Посмотрим правде в глаза, в настоящее время даже самые сложные задачи веб-разработки, вполне ожидаемо, будут написаны на Java-script. При этом постоянно меняющаяся архитектура сбивает с толку и уменьшает производительность. И это не значит, что JavaScript - самый удобный язык в мире. JavaScript настолько популярен лишь потому что является неизбежным злом в веб-разработке.
Однако было время, когда JavaScript существовал только для того, добавить динамики внешнему интерфейсу. В последние годы в поисках ощутимой производительности крупные корпорации начали писать основы своих приложений на JavaScript во внешнем интерфейсе. Это значительно сократило требования к серверной работе в этих приложениях. Не секрет, что многие мелкие компании и частные лица последовали их примеру. Приложения, после долгой начальной загрузки, теперь казались намного быстрее, чем раньше.
В последнее время наблюдается тенденция к использованию JavaScript в бэкэнде в основном для повышения производительности и SEO (точно так же, как HTML ранее использовался в бэкэнде с помощью фреймворков MVC). Это заставило меня задуматься о том, можно ли полностью обойти рендеринг HTML с помощью JavaScript и вернуться к более простому внутреннему шаблону MVC, которым может похвастаться Ruby on Rails.
Проблема заключается в том, что Ruby on Rails в настоящее время не является лучшей альтернативой для Фронтенд разработки. Неизбежно, все больше и больше компаний должны будут преобразовывать свои приложения Ruby on Rails в API для создания лучшего UX, если ничего не измениться.
StimulusJS - единственный игрок, пытающийся предложить такую альтернативу, но он все еще заставляет вас писать большую часть логики приложения на JavaScript и преобразовывать ваши View в огромные huge файлы в качестве хранилища их состояния. Что если я скажу вам, что существует оболочка внешнего интерфейса Ruby on Rails, которая позволит вам сократить большую часть зависимостей вашего приложения от внешнего интерфейса JavaScript? Кроме того, он позволяет вам продолжать писать свои представления в ERB, одновременно легко управляя состоянием пользователя! Ну, он существует, и его зовут fie.

Сможете не использовать JavaScript как думаете?
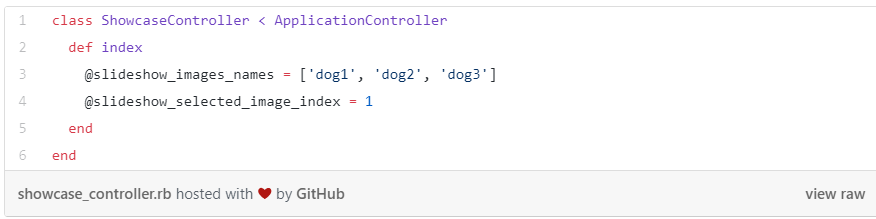
Ваш первый шаг - установить fie и установить animate.css в ваш проект Rails. Это займет у вас всего несколько минут. Затем добавьте несколько изображений для слайд-шоу в папку assets / images. Затем создайте две переменные экземпляра в методе контроллера, в котором вы хотите создать слайд-шоу. Одна из переменных экземпляра должна быть массивом, содержащим имена ваших изображений, а вторая должна быть индексом первого изображения, которое вы хотите отобразить. Ниже приведен пример того, как должен выглядеть ваш контроллер:
Ваш первый шаг - установить fie и установить animate.css в ваш проект Rails. Это займет у вас всего несколько минут. Затем добавьте несколько изображений для слайд-шоу в папку assets / images. Затем создайте две переменные экземпляра в методе контроллера, в котором вы хотите создать слайд-шоу. Одна из переменных экземпляра должна быть массивом, содержащим имена ваших изображений, а вторая должна быть индексом первого изображения, которое вы хотите отобразить. Ниже приведен пример того, как должен выглядеть ваш контроллер:

