Аннотация
Сегодня всемирная паутина наводнена множеством новых веб-приложений, которые изменили роль пользователя – от зрителя к актеру. Сайты / веб-приложения стали более дружелюбными, стильными, с множеством новых полезных функций и высоким уровнем интерактивности. Новые методы веб-программирования были разработаны на основе существующего протокола HTTP, а старые были переосмыслены, чтобы предложить пользователю новые захватывающие впечатления.
Наиболее сложными веб-приложениями с точки зрения программирования являются системы управления контентом. Система управления контентом, благодаря своей модульности и масштабируемости, позволяет быстро разрабатывать сложные, но очень простые в обслуживании и управлении вебориентированные приложения (веб-сайты). Однако существующие системы управления контентом несколько ограничены в том, что касается графического интерфейса. Кроме того, они накладывают ограничения, и разработчик должен использовать всевозможные уловки, чтобы реализовать свое видение.
В этом документе представлена архитектура системы управления веб-контентом, в которой используются новые концепции и методы, представленные WEB 2.0.
Введение
Термин Web 2.0 вызвал много споров в различных кругах разработчиков и экспертов относительно его истинного значения. Хоть на эту тему написаны сотни статей, кажется, что ни одна из них не охватывает все её аспекты и не рассеивает туман, окружающий фразу «Web 2.0».
Первая конференция по Веб 2.0 была проведена в 2004 г. O'Reilly Media, это та же организация, которая придумала эту фразу годом ранее и представила термин как новый способ взглянуть на существующие веб-ориентированные технологии, а не как техническую эволюцию Всемирной сети (WWW).
Термин Веб 2.0 фактически использовался раньше и был синонимом термина Семантическая сеть
– это концепция, представленная директором W3C ( Консорциум World Wide Web), Сэром Тимом Бернерс-Ли, который предвидел будущее WWW как универсальной среды для обмена данными, информацией и знаниями. Основная идея семантической паутины – это создание веб-контента с использованием, помимо естественного языка, формы, которая может быть понятна программным агентам, чтобы позволить им более легко находить, делиться или интегрировать информацию, выполняя первый важный шаг на пути к интеллектуальным приложениям.
Web 2.0, как описано Тимом О'Рейли, относится к веб-ориентированным приложениям и службам, которые используют Интернет в качестве платформы, с их уникальными функциями, полагающимися на свои сильные стороны, а не на попытки приспособить Интернет к конкретному приложению. Веб 2.0 должен изменить то, как Интернет видят и используют как разработчики, так и пользователи. Стивен Фрай описывает эту концепцию следующим образом: Web 2.0 – это идея в головах людей, а не реальность. На самом деле это идея, что взаимность между пользователем и поставщиком – это то, что подчеркивается. Другими словами, подлинная интерактивность, если хотите, просто потому, что люди могут как скачивать, так и загружать
.
Последние методы программирования и службы, появившиеся в Интернете, используются для разработки веб-приложений (веб-сайтов), которые очень похожи по взаимодействию и функциям с настольными автономными приложениями.
Идея веб-сайта, предназначенного только для презентации, с жесткой компоновкой, стилями и множеством ограничений, касающихся контента и интерактивности, была заменена идеей веб-ориентированного приложения или короткого веб-приложения.
Веб-приложение предлагает своим пользователям высокий уровень интерактивности, динамическую среду, настраиваемые представления и возможность вмешательства на уровне контента.
Рисунок 1, созданный Маркусом Ангермейером, графически подчеркивает концепции, идеи, методы и технологии, лежащие в основе Web 2.0.
![Рис. 1 – Ментальная карта, которая суммирует концепции, методы и технологии Web 2.0 с примерами сайтов и прикрепленными сервисами [Маркус Ангермайер].](images/translate_pic1.png)
Рис. 1 – Ментальная карта, которая суммирует концепции, методы и технологии Web 2.0 с примерами сайтов и прикрепленными сервисами
В заключение, некоторые из наиболее важных концепций Web 2.0 [2]:
- удобство использования: приложение должно быть простым (естественным) в использовании;
- стандартизация: соответствие текущим стандартам разработки веб-приложений;
- дизайн: веб-приложение должно иметь приятный, но практичный вид пользовательского интерфейса;
- участие: приложение позволяет пользователю вмешиваться на уровне контента (т. е. редактировать, отмечать тегами, делиться и т. д.);
- конвергенция: веб-приложение использует множество различных технологий, но при этом должно предоставлять пользователю уникальный согласованный интерфейс.
