Аннотация:
Тилинина Н.Ю. Адаптация дизайна для людей с нарушенным цветовосприятием. Рассмотрены основные приемы для адаптации и улучшения восприятия визуальной составляющей ресурсов, направленные на людей с различными типами цветовой слепоты. Представлены сайты и приложения с модификациями, упрощающими их использование для определенной группы пользователей.
Актуальность темы
Разработка пользовательского интерфейса и дизайна любого сайта или приложения основана, в первую очередь, на привлечение посетителей и впоследствии комфортное взаимодействие пользователя с ресурсом..
На данный момент, разной степенью дальтонизма страдают 7% мужчин и 0,4% женщин. Это говорит о том, что на 100 пользователей приложения или сайта, приходится около 7 человек, которые будут видеть контент не так, как изначально было запланировано. А неглижировать даже небольшой группой пользователей, означает такое же уменьшение эффективности ресурса.
Основная часть
Часть людей страдающих дальтонизмом способны различать вещи так же четко, как основная часть населения. Их проблема заключается только в неспособности различать зеленый, синий или красный цвет. Чаще всего встречается слепота в области красного цвета, когда люди будут путать синий и фиолетовый за неимением возможности определить красный элемент в фиолетовом цвете. Более редко встречается дейтеранопия, при которой человек не видит зеленый цвет, и тританопия – вид заболевания, который относится к тем, кто не может отличить синий или желтый цвет. На данном рисунке представлено как люди из каждого типа цветовой слепоты могут видеть радугу.

Рисунок 1 – Восприятие цветов людьми с разными типами дальтонизма
Дальтонизм индивидуален в каждом конкретном случае, потому может выражаться не только в искаженном восприятии некоторых цветов, но и неправильном восприятии геометрических форм.
Невозможно полностью адаптировать пользовательский интерфейс и дизайн для всех возможных проявлений дальтонизма, но элементы интерфейса удобные для людей с этим заболеванием, может стать хорошим улучшением дизайна и для восприятия остальной части пользователей.
Снизить искажение восприятия дизайна ресурса людьми с различными типами цветовой слепоты можно за счет:
- применения белого фона и черного текста на нем;
- максимального упрощения геометрических форм;
- использования паттернов и текстуры;
- дотказа от авангардного дизайна;
- использования фотографий и картинок с резкими контурами;
- применения безопасных цветов и т.д.
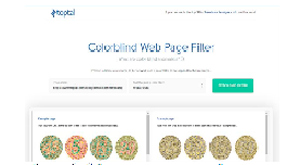
Рассмотрим некоторые пункты на примере уже готовых ресурсов. Одним из возможных решений проектирования доступного дизайна для дальтоников является соблюдение минимализма. Достаточно ограничить цветовую палитру, при создании ресурса, и это уже приведет к снижению вероятности создания путаницы. К тому же, чем проще геометрические формы, используемые в дизайне, тем меньше отличий в восприятии человека с нормальным зрением и человека с данным заболеванием. На рисунке отображен сайт с минималистическим дизайном, к тому же он предназначен для того, чтобы конвертировать исходную цветовую схему сайта в цветовую схему для определенного типа дальтонизма.

Рисунок 2 – Сайт для конвертации цветовой схемы
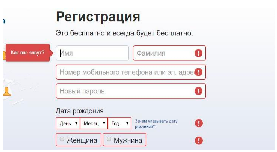
Еще один элемент, на который стоит обратить внимание при создании дизайна, доступного для людей с искаженным цветовосприятием, – это использование не только цвета, но и символов. К примеру, привычное для нас красное сообщение об ошибке может быть затруднительным или даже невозможно для прочтения людям с некоторыми разновидностями цветовой слепоты. В данном случае не стоит полагаться только на цвет, чтобы обратить на себя внимание пользователей. Создатель социальной сети Facebook Марк Цукерберг является протанопом, то есть не различает красные и зеленые цвета, поэтому сайт создали именно в синих цветах, а также здесь очень хорошо разработаны поля формы и сообщения об ошибках.
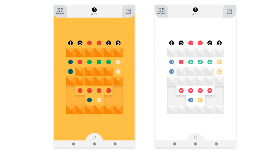
Существует популярное приложение Two dots суть которого заключается в соединение точек одинакового цвета. Разработчики также позаботились о людях с цветовой слепотой и создали режим «color blind mode» при котором на точках используются определенные символы или рисунки для разных цветов.
Похожим образом создаются кнопки. Для людей с некорректным цветовосприятием может оказаться проблематичным распознавание активной кнопки сайта, если для е? выделения использован только цвет. В таком случае разработчик может добавить к активному разделу подчеркивающую линию или другой графический элемент. Аналогичным образом можно изменять навигационное меню и переключатели.

Рисунок 3 – Форма регистрации Facebook

Рисунок 4 – Cкриншоты игры Two dots
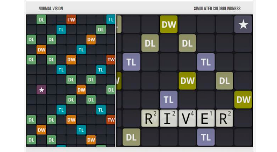
Необязательно использовать только черный и белый, как единственные безопасные контрастные цвета, существует ряд других цветов и оттенков которые можно с легкостью отличить независимо от наличия или отсутствия цветовой слепоты у пользователя. Примером применения такого решения является дизайн приложения Wordfeud. Все четыре цвета, используемые в интерфейсе игры, входят в таблицу безопасных цветов, рекомендуемых для экранного дизайна. То есть все цвета будут переданы правильным образом, вне зависимости от монитора, не смешиваясь между собой. Таким образом, также предотвращается путаница цветов у дальтоников

Рисунок 5 – Скриншоты игры Wordfeud
Выводы
В ходе исследования было определено, что невозможно полностью адаптировать ресурс под все типы заболевания без ущерба эстетической целостности дизайна. Однако, существуют определенные приемы в разработке программного интерфейса и дизайна для снижения разницы восприятия между людьми с цветовой слепотой и людьми со стандартным зрением. Были предоставлены сайты и приложения, которые помогают людям с некорректным цветовосприятием комфортно взаимодействовать с различными ресурсами. Все это настроено на то, чтобы современные сайты и приложения были не только эффективными и коммерчески успешными, но и дружественными для всех пользователей.
Литература
- Дежурка – Дизайн журнал №1/ Интернет–ресурс. – Режим доступа :http://www.dejurka.ru/
- Хабрахабр/ Интернет–ресурс. – Режим доступа : https://habrahabr.ru/–