Гуров Алексей Владимирович
Факультет компьютерных наук и технологий
Специальность «Программное обеспечение автоматизированных систем»
HTML5 Canvas как он есть
Причины выбора темы
Поступая в университет, мне не очень хотелось заниматься интернет технологиями, но прошло 5 лет и многое изменилось. Появились множества интересных возможностей для интернет разработок, такие как ExtJS, SenchaTouch, ASP.NET и др. Заинтересовался я интернет разработками тогда, когда интернет технологии стали моей основной работой. Я выбрал данную тему, так как считаю достаточно акуальной в текущий момент времени. Появление HTML5 делает переворот среди интернет пространства. А что может быть актуальней сети интернет? И одним из его нововведений стал элемент Canvas. Еще одной причиной выбора данной темы является мой опыт работы с данным элементом разметки. Моя задача состояла в том, чтобы получить с помощью WADO запроса DICOM изображение, отрисовать его на Canvas'е и добавить возможность рисования примитивных фигур.
Описание HTML5
HTML5 (англ. HyperText Markup Language, version 5) — пятая версия языка разметки HTML. Версия языка, полностью соответствующая стандарту XML, называется XHTML5 [3].
Многие идеи HTML5 были изначально предложены WHATWG в стандарте Web Applications 1.0. HTML 5 включает другой стандарт WHATWG, Web Forms 2.0. Разработка HTML5 началась в новой рабочей группе W3C в 2007 году
HTML5 вводит несколько новых элементов и атрибутов. Некоторые из них технически являются эквивалентами div и span, но имеют своё семантическое значение, например nav (навигационная панель) и footer. Эти теги будут облегчать работу поисковикам, а также обработку сайта с КПК или читающих программ.
Другие элементы предоставляют новую функциональность, такие как audio и video. До настоящего времени для воспроизведения музыки и видео в браузере нужна была установка плагинов — например, проигрывателя Flash Player от Adobe. Но HTML 5 должен изменить эту ситуацию, благодаря новым тегам audio и video, которые обеспечивают интеграцию мультимедийных данных. Простой встроенный плеер будет способен воспроизвести данные непосредственно на самом веб–сайте, без дополнительного плагина [3].
Некоторые устаревшие элементы HTML4, такие как font и center, были удалены из HTML5.
Добавлен и элемент canvas предназначенный для того, чтобы менять изображения налету не перезагружая страниц.
Отличия HTML5 от HTML4
Основные отличия HTML5 от HTML4 составляют:
Новые правила лексического разбора;
Новые элементы: header, footer, section, article, video, audio, progress, nav, meter, time, aside, canvas;
Новые типы input–элементов;
Добавлены новые атрибуты для элементов, существовавших в HTML4;
Атрибуты class, dir, id, lang, style, tabindex, title, существовавшие в HTML4, стали применимы для всех элементов (глобальные атрибуты);
Добавлены новые глобальные атрибуты: aria–*, contenteditable, contextmenu, data–*, draggable, dropzone, hidden, role, spellcheck;
Исключены не рекомендованные для использования элементы: acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt, u [3].
Элемент Canvas
Определяет графический элемент canvas, где изображения задаются программно с помощью JavaScript. Его аттрибуты height и weight – высота и ширина соответственно.
Использование
Если Ваш браузер поддерживает HTML5 Canvas, то Вы увидите ниже прямоугольник:
Использование JavaScript при работе с Canvas
Использование <canvas> не сложно, однако требует от вас начального знания HTML и JavaScript.
Вот так выглядит описание этого элемента:
<canvas id="example" width="400" height="200"></canvas>
Здесь мы видим два обязательных атрибута – width и height, которые обозначают длину и высоту области рисования соответственно. Если они не указаны, то по умолчанию длина будет равно 300 пикселей, а высота 150 пикселей. Атрибуты <canvas> могут также задаваться через css.
Так как канвас – новый элемент, он реализован еще не во всех браузерах. Специально для этого в спецификации HTML5 описаны действия, которые нужно выполнять браузеру если поддержка нового элемента отсутствует.[1]
Альтернативный контент нужно поместить внутри тега <canvas>:
<canvas id="example" width="150" height="150">
<p>Ваш браузер не поддерживает canvas</p>
</canvas>
Браузеры, которые не поддерживают canvas, будут игнорировать контейнер и будут обрабатывать только его содержание. Другие браузеры будут игнорировать содержание контейнера, а обработают только сам контейнер.
Важно заметить, что по замыслу Apple, этот тег обязательно должен закрываться. Т.е. должен выглядеть так: <canvas ...></canvas>, но никак не <canvas ... />.
Тег <canvas> предоставляет ограниченную область для рисования в ней. Остановимся на рисовании 2D объектов.
При инициализации тег пуст и для рисования нам необходимо получить доступ к обрабатываемому контексту (rendering context). Как сделать это показано далее:
var canvas = document.getElementById('example');
var ctx = canvas.getContext('2d');
Теперь мы рассмотрим как проверить поддержку Canvas API средствами JavaScript:
var canvas = document.getElementById('example');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// здесь размещается код рисования на canvas
} else {
// здесь размещается код, который обрабатывается если браузер не поддерживает Canvas API
}
Для упрощения дальнейшей работы, напишем небольшой шаблон для использования HTML5 Canvas API:
<!DOCTYPE html>
<html>
<head>
<title>Canvas tutorial</title>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
}
}
</script>
<style type="text/css">
canvas { border: 1px solid black; }
</style>
</head>
<body onload="draw();">
<canvas id="tutorial" width="150" height="150"></canvas>
</body>
</html>
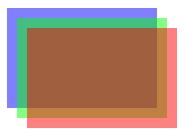
Простой пример рисования в Canvas можно увидеть на рисунке 1.

