Информационные технологии (ИТ) - это обобщающее понятие, описывающее различные методы, способы и алгоритмы сбора, хранения, обработки, представления и передачи информации. Специалистов в области информационных систем и технологий часто называют ИТ- или IT-специалистами [1].
ИТ развиваются с невероятной скоростью. Они применяются уже везде: поиск информации, общение, ведение бухгалтерии, финансовые операции, обучение и т.д. В том числе они нашли свое применение и в бизнесе.
Использовать информационные технологии как инструмент повышения эффективности основного бизнеса необходимо продуманно и взвешенно. Положительный эффект достигается лишь в том случае, если у заказчика существует ясное представление о целях будущих действий. То есть, если появляется инструмент, способный приносить пользу бизнесу, необходимо предвидеть на несколько шагов вперед, как будет развиваться сам бизнес и как необходимо развивать применение ИТ для поддержания успешной реализации бизнес-стратегии. Иначе этот весьма мощный инструмент, к тому же дорогой и сложный в использовании, пользы бизнесу не принесет, а средства на ИТ будут потрачены зря[1].
Создание сайта или интернет-приложения кажется простым только на первый взгляд. На самом деле это очень трудоемкий и сложный процесс. Он включает в себя создание графического представления сайта, затем его с помощью кода переносят в браузер и после этого пишется логика сайта, как он будет себя вести в той или иной ситуации. Когда все это сделано начинается следующий этап – продвижение сайта в интернете, чтобы о нем узнали, как можно больше людей. И самый последний этап – это администрирование сайта.
Чтобы разработка сайта продвигалась быстрее и продуктивнее заказчику необходимо составить четкие требования к сайту и постоянно общаться с программистом, который разрабатывает сайт.
Теперь разберем каждый этап подробнее.
Разработка графического дизайна сайта включает в себя анализ рынка сбыта, создание статической картинки сайта – как он будет выглядеть в браузере на различных устройствах: десктопные компьютеры, ноутбуки, макбуки, iPad, планшеты, телефоны, iPhone.
Для создания макетов сайтов используются такие программы как Photoshop при работе в ОС Windows, или Sketch – на mac os x. Также дизайнеры в своей работе используют сетки. Они нужны для ускорения разработки макета и дальнейшего переноса его в код. Сетки, используемые в макетах, могут быть как стандартными, например, сетки bootstrap или foundation, так и разработаны самими дизайнерами.
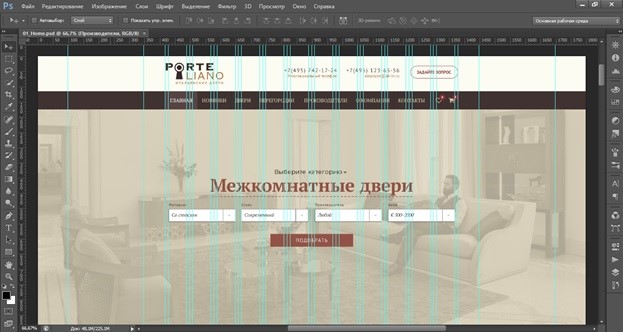
На рис. 1 показана часть макета сайта, и сетка bootstrap, с помощью которой и разрабатывался этот сайт.
Затем макет сайта передается верстальщику или frontend-разработчику. На этом этапе разработки макет сайта переносится в код, этот процесс называется еще верстка. Для этого используется язык разметки html, css, а также язык программирования javascript. Программы, в которых разрабатываются сайты называются текстовые редакторы. Самый простой пример такой программы – блокнот. В современной индустрии IT таких редакторов очень много, вот некоторые из них: brackets, sublime text 3, atom[2], notepad++ и т.д. Данные редакторы помогают в разы ускорить разработку благодаря подсветке синтаксиса языка и плагинам – расширениям, которые дополняют или расширяют функционал редактора.

