Газоразрядный индикатор Nixie tube в Blender
Blender - это очень популярная свободная программа для 3d моделирования и проектирования различных трехмерных объектов. Программа используется многими дизайнерами и в том числе для создания известных и популярных проектов. Blender применялся при съемке некоторых фильмов и мультфильмов, а также разработки игр.
Начнем с цифр.

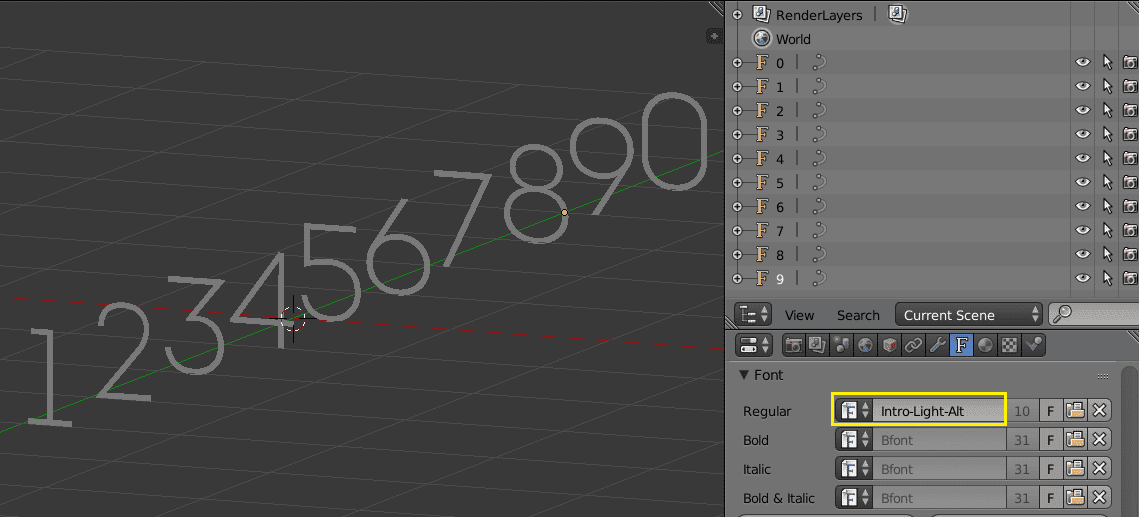
Самое главное здесь, это подобрать шрифт. При выборе нужно основываться на его эстетических качествах и/или на том, как получившиеся цифры будут крепится. В данном случае все они будут находится на цилиндре, расположенном по середине колбы. Поэтому, желательно, чтобы ножки таких цифр как 1, 4, 7 и 9 находились в одном месте. Но если у вас не получается найти нужный шрифт (как у меня), не переживайте. Его мы используем как основу. Сразу же после создания всех цифр, мы будем их конвертировать в кривую и уже ее можно видоизменять так, как душе угодно, либо сразу же создать свои собственные цифры. Итак, добавляем объект текст, указываем для него нужный нам шрифт, копируем этот объект 9 раз и меняем стандартную надпись на все 10 цифр.

