Создание многоуровневых сетевых проектов
Источник: Пономаренко Л.А. "Инструментальные средства проектирования", издательство "Народна думка Украины", 2002, стр. 46-55
Тема занятия
- Структурирование сложных проектов в многоуровневые представления.
- Создание контейнерных объектов.
- Создание межуровневых связей.
Цели занятия
- Изучить принципы многоуровневого представления сложных сетевых проектов.
- Научиться использовать средства навигации по многоуровневому проекту.
- Усвоить методы аннотирования многоуровневых проектов.
- Приобрести навыки установления связей между уровнями сложного проекта.
- Научиться задавать межуровневые трафики.
- Изучить методы и средства создания контейнерных объектов.
- Усвоить методы конфигурирования клиент-серверов.
Упражнение 1. Функции браузера иерархических проектов
1.1. Запустите приложение NetCracker Designer 3.1. Появится главное прикладное окно.
1.2. Откройте в NetCracker Designer файл (*.NET).
1) Вызовите диалоговое окно Open в меню File > 0pen.
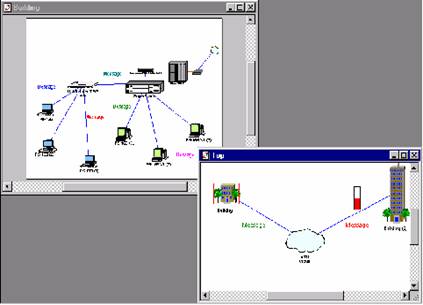
2) Откройте папку NetCracker > Samples. Выберите файл Tutor. net. Окно сайта появится в области рабочего пространства.
1.3. Разверните окно сайта в рабочем пространстве.
1.4. Обратитесь к браузеру просмотра иерархии проекта (Project Hierarchy). Если окно не отображено, вызовите браузер просмотра, выбирая в меню View браузера просмотра подменю Bars.
Обратитесь к браузеру просмотра иерархии проекта, используя один из методов:
- в меню View выберите Project Hierarchy;
- нажмите вкладку Project Hierarchy.
Появится браузер просмотра иерархии проекта. Проекты представляются, как иерархические структуры с верхним уровнем и подуровнями, следующими далее. Для проектов с одним уровнем будет отображен только один Тор уровень. Каждый уровень имеет символ расширения связи подобный символам в браузере просмотра устройства. Символы расширения используются для расширения (знак "плюс") или свертывания (знак "минус") иерархической структуры. Каждый вход в браузере просмотра иерархии проекта соответствует окну сайта. Вы можете дважды щелкнуть на входе в браузере просмотра иерархии проекта, чтобы отобразить соответствующее окно сайта или сделать его текущим, если на рабочем поле отображено более чем одно окно.
1.5. Выберите контейнерный объект, например, здание с левой стороны главного окна сайта, и дважды щелкните на нем. Окно building site становится текущим.

1.6. Используя другую навигационную методику, восстановите изображение высшего окна сайта в меню Window, выбрав команду Тор.
1.7. Отобразите оба окна сайта в рабочем пространстве, выбрав команду Window > Cascade.
1.8. Снова установите, а затем измените размеры, используя кнопку Zoom to page. Вы сможете увидеть все объекты в каждом окне сайта. Сделайте окно сайта текущим. Ваше рабочее пространство появится на экране в виде многоуровневого проекта.