СИСТЕМЫ УПРАВЛЕНИЯ КОНТЕНТОМ ДЛЯ ВЕБ-САЙТА
Система управления контентом (CMS) – это приложение, которое позволяет пользователю управлять данными и информацией из системы через удобный интерфейс, обычно графический интерфейс (Графический интерфейс пользователя).
Веб-ориентированная CMS управляет содержанием веб-сайта.
Существуют специализированные CMS, которые управляют только частью данных, представленных на веб-сайте (то есть продуктами интернет-магазина, пользовательскими данными, отзывами пользователей), и универсальными системами управления контентом, которые управляют всей информацией, содержащейся на веб- сайте. Последние представляют собой сложные системы, которые управляют не только данными, но и структурой страниц сайта, шаблонами (внешним видом) и функциями, которые они предоставляют. Эти CMS обычно имеют модульную структуру и предлагают API (Интерфейс прикладного программирования) для разработки новых модулей, отвечающих потребностям каждого разработчика. Но их сложность определяет некоторые недостатки, когда дело доходит до внешнего вида веб-сайта – не все шаблоны можно применять в том виде, в котором они были разработаны. Кроме того, написание новых модулей может оказаться довольно сложным, и для большинства существующих CMS нет полной документации. Отсутствие документации также является причиной того, что требуется много времени, чтобы научиться программировать или, лучше сказать, настраивать такую CMS.
Веб-ориентированные CMS имеют множество встроенных функций, которые не используют новейшие веб-технологии или методы, поэтому их использование на веб-сайте может оказаться трудным, если не невозможным.
БАБОЧКА – ЛУЧШЕ ВЕБ-ОРИЕНТИРОВАННАЯ CMS.
Бабочка - это веб-ориентированная CMS, которая разрабатывается кафедрой автоматики Университета «Трансильвания» в Брашове и ставит своей целью предложить основу для сложного веб-приложения для факультета электротехники и информатики.
Эта CMS будет иметь следующие функции [1] [3] [4] [5]:
- прост в использовании как для пользователей, так и для разработчиков: он будет использовать технологии Web 2.0;
- безошибочность: необходимо учитывать все возможные ошибки;
- безопасность: он определит механизм аутентификации для пользователей (администраторов или редакторов);
- совместимость с XHTML: страницы HTML, созданные CMS, должны соответствовать стандарту XHTML;
- WYSIWYG (Что вы видите, то и получаете) редактор HTML-контента;
- планировщик страниц: страницы веб-сайта можно запрограммировать на отображение в течение заданного периода времени;
- включает в себя инструмент для управления страницами: страницы сайта могут быть добавлены в древовидную структуру;
- предлагает встроенный редактор для содержания страниц;
- включает редактор шаблонов (с использованием языка сценариев или веб-интерфейса): внешний вид;
- предлагает поисковую систему: все содержание сайта будет доступно для поиска;
- предлагает программный API: предлагает разработчикам объекты и функции для использования при написании новых расширений;
- поддержка многоязычных сайтов: CMS должна предлагать простой в использовании механизм для создания сайтов более чем на одном языке без необходимости дублирования структуры и содержания сайта;
- платформенно-нейтральный: должен быть переносимым в разные операционные системы;
- масштабируемость по содержанию: контент должен легко вставляться на страницы веб-сайта;
- управление файлами: закачка и скачивание;
- предлагать поддержку расширений (подключаемых модулей), которые могут быть разработаны с использованием языка сценариев: CMS сможет принимать новые расширения для новых функций;
- интегрированная статистика, как количество посетителей на страницу или на сайт;
- управление правами: он будет определять права доступа на основе категорий пользователей;
- поддержка создания графических файлов: сможет создавать графические файлы из текстов, формировать диаграммы на основе наборов данных;
- поддержка RSS-каналов: он будет предоставлять новости через RSS-каналы;
- поддержка метаданных: будет содержать дополнительную информацию о страницах веб-сайта;
- предлагает документацию для пользователей и разработчиков: будут созданы руководства пользователя и разработчика.