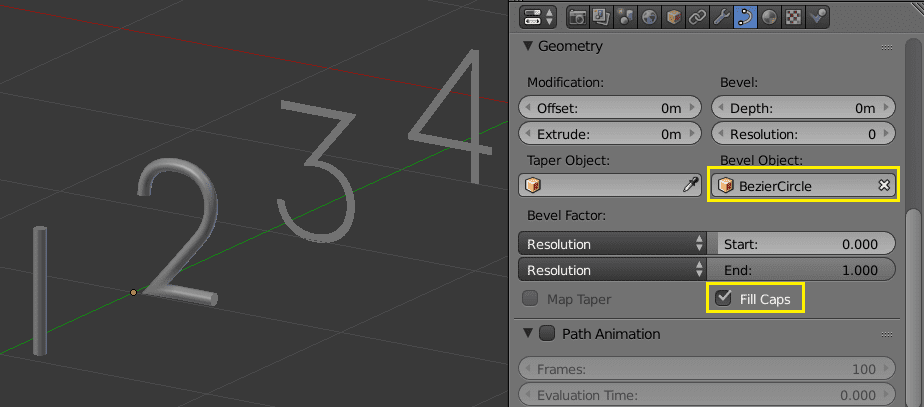
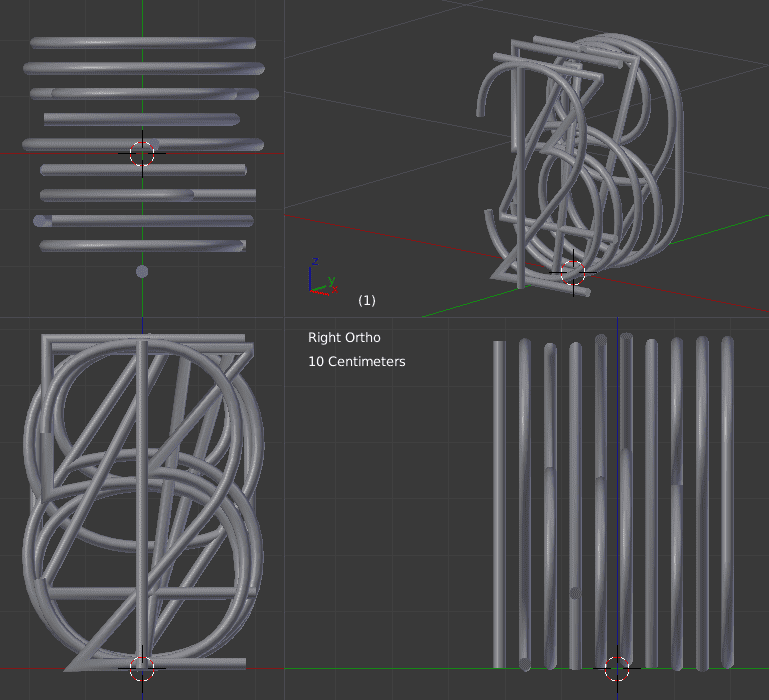
Выделяем единицу и конвертируем ее в кривую (Alt + C). При конвертации мы получаем большое количество ненужных нам сегментов кривой, которые нужно просто удалить, а перед этим снять галочку с циклического замыкания кривой. После этого добавляем в сцену кривую кольцо и указываем ее в качестве Bevel-объекта. На скриншоте ниже вы видите какими в итоге получаются 1 и 2. Этот процесс повторяем для всех 10 цифр. Не со всеми все будет просто. В случае с 4, 6 и 9 придется дополнительно двигать сегменты.
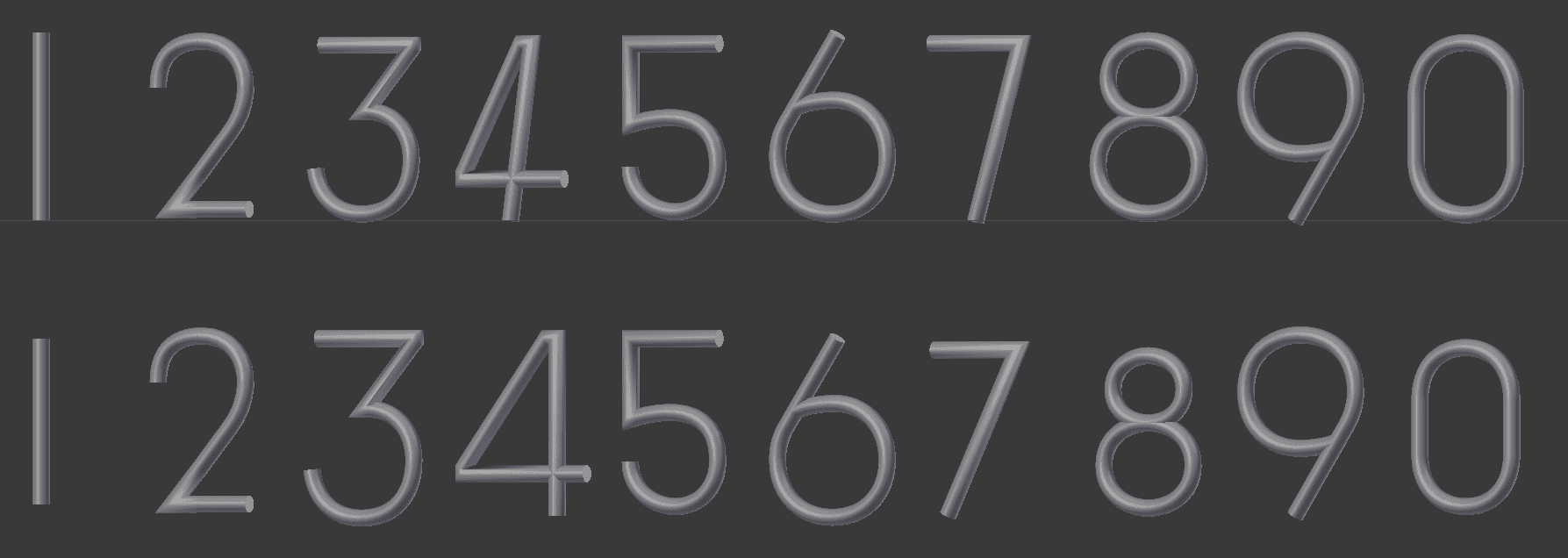
После того как вы закончите, у вас получится примерно то, что вы видите на нижней строчке. Цифры будут разные по высоте, не расположены на одной линии и т.