Cистема управления содержимым сайта
Миргород В.С., Мальчева Р.В.
Донецкий национальный технический университет
В этом докладе
рассматриваются, актуальные проблемы сайторстроения, разработанная система
управления сайтом, её возможности, структура и способ реализации, механизм
работы.
1. Введение
Система управления
содержимым сайта (CMS - Content Management System) – это программа,
интегрированная в сайт и предназначенная для управления структурированной
информацией, настройками модулей и сервисов, дизайном сайта и прочими
настройками сайта. Как, правило, информацией управляют администраторы,
редакторы, модераторы сайта. Но существуют такие системы, в которых большая
часть информации редактируется посетителями сайта. Например, на сайте web
энциклопедии http://wikipedia.org используется CMS Wiki, а информация, в
основном, редактируется посетителями.
2. Технические сведения проекта
Языки программирования:
PHP 5, JavaScript.
База данных: MySQL 4.
Среда разработки: PHP
ExpertEditor.
Используемые подпрограммы
сторонних разработчиков:
• FCKedior – визуальный редактор гипертекста.
• phpMyEdit – табличный редактор.
• JSCalendar – календарь на javascript.
3. Функциональные
возможности CMS
В данной CMS реализованы
следующие функции:
• Визуальный редактор
ввода информации поддерживающий редактирование шрифтов, цвета текста, цвета
фона, центрировании абзацев создание списков создание таблиц, вставку ссылок и
изображений, вставку элементов формы, вставку символов и «смайлов» вставку
текста из Word’a.
• Файл менеджер для загрузки
изображений на сайт
• Редактирование
иерархической вложенностью разделов-страниц меню
•Сокрытие разделов в меню
• Задание следующих
атрибутов у разделов-страниц: название, описание, ключевые слова, текст
раздела, назначать шаблоны
• Редактирование произвольного
числа шаблонов сайта
• Редактирование
переменных сайта
• Настройка модулей
• Редактирования содержания модулей
• Модуль «Новости»
4. Механизм
работы CMS
Любая страница в рамках
данной CMS состоит из структуры-дизайна (шаблона) и информационного наполнения.
Шаблон включает в себя дизайн страницы сайта, без информационного наполнения
сайта. В шаблоне происходит вызовы модулей отвечающих за текстовое наполнение,
например, модули отображают информационное содержимое статических страниц
сайта, меню сайта, заголовки с последними новостями и пр. Каждой
разделу-странице сайта назначается свой шаблон из готовых шаблонов. В шаблон
может выводиться содержимое страниц модулей, например вывод текста новости или
статьи. Существуют переменные сайта, которые также подставляются в шаблон. Для
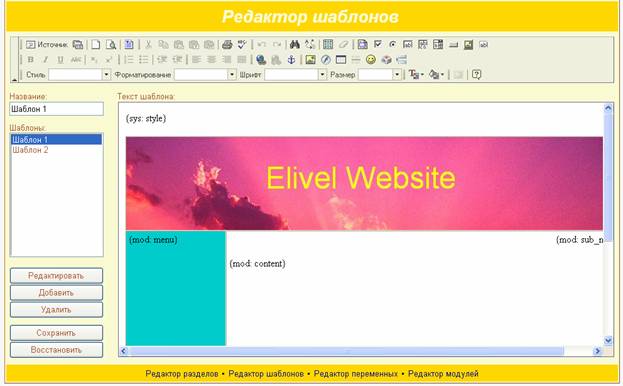
редактирования шаблона используется визуальный редактор шаблонов. (Рис. 1).
Однако он может работать и в режиме редактирования html кода.
Всё шаблоны, переменные,
разделы-страницы главного меню, а также некоторые страницы информационных
модулей могут вызвать другие модули и переменные сайта, а при вызове модуля
могут передаваться параметры.

Рис. 1. Редактор шаблонов
Вызов модуля и переменных
работает в том случае, если пользователь задал имя переменной или вызов модуля
в фигурных скобках, например:
• {phone_number} – в этом
месте произойдёт подстановка переменной phone_number.
• {sys: title} – в этом
месте произойдёт подстановка системной переменной, содержащей название текущей
страницы.
• {mod: content} – вызов
модуля отображающего текст текущей страницы.
• {mod: menu} – в этом
месте произойдёт вызов модуля menu, который отобразит ссылки на главные
разделы.
• {mod: news max_records =
3} – в этом месте произойдёт вызов модуля новости, который отобразит заголовки
3ёх последний новостей.
Управление иерархическим меню и информационным
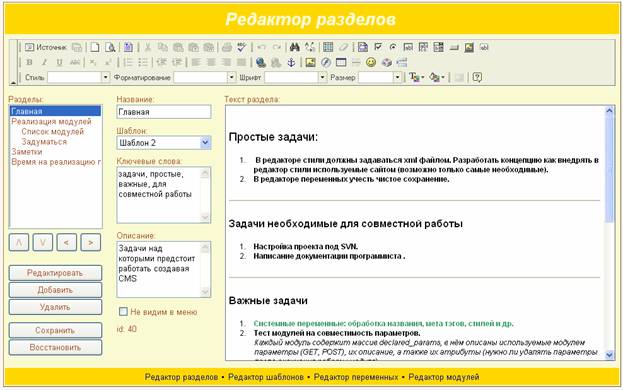
содержимым статических разделов происходит в редакторе разделов (Рис. 2), а
редактирование переменных сайта происходит в редакторе переменных. Переменной
может быть как короткий блок информации так и большой.

Рис. 2. Редактор
разделов
Для редактирования
содержимого модулей используется редактор модулей. С его помощью редактируются
настройки модуля и его содержимое модуля, то есть новости.
5. Заключение
На данный момент система
находиться в одном из промежуточных этапов разработки, но уже сейчас с её
помощью можно создавать простые сайты и с легкостью программировать новые
модули такие как: фото-галерея, опросы, статьи, рассылка, доска объявлений и
т.д. В будущем будет включена поддержка систем статистики, резервного
копирования и восстановления информации, оптимизация под поисковые системы.
Литература
[1] John Coggeshall. PHP 5 UNLEASHED. SAMS,
[2] Анна Мартинес. Секреты создания Web сайта. ДМК
Пресс, 2006.