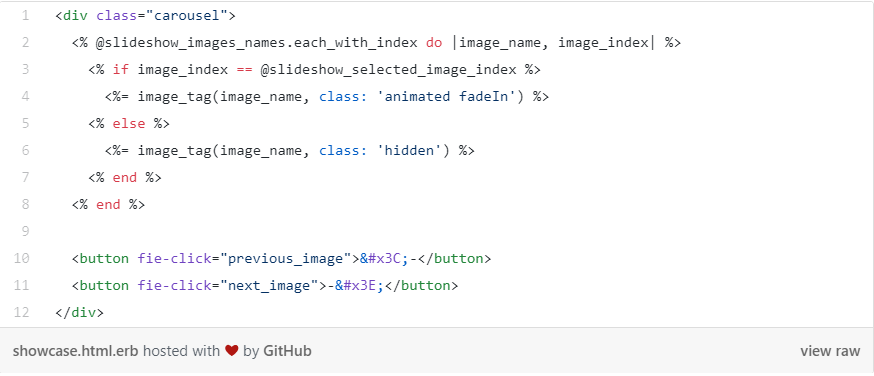
Теперь вы можете создать свой файл View, который должен выглядеть примерно так:

Первое, что заслуживает внимания, это то, что мы создаем тег изображения для каждого изображения в нашем массиве имен изображений. Тем не менее, мы добавляем CSS-класс, скрытый для любого изображения, у которого нет индекса, который мы выбрали в контроллере. Скрытый класс будет позже определен в нашем CSS. Кроме того, мы добавляем анимированные классы CSS fadeIn, чтобы уведомить animate.css о том, что мы хотим, чтобы выбранное изображение исчезло.
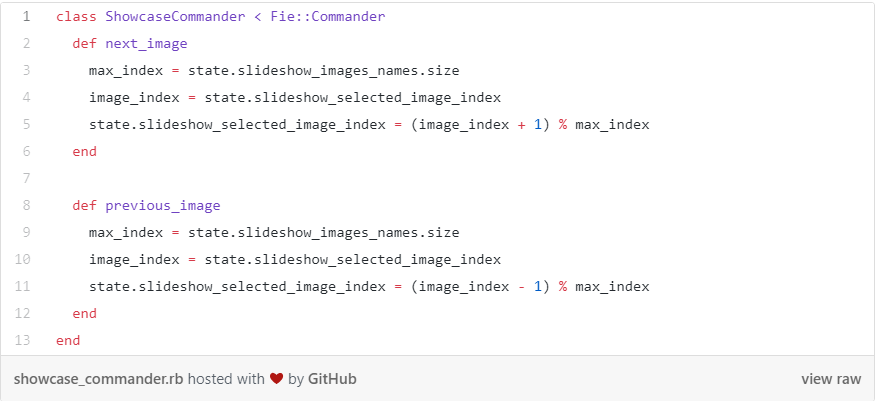
Во-вторых, мы добавляем две кнопки с текстом «<-» и «->», которые вызывают методы previous_image и next_image в серверной части. Эти методы отвечают за увеличение или уменьшение указателя, который мы создали в контроллере. Поэтому нам нужно где-то определить эти методы. Для этого нам нужно создать «commander». «Commander» должен показать, что такое контроллер для Ruby on Rails. Если у вас еще нет папки «commanders», создайте ее в app / commanders. Теперь добавьте «commander» в папку с тем же именем, что и ваш контроллер. В моем случае это будет showcase_commander.rb. Вот как должен выглядеть ваш commander:

Как вы можете видеть, commander реализует методы next_image и previous_image, используемые представлением. Эти методы просто смотрят на количество изображений в списке (max_index), на какой индекс указывает указатель текущего изображения (image_index), и увеличивают указатель на следующее изображение (строка 3 каждого метода).
Объект состояния используется для чтения и записи в переменные экземпляра в представлении. Например, значение указателя находится с помощью state.slideshow_selected_image_index и увеличивается с использованием state.slideshow_selected_image_index =…
Наконец, нам нужно немного CSS, чтобы слайд-шоу выглядело презентабельно, и особенно, чтобы скрыть изображения с помощью скрытого класса

CSS…вы можете опробовать слайд-шоу по ссылке https://fie.eranpeer.co/showcase#slideshow.
Посетите страницу проекта: https://fie.eranpeer.co or https://github.com/raen79/fie
Связь по любым вопросам: eran.peer79@gmail.com or https://gitter.im/rails-fie