д. Обычным масштабированием и редактированием кривой добейтесь удовлетворительного результата. В моем случае это верхняя строка. Как видите, 4-ку пришлось заметно видоизменить, чтобы ее ножка находилась по центру всех цифр.

Теперь собираем все цифры в одну плотную группу и регулируем их масштаб

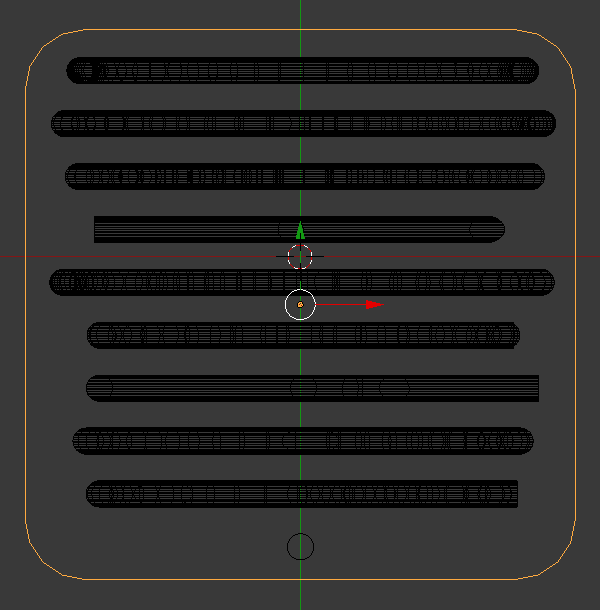
С цифрами мы закончили и теперь нам необходимо создать «клетку» вокруг них. По форме она может быть любой, но я остановился на квадратной с закругленными углами. Для этого добавьте в сцену куб и с помощью инструмента Bevel округлил у него углы. Затем удалите все лишнее, кроме одной линии ребер и конвертируйте их в кривую. Как по мне, подобную форму достаточно легко получить с помощью меша и затем перевести его в кривую. Назовите данную кривую Grid.

