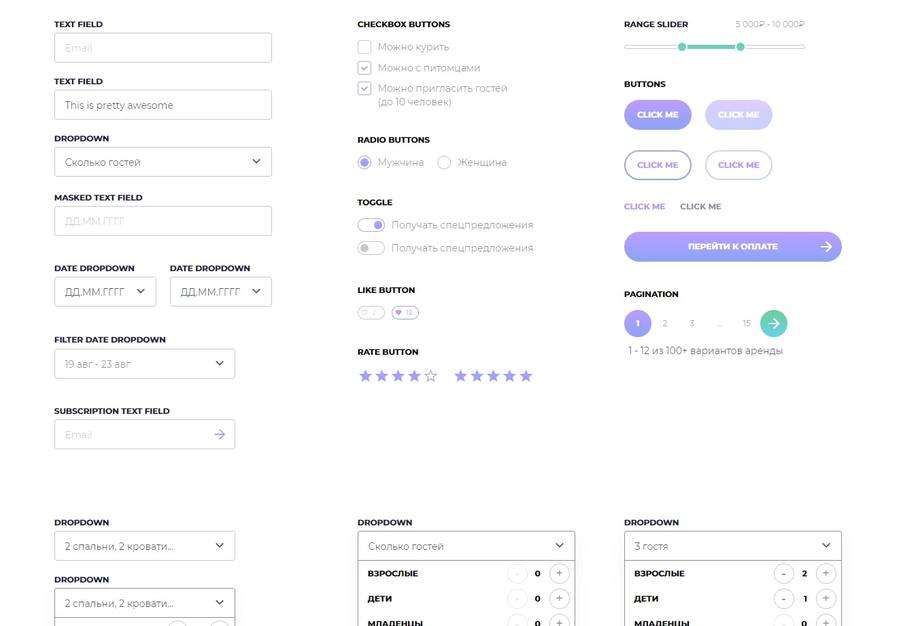
Спустя пол года у меня есть два проекта, опубликованных на GitHub. Ссылка на мой GitHub здесь. Первый проект – это вёртска нескольких страниц сайта и UI-kit с применением множества современных технологий и практик.


Например, в этом проекте используются препроцессоры, компонентная архитектура, адаптивная и отзывчивая вёрстки, БЭМ и др. Каждый компонент UI-kit является самостоятельным и переиспользуемым компонентом, независящим от своего окружения. В обоих проектах используется упаковщик (сборщик) Webpack. Упаковщики позволяют отлаживать и собирать большие проекты, не тратя драгоценное время на ручную компиляцию каждого файла, а также подключать различные модули, которые проводят важные операции с кодом, прежде чем он попадёт в руки пользователя.
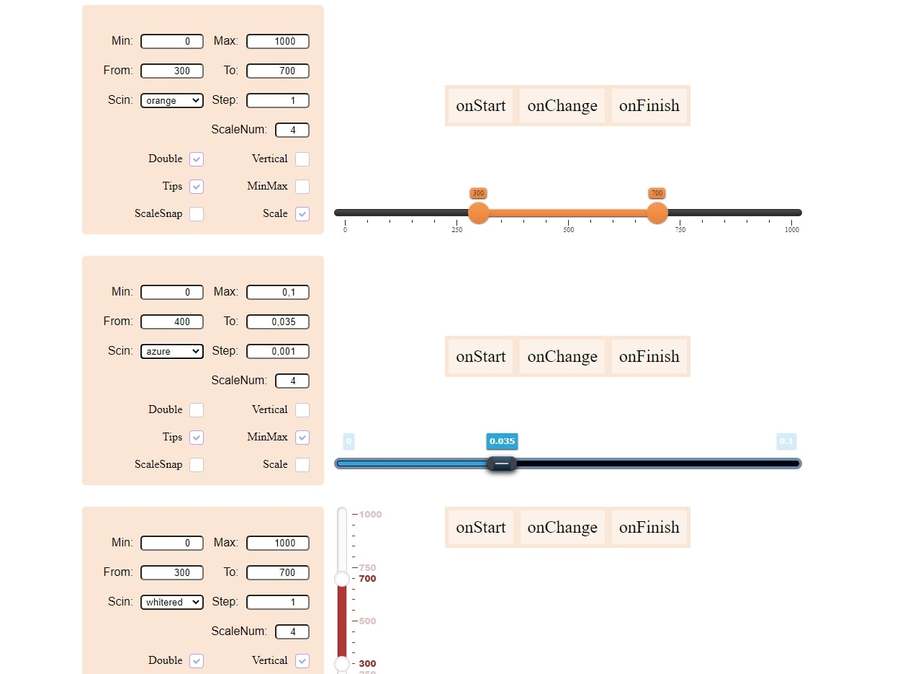
Второй проект – это независимый, кастомизируемый плагин jQuery, реализующий функционал "бегунка"(слайдера), с MVP архитектурой.

Главная особенность этого проекта в том, что в нём реализуется шаблон проектирования MVP (Model – View – Presenter). Приложение разделено на слои, каждый из которых имеет свою зону ответственности, не пересекающуюся с другими слоями приложения. Общаются эти слои при помощи шаблона Наблюдатель (Observer). Плагин имеет множество опций. Помимо задаваемых значений, можно устанавливать горизонтальный/вертикальный вид, одиночное значение или значение в диапазоне, скрывать/показывать некоторые элементы слайдера. Так же слайдер поддерживает отрицательные и вещественные числа, можно задать шаг. Весь код написан на TypeScript, а также покрыт тестами. Для тестирования использовался фреймворк jest.
Заключение
Я доволен проделанной работой, учитывая, что полгода назад я ничего не знал о HTML и CSS. В дальнейшем я планирую изучить один из фреймворков и более углублённо изучать возможности языка JavaScript: асинхронность, промисы, а также сетевые запросы.
Полезные ссылки
- Мой GitHub
- HTMLAcademy - интерактивные курсы HTML и CSS
- learn.javascript - онлайн учебник JavaScript