Рисунок 1 – Часть макета сайта в программе Photoshop
Html и css используются для отображения информации и несложной анимации элементов. Javascript применяется для анимации элементов, управлением html и css, когда это необходимо, а также для ajax-запросов.
Сложность данного процесса заключается в том, чтобы сайт отображался одинаково во всех популярных браузерах: Google Chrome, Opera, IE, Edge, Mozilla Firefox, Safari; а также адекватно отображался на мобильных устройствах: планшетах, телефонах и т.д. Сложнее всего это сделать в браузере IE из-за того, что он морально устарел. Каждый браузер по-разному отображает сайт, то, что работает в одном, не означает, что это же решение будет работать в другом браузере.
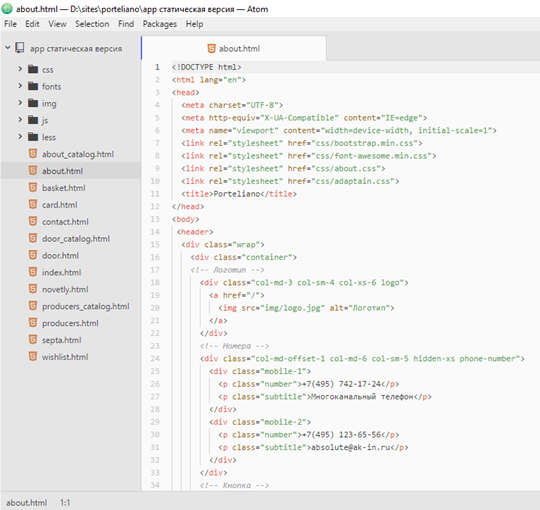
На рис. 2 представлен пример оформления кода, четко видно подсветку синтаксиса языка и структуру файла, слева представлена файловая структура сайта.
Когда сайт перенесен в браузер, необходимо прописать его логику, т.е. как он будет вести себя в тех или иных ситуациях, отвечать на те или иные действия, еще ее называют серверная часть или backend. На данный момент для разработки используются разные языки программирования с использованием различных фреймворков. Самые популярные: python (фреймворк django), ruby (фреймворк ruby on rails), javascript (технология node.js), php. Сейчас большинство сайтов функционирует на языке php, он же имеет и самое большое количество фреймворков и cms (Content management system). Некоторые из них: yii2, symphony, laravel[3], wordpress[4], bitrix, joomla и т.д. Все они имеют как преимущества, так и недостатки. В силу наличия большого количества фреймворков и cms есть возможность выбора платформы разработки.
Этот этап разработки делится на несколько подзадач: перенос верстки сайта в структуру фреймворка или cms, налаживание функционала сайта, создание административной части сайта.
Налаживание функционала сайта – это, то как сайт будет себя вести. Например, необходимо на сайте найти определенную информацию, в строке поиска вводится искомая фраза, и по результатам поиска выводится результат из базы данных на страницу; настройка обратной связи на сайте и т.д.

Рисунок 2 – Текстовый редактор Atom
Создание административной части сайта – это управление содержимым сайта, но при этом, администратор не работает непосредственно с кодом, весь процесс редактирования, создания и удаления информации происходит в браузере.
Если для работы с версткой достаточно браузера и обычного текстового редактора, то для backend-а этого мало. Здесь нужна специальная рабочая среда и IDE. Рабочая среда – это сервер, на котором будет функционировать сайт, она может быть представлена либо удаленным сервером, либо локальным, который расположен в компьютере. IDE по своей сути напоминает текстовый редактор, но в отличие от него она разработана под конкретные цели и задачи.
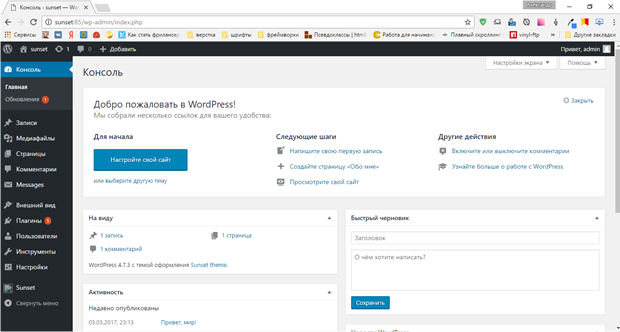
На рис. 3 представлен пример главной страницы административной панели Wordpress.
Когда логика сайта написана, он публикуется в интернете и продвигается в поисковых системах, рекламируется на других ресурсах и т.д. Главная задача этого этапа состоит в том, чтобы как можно больше людей узнали о сайте и захотели его посетить.
Это достигается с помощью инструментов, которые предоставляет Google и Яндекс. Они представлены в виде скриптов, которые подключаются на сайте и дают возможность узнать количество человек, заходящих на сайт: что они просматривали, куда кликали, сколько времени были на сайте и т.д.