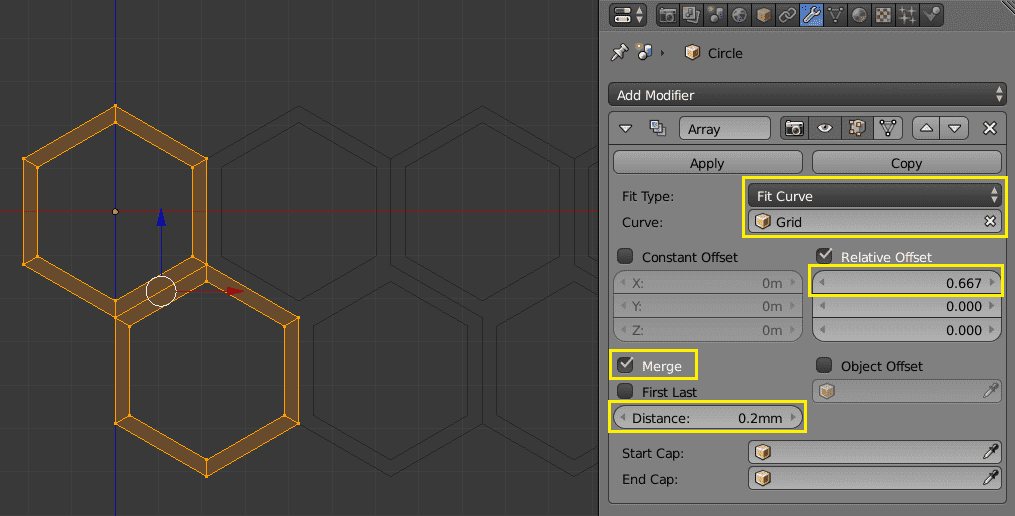
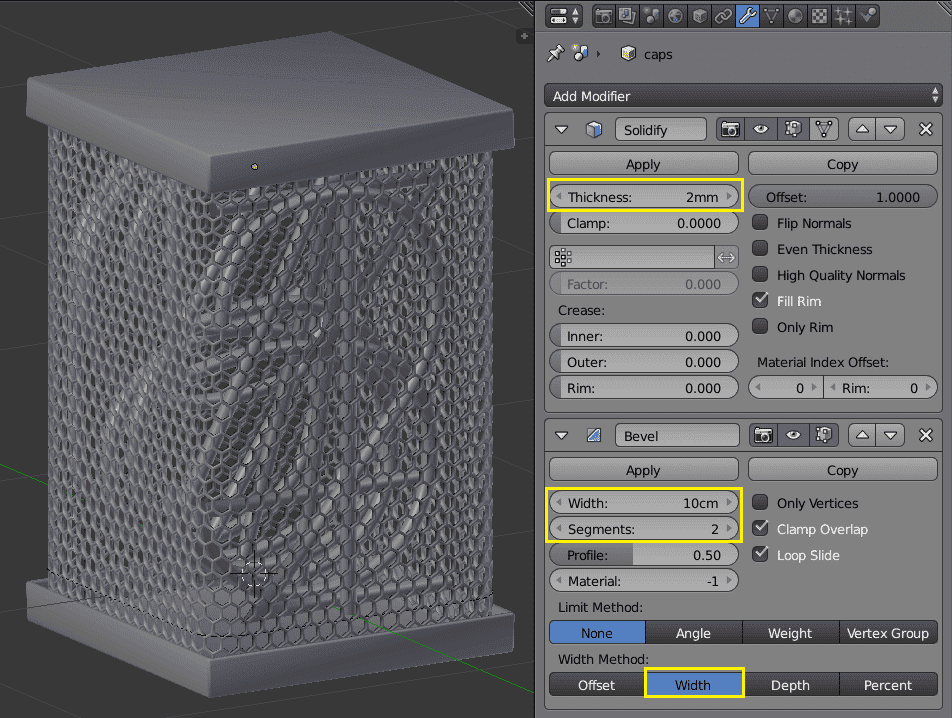
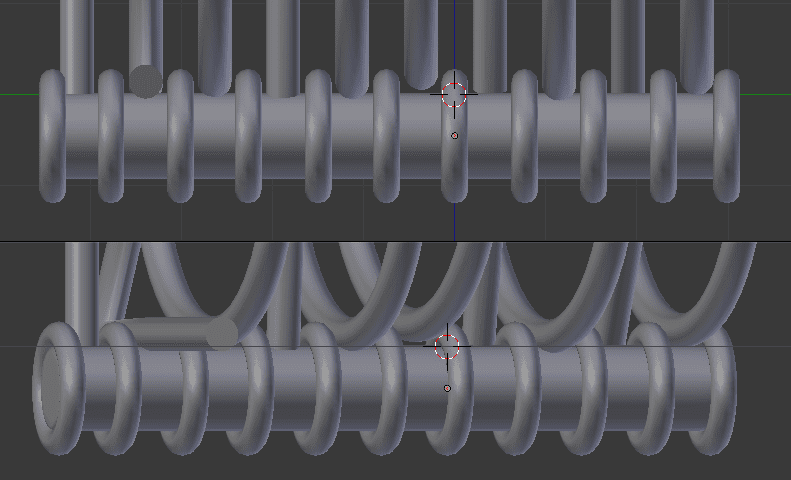
Саму клетку будем создавать с помощью модификатора Array. Добавьте в сцену кольцо с 6 вершинами и проэкструдируйте их немного внутрь или наружу. Затем продублируйте данный меш и с помощью привязки пристыкуйте справа внизу, и объедините вершины в месте стыка (W — Remove Doubles). Добавьте первый модификатор Array.

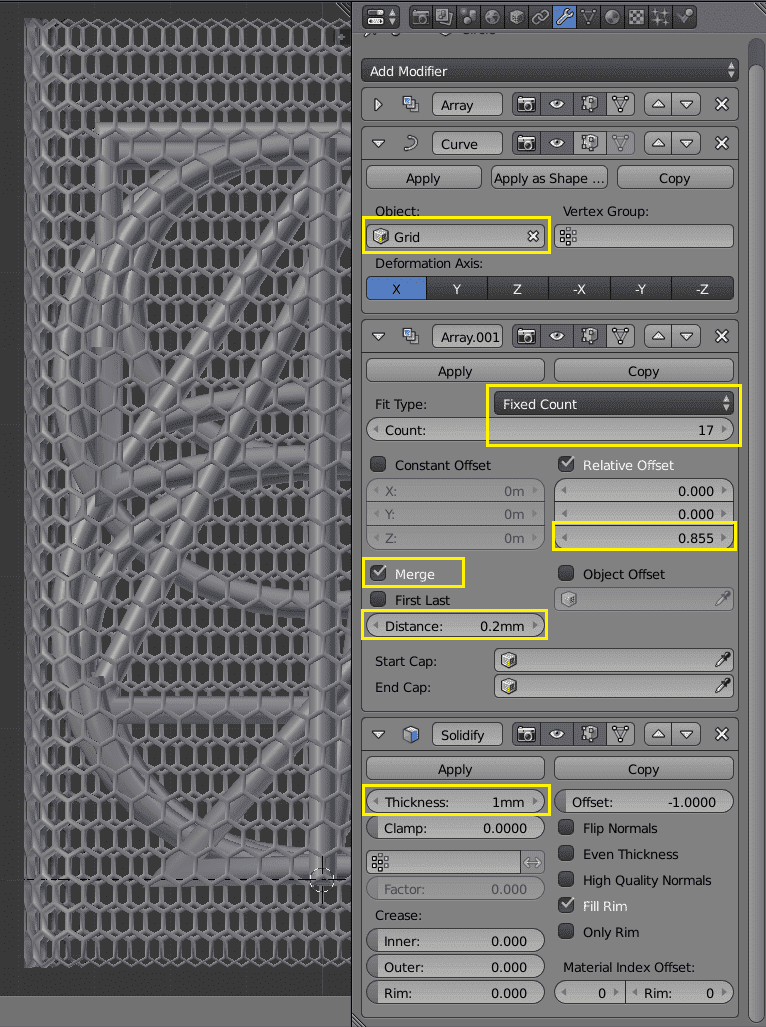
С помощью еще 3-х модификаторов закончим создание клетки. Curve позволит повторить форму кривой, второй Array создаст высоту нашей клетки и Solidify придаст толщину. При данном подходе где-то с обратной стороны клетки будет виден стык/нахлест одного меша на другой. Он заметен лишь при близком рассмотрении и в данном случае не играет вообще никакой роли. Но, если вам нужна идеальная сетка, просто примените первые 3 модификатора и удалите дубликаты вершин. Вы потеряете в гибкости, зато приобретете в качестве. И да, обязательно назначьте Smooth шейдинг для клетки.