Рисунок 1 – Пример работы с Canvas
Исходный код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Пример использования тега canvas</title>
<script>
function onLoadFunc(){
var canvas = document.getElementById("c");
context = canvas.getContext("2d");
context.fillStyle = "rgba(0, 0, 255, 0.5)";
context.fillRect(10, 20, 150, 100);
context.fillStyle = "rgba(0, 255, 0, 0.5)";
context.fillRect(20, 30, 150, 100);
context.fillStyle = "rgba(255, 0, 0, 0.5)";
context.fillRect(30, 40, 150, 100);
}
</script>
</head>
<body onload="onLoadFunc();">
<canvas id="c" width="300" height="200">
<p>Браузер не поддерживает функцию Canvas</p>
</canvas>
</body>
</html>
Здесь используются две незнакомые нам функции: fillStyle – задает цвет и прозрачность кисти рисования и fillRect – рисует прямоугольник с заданными координатами и размерами [1].
Помимо прямоугольников (которые могут быть нарисованы одним методом из API), можно рисовать фигуры по собственной схеме. Благодаря схемам можно создавать прямые или изогнутые линии, а так же более сложные фигуры.
Чтобы создать полноценную схему, необходимо будет воспользоваться следующими методами из API:
– beginPath: начало схемы;
– moveTo: метод для создания точки;
– lineTo: рисует линию от точки до точки, которые были созданы методом moveTo, или до точки от прошлой линии, нарисованной методом lineTo;
– closePath: завершить схему.
– fill: заполнить фигуру цветом.
– stroke: создать контур.
Простой пример рисования по контуру:
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(50, 250);
ctx.lineTo(250, 250);
ctx.closePath();
ctx.fill();
Данный код приведет к результату изображенному на рисунке 2.

Рисунок 2 – Рисование по котуру
Вставка изображений в Canvas
Метод drawImage позволяет вставлять другие изображения (img и canvas) на Canvas. В браузере Opera также существует возможность рисования SVG–изображений внутри элемента canvas. drawImage довольно сложный метод, который может принимать три, пять или девять аргументов:
– Три аргумента: Базовое использование метода drawImage включает один аргумент для указания изображения, которое необходимо вывести на канве, и два аргумента для задания координат.
– Пять аргументов: Используются предыдущие три аргумента и еще два, задающие ширину и высоту вставляемого изображения (в случае если вы хотите изменить размеры изображения при вставке).
– Девять аргументов: Используются предыдущие пять аргументов и еще четыре: два для координат области внутри исходного изображения и два для ширины и высоты области внутри исходного изображения для обрезки изображения перед вставкой в Canvas [2].
Спецификация HTML 5 объясняет эти аргументы следующим образом:

Более подробно ознакомится с функциями Canvas поможет следующий источник http://w3pro.ru/article/html–5–canvas–dlya–nachinayushchikh
Простое приложение с использованием Canvas
В данном разделе мне бы хотелось привести своё приложение, которое я разрабатывал для компании FSStore, но к сожалению не могу продемонстрировать все его возможности, так как это коммерческая тайна.
Далее представленно простое приложение, позволяющее рисовать разные фигуры
Выводы
Canvas — одна из самых интересных возможностей HTML 5, которую уже можно использовать во многих современных браузерах. Canvas предоставляет возможности для создания игр и пользовательских интерфейсов совершенно нового уровня. 2D context API включает в себя множество функций, часть из которых не была описана в этой работе, но я надеюсь, вы получили знания, необходимые для начала работы с Canvas.
Литература
- Введение в Canvas [Электронный ресурс].– Режим доступа:http://ruseller.com/lessons.php?rub=1&id=1010
- HTML 5 Canvas для начинающих [Электронный ресурс].–Режим доступа: http://w3pro.ru/article/html–5–canvas–dlya–nachinayushchikh
- HTML 5 – Википедия [Электронный ресурс].–Режим доступа:http://ru.wikipedia.org/wiki/HTML5