Рисунок 3 – Консоль управления в cms wordpress
Также поисковые системы установили ряд требований, которым должен соответствовать сайт, чтобы его продвижение было возможным. Если он не соответствует этим требованиям, то в лучшем случае его рейтинг могут опустить, а худшем совсем удалить из поисковой системы.
На рис. 4 показан сервис Яндекс Метрика, который предоставляет российская IT-компания Яндекс. Он необходим для продвижения сайта на российских интернет-ресурсах, а также в поисковой системе Яндекс.

Рисунок 4 – Инструменты Яндекс Метрика для продвижения сайта
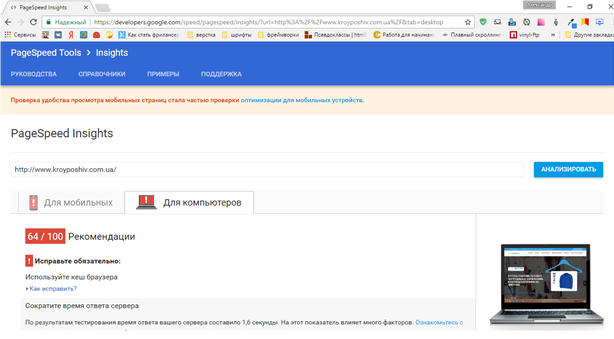
На рис. 5 показан сервис PageSpeed, который предоставляется Google. Он необходим для продвижения сайта в интернете, а также помогает оптимизировать его содержимое.
Для наиболее эффективного продвижения целесообразно использовать как инструменты от компании Google, так и от - Яндекс. Они являются бесплатными и при грамотном использовании очень быстро приносят результат.
Из вышеописанного можно сделать вывод, что создание сайта – это трудоемкий и затратный процесс. Необходимо четко понимать, для чего он нужен и как им пользоваться.

Рисунок 5 – Инструменты Google для оптимизации сайта и его продвижения
При грамотном использовании сайт окупается в среднем за 3 – 6 месяцев и начинает приносить доход в виде увеличения прибыли.
Программисты должны не только владеть определенным языком программирования, но и каким-то фреймворком или cms этого языка. Также, чтобы быть актуальным на рынке труда, необходимо постоянно следить за развитием новых технологий и изучать их. Компании не вечны, и то что было актуально в одной, совсем не используется в другой.
Список использованной литературы
- Информационные технологии [Электронный ресурс]: метод рекомендации. – Режим доступа: https://ru.wikipedia.org/wiki/%D0%98%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%86%D0%B8%D0%BE%D0%BD%D0%BD%D1%8B%D0%B5_%D1%82%D0%B5%D1%85%D0%BD%D0%BE%D0%BB%D0%BE%D0%B3%D0%B8%D0%B8 Загл. с экрана.
- Редактор Atom [Электронный ресурс]: метод рекомендации. – Режим доступа: https://atom.io/
- Фреймворк Laravel [Электронный ресурс]: метод рекомендации. – Режим доступа: https://laravel.ru/
- CMS Wordpress [Электронный ресурс]: метод рекомендации. – Режим доступа: https://wordpress.org/