Чтобы закрыть верхнюю и нижнюю часть сетки просто добавьте в сцену куб и создайте из него две крышки. Solidify создаcт толщину, Bevel фаски.

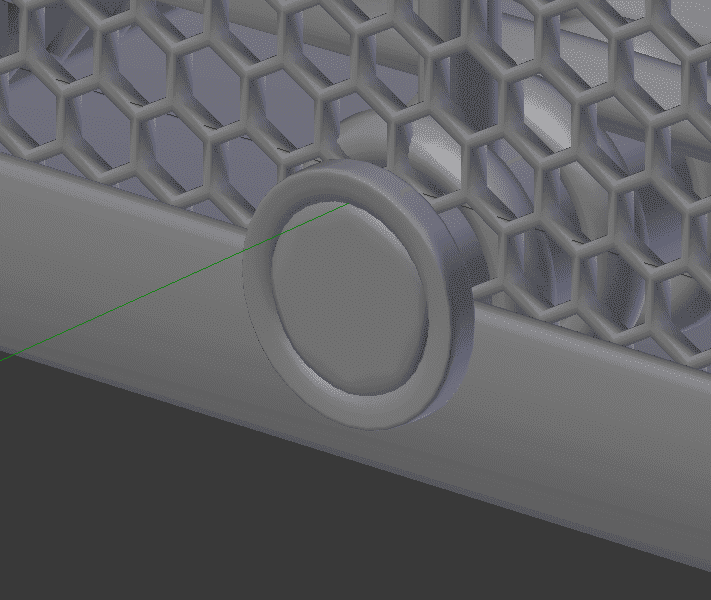
Теперь наступает творческая часть. Большинство газоразрядных индикаторов имеют цилиндр с обмоткой у основания, но не все. В моем случае это цилиндр с торусами на нем.

Крепится он с внешней стороны клетки. На основе референсов я создал, примерно это. Можно отдельным объектом, можно этим же.

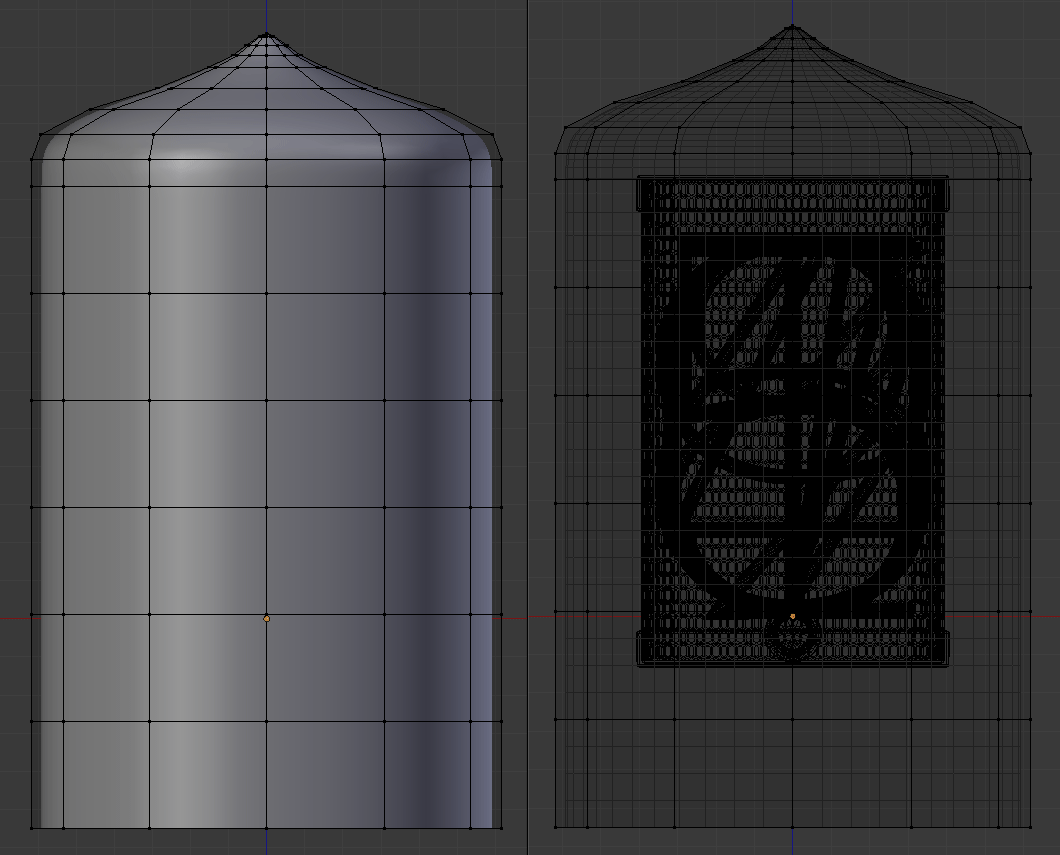
Теперь стеклянная часть. Тут также, все банально просто. Кольцо с 12 вершинами, экструдируем и