Обзор реализации
В Бабочка В CMS будет два раздела:
- интерфейс – предназначен для пользователей сайта;
- бэкэнд – используется только администраторами и редакторами.
Внешний вид интерфейса контролируется настраиваемым шаблоном XHTML. CMS будет иметь встроенную поисковую систему, которую можно добавить в шаблон (во внешний интерфейс) с помощью языка сценариев или графического интерфейса. Доступ к бэкэнду будет предоставлен после процесса аутентификации на основе имени пользователя и пароля.
Шаблон будет представлять собой файл XHTML со специальными отметками в местах, куда будут вставлены элементы содержимого, при этом каждая отметка будет содержать имя, которое используется при создании содержимого страниц для идентификации разделов.
Веб-страницы создаются в соответствии с шаблоном из одной или нескольких статей. Каждая статья состоит из элементов контента, расположенных в соответствии с настраиваемым макетом. Элементы содержимого могут быть любого типа HTML-элементов: форматированный текст, таблицы, изображения, flash-ролики, java-апплеты, мультимедийные файлы. Каждый из типов элементов контента управляется одним расширением контента – модулем CMS. При необходимости форматированный текст редактируется с помощью WYSIWYG (Что вы видите, то и получаете) редактора. Реестр расширений отслеживает все установленные расширения в CMS. Все расширения предлагают внутренние и внешние средства для редактирования и рендеринга контента.
Каждую страницу можно запланировать для отображения на веб-сайте через определенный промежуток времени или для определенного типа пользователей внешнего интерфейса. Страницы могут иметь несколько версий для каждого языка, поддерживаемого разработанным веб-сайтом.
Вовлеченные технологии
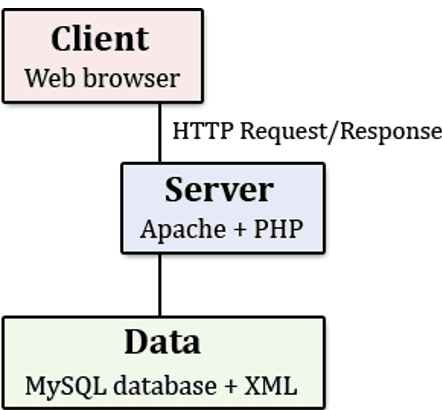
CMS организована как трехуровневое приложение: сервер, клиент и уровень данных (как показано на рисунке 2). На стороне сервера используется язык сценариев PHP, работающий на веб-сервере Apache, для генерации HTML-содержимого, которое будет отправлено клиенту.

Рис. 2 – Уровни CMS Butterfly
На стороне клиента он использует HTML и JavaScript (например, DHTML). Клиент – это веб-браузер (т.е.Internet Explorer, Mozilla Firefox, Опера и т.д).
Все стили на стороне клиента будут контролироваться файлами CSS ( Каскадная таблица стилей), поэтому «внешний вид» управляемых сайтов является единым и может быть изменен очень быстро и легко.
Уровень данных состоит из файлов XML и одной реляционной базы данных. Используемая система управления базами данных (СУБД) – MySQL, так как она бесплатна и может удовлетворить потребности CMS. Большая часть HTTP-запросов будет выполняться с использованием техники AJAX (с использованием объекта XMLHttpRequest из кода JavaScript).
Детали реализации
Наиболее важным элементом CMS является реестр расширений: это таблица в базе данных, в которой отслеживаются все расширения, установленные в системе управления контентом.
Расширение – это небольшое приложение, предназначенное для работы с некоторыми конкретными данными. Например, расширение может облегчить вставку HTML-кода на веб-страницу; другой может вставить Flash-анимацию в определенное место веб-страницы.