Закройте (Тор) окно сайта.
1.9. Повторно откройте окно сайта в Building site, дважды щелкнув на связующей иконке. Отобразится окно сайта. Используя полосы прокрутки и кнопку Zoom to page, снова установите окно.
Упражнение 2. Переименование окна сайта
2.1. Сначала сделайте окно сайта текущим, выбрав его.
2.2. Обратитесь к диалоговому окну установки сайта одним из способов:
- в меню Sites выберите команду Site Setup;
- в заднем плане окна сайта щелкните правой кнопкой мыши, чтобы вызвать локальное меню, и выберите команду Site Setup. Появится диалоговое окно установки сайта.
2.3. Выберите вкладку Names, затем имя (Тор) в поле имени сайта, если оно еще не выбрано, затем напечатайте " The MacNally Corporation".
2.4. Нажмите кнопку ОК, чтобы применить изменения и закрыть диалоговое окно.
2.5. Переименуйте окно Building site в "The MacNally Building", сделав его текущим и повторив шаги.
Новые имена The MacNally Corporation и MacNally Building появятся в областях заголовка браузера просмотра иерархии проекта и в командах меню Window.
Упражнение 3. Использование инструментов рисования для аннотирования проекта
3.1. Сделайте MacNally Building текущим окном сайта и расположите значок соединителя.
3.2. На инструментальной панели Modes нажмите кнопку режима Draw.
3.3. На панели рисования нажмите кнопку Line. Используйте инструмент Line, чтобы нарисовать стрелку, которая указывает на верхний правый угол окна сайта. Вернитесь к стандартному режиму, нажимая кнопку стандартного курсора.
3.4. Измените цвет стрелки, которую вы нарисовали и выберите в меню Object подменю Styles; далее команду цвет рисунка (Draw color); после чего нажмите кнопку ОК. Повторите это для каждого сегмента стрелки. Стрелка появляется в новом цвете.
3.5. Чтобы выбрать иконку соединителя, следует в инструментальной панели Modes выбрать кнопку Draw; в панели рисования - текстовый инструмент, выделить прямоугольник, в котором будет появляться текст.
![]()
3.6. Введите "Link to MacNally Corporation" и нажмите клавишу ENTER.
3.7. Вернитесь в стандартный режим, перейдя на инструментальную панель Modes, и нажмите кнопку Standard Mode.
3.8. Выделите путь трафика, идущего от одного устройства к другому в пределах сайта, используя режим Trace.
3.9. Запустите анимацию, нажав кнопку Start.
В двух видимых окнах сайта вы можете видеть трафик, текущий от индивидуальных рабочих станций в MacNally Building через маршрутизатор Cisco из коннектора связи в окно сайта MacNally Corporation. Точно так же трафик идет от MacNally Corporation в MacNally Building.
3.10. На инструментальной панели Modes нажмите кнопку режима Trace ![]() , щелкните по рабочей станции Р5-166 XL (3) в верхнем правом углу окна сайта MacNally Building, а затем - по рабочей станции в верхнем левом угле Р5-133 XL (3).
, щелкните по рабочей станции Р5-166 XL (3) в верхнем правом углу окна сайта MacNally Building, а затем - по рабочей станции в верхнем левом угле Р5-133 XL (3).
Путь между рабочими станциями выделится красным цветом.
3.11. Выделите путь трафика, идущего от устройства в одном окне сайта к объекту в другом окне.
3.12. С нажатой кнопкой режима Trace укажите на верхнюю левую рабочую станцию Р5-133 XL (3) в окне сайта MacNally Building.
3.13. Щелкните по Building (2) в окне сайта MacNally Corporation.
Путь между двумя объектами выделится красным цветом.
3.14. Верните проект в стандартный режим, нажав на кнопку Standard Mode.
Примечание. Если вы нажмете кнопку режима Trace, высвеченный путь больше не будет выделяться красным цветом. Однако вы будете находиться все еще в режиме Trace.
3.15. Остановите анимацию, нажав кнопку Stop.
3.16. В меню File закройте текущий проект без сохранения, выбрав Close.
3.17. Откройте новый файл проекта, выбрав File > New. Окно сайта появится в рабочем пространстве.
3.18. В окне браузера просмотра устройства выберите вкладку Devices.. Откройте список Buildings, campuses and LAN workgroups; изображения зданий, университетских городков и рабочих групп появятся в области окна изображения.
3.19. Выберите одно из изображений объекта Building в области окна изображения и переместите его в окно сайта.
3.20. Для того чтобы раскрыть Building, выберите объект Building в окне сайта, если он еще не выбран, затем:
- щелчком правой кнопки мыши откройте локальное меню и выберите команду Expand;
- в меню Object выберите команду Expand.
Вы создали многоуровневый сетевой проект, который включает верхний и второй уровни (с их собственным окном сайта "Building"). Изображение Building в окне Тор отображается с красной рамкой, указывая, что это - контейнерный объект.
Примечание. Увидеть иерархическую структуру можно в браузере просмотра, выбрав позицию табуляции Project Hierarchy.
Упражнение 4. Создание архитектурной пары клиент - сервер
Завершите формирование проекта by Populating the Building, используя архитектурную пару клиент/сервер.
Будем применять, прежде всего, универсальные устройства (generic devices), которые были заранее сконфигурированы (pre-configured). Они включены в базу данных NetCracker Designer.
4.1. В браузере просмотра выберите вкладку Devices, затем в браузере просмотра устройств разверните LAN workstations > workstations > generic devices.
Универсальные рабочие станции появляются в области окна изображения.