масштабируем нужную нам форму, и в конце Solidify для придания небольшой толщины и Subdivision Surface в уровень 2.

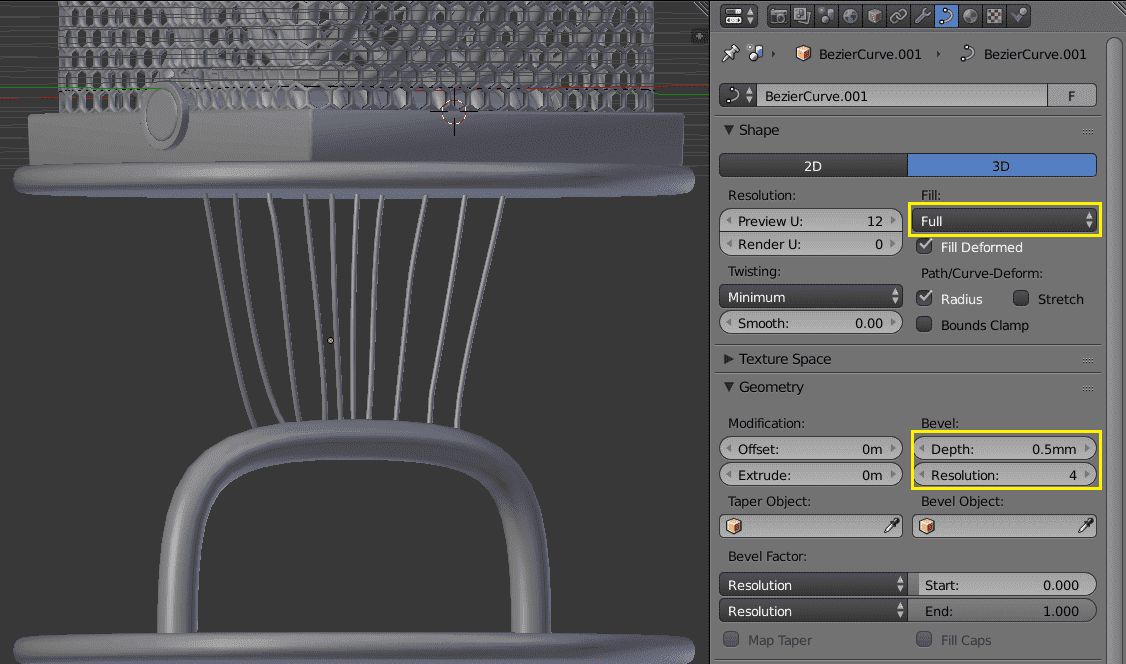
И снова творчество. Область между контактами и клеткой реализована в различных индикаторах по разному. На финальном результате у меня здесь находится стеклянная трубка. Здесь же я предлагаю создать кривые и уже их присоединить к изогнутой трубке, которая в последствии получит материал стекла. Все что видите между двумя дисками из предыдущего шага создано кривыми. Финальным штрихом моделирования будет создание нескольких контактов у основания индикатора.