Каждое расширение должно предоставлять интерфейс для некоторых стандартных средств:
- установка расширения: копирование файлов, используемых этим конкретным расширением - кода PHP, файлов HTML, файлов стилей, языковых файлов и т.д.;
- обновление базы данных (где необходимо): команды SQL для обновления базы данных;
- настройка расширения;
- искать в содержимом расширения несколько слов;
- помощь для расширений;
- удалить расширение для расширения;
- бэкэнд-интерфейс: что увидят администратор и редактор, войдя в бэкэнд;
- внешний интерфейс: что пользователь увидит на управляемом сайте.
CMS будет «знать», как использовать эти возможности интерфейса, следуя строгим процедурам. Интерфейс поиска, например, получит строку запроса, содержащую слова или фразы, данные пользователями, и вернет логическое значение true, если слова могут соответствовать содержимому объекта.
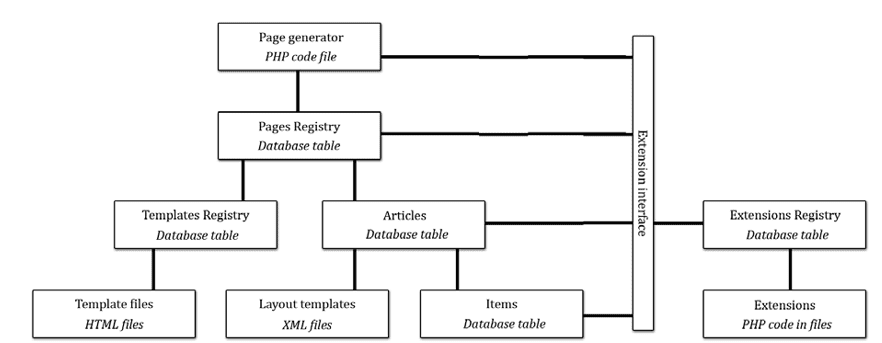
На рисунке 3 представлены модули Бабочка CMS. На этой диаграмме показано, как взаимодействуют модули.

Рис. 3 – Модули Butterfly CMS
Предметы являются экземплярами расширений: каждый экземпляр, называемый объектом, будет иметь идентификатор в таблице, поэтому все ссылки на конкретный объект будут осуществляться через этот номер. CMS точно знает, как создать экземпляр расширения с помощью интерфейса расширения, причем эти правила встроены в CMS.
Шаблоны макетов будет содержать предопределенные макеты для размещения элементов. На основе этих макетов и элементов CMS создаст статьи, которые представляют собой блоки HTML, готовые к отправке клиенту
Шаблон HTML будет содержать отмеченные разделы, в которые будут вставлены статьи. Реестр страниц будет содержать информацию о связи между разделами шаблона, статьями и их упорядочения. Кроме того, этот реестр будет предлагать иерархию страниц (карту веб-сайтов). Каждая страница будет идентифицироваться как по строке, так и по числовому идентификатору. Генератор страниц будет единственной страницей сайта. Этот файл PHP создаст вывод для клиента.
Создание веб-страниц
Когда пользователь запрашивает страницу (с указанием идентификатора страницы), генератор страниц идентифицирует страницу из реестра страниц. Имея данные, относящиеся к этой конкретной странице, он попросит реестр шаблонов предоставить HTML-код шаблона, используемого страницей.
После этого генератор страниц получит статьи и вставит их в разделы шаблона. Статьи получаются на основе шаблона макета (хранящегося в данных статьи) и идентификаторов объектов. Объекты создаются с использованием внешнего интерфейса используемого расширения. Полученный HTML-файл будет отправлен клиенту
СОСТОЯНИЕ И ДАЛЬНЕЙШЕЕ РАЗВИТИЕ
Разработка Butterfly CMS продолжается. Вся архитектура (концепция) закончена, ведется разработка.
Список литературы
1. Fritz, R.; Хиндеринк, Д. и Альтманн, В., 2002. Typo3: Управление корпоративным контентом, электронный формат
2. http://www.w3.org/
3. http://www.cmswiki.com/
4. http://www.cmsreview.com/
5. http://www.roxen.com
6. http://www.typo3.org/