4.2. В области окна изображения выберите рабочую станцию Ethernet и переместите ее в building site.
Примечание. Рабочая станция Ethernet уже сконфигурирована с платой адаптера LAN.
4.3. В меню Edit выберите Duplicate. В браузере просмотра устройств раскройте Switches > Workgroup > Ethemet > generic devices. Универсальный коммутатор топологии Ethernet появится в области окна изображения.

Изображение типового коммутатора
4.4. В области окна изображения следует выбрать generic ethemet switch и переместить его в окно сайта building. Далее щелкните по кнопке связи устройств ![]() .
.
4.5. Щелкните на поле рабочей станции и проведите связь к коммутатору. Отпустите левую кнопку мыши.
Появится диалоговое окно помощника связи (Link Assistan). Нажмите кнопку Link, задайте расстояние, затем нажмите Close. Повторите это для другой рабочей станции. Сделайте окно сайта текущим окном.
4.6. Перейдите в стандартный режим; затем раскройте список Buildings, campuses и LAN workgroups в браузере просмотра устройства.
Изображения зданий, университетских городков и рабочих групп LAN появятся в области окна изображения.

Общие изображения устройств рабочей группы
4.7. Выберите в области окна изображения универсальное устройство рабочей группы и переместите его в окна сайта.
4.8. Чтобы связать рабочую группу с объектом Building в окне сайта, в инструментальной панели Modes выберите инструмент связи устройств, щелкните по рабочей группе, а затем - по значку Building.
Примечание. Пунктир указывает, что это - не законченная связь.
4.9. Перейдите в стандартный режим и дважды щелкните на изображении Building в окне сайта. Building site становится текущим окном сайта.
4.10. В инструментальной панели Modes выберите кнопку связи устройств. Щелкните в окне Building Site на значке соединителя, затем - по коммутатору, чтобы завершить подключение.
Появится диалоговое окно помощника связи.
Примечание. Значок соединителя обычно располагается в углу окна Site. Если необходимо, используйте кнопки zoom, чтобы удобнее расположить значок соединителя.
4.11. Выберите Ethernet порт в панели опции Switch Port Configuration (последняя опция), нажав кнопку Link, затем - кнопку Close.
Диалоговое окно помощника связи закроется, и связь от Building к главному окну сетевого проекта будет создана.
Упражнение 5. Установка сервера
5.1. Сделайте одну из рабочих станций сервером, выполнив следующие шаги:
1) В браузере просмотра устройств выберите Network and enterprise software > Server software. Нажмите на поле "программное обеспечение сервера". Доступные типы серверов теперь будут отображены в области окна изображения.
2) Переместите E-mail server в рабочую группу. Указатель должен изменить форму на стрелку со знаком "плюс", что означает, что вы можете инсталлировать программное обеспечение на компьютер.
5.2. Назначьте трафик клиент / сервер, выполнив следующие шаги:
1) На инструментальной панели Modes нажмите кнопку Set Traffic.
2) В окне сайта щелкните по Workstation без программного обеспечения сервера, затем в том же самом окне сайта нажмите на поле рабочей станции с программным обеспечением.
Появится диалоговое окно профилей (Profiles).
3) Выберите тип трафика электронная почта (Е-mail) в диалоговом окне профилей и нажмите кнопку Assign.
5.3. Назначьте другой трафик, выполнив следующие шаги:
1) В окне сайта нажмите на поле изображения рабочей группы, затем в окне Building Site щелкните по рабочей станции с программным обеспечением сервера.
Появится диалоговое окно (Profiles).
2) Выберите тип трафика Small office в диалоговом окне профилей и нажмите кнопку Assign.
3) Запустите анимацию, нажав на инструментальной панели кнопку Start.
4) Остановите анимацию, нажав кнопку Stop.
5.4. В меню File выберите команду Save для сохранения файла.
5.5. Чтобы закрыть проект, в меню File выберите команд у Close.