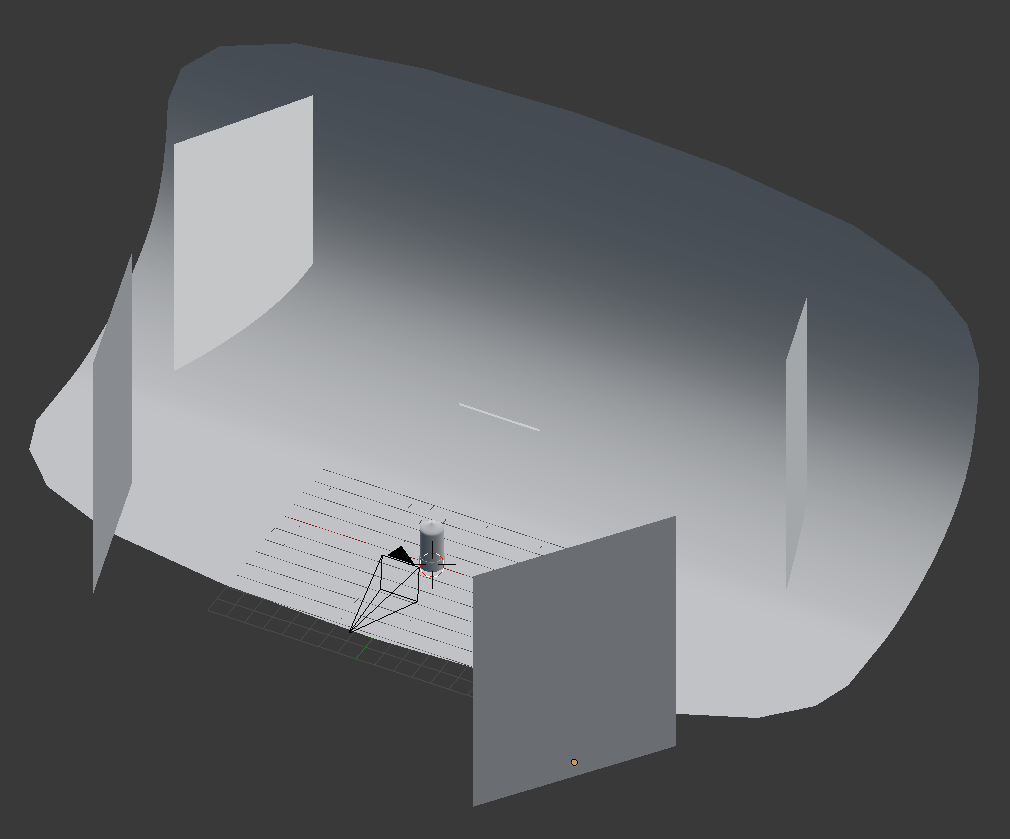
Настало время настроить сцену и свет. На втором слое создаем студию, камеру и 5 источников света. Если студия и камера обязательны, то с источниками света, как вы понимаете, у вас полная свобода действий.

Конечно же, настраивать свет со стандартным диффузным материалом на всех объектах не совсем удобно, поэтому, для точного позиционирования каждого источника света, я создал 3 базовых материала для пола, стекла и металла. Точнее базовый материал получил только металл, остальные два — это уже финал. И уже с данными тремя материалами, я выставил следующее освещение для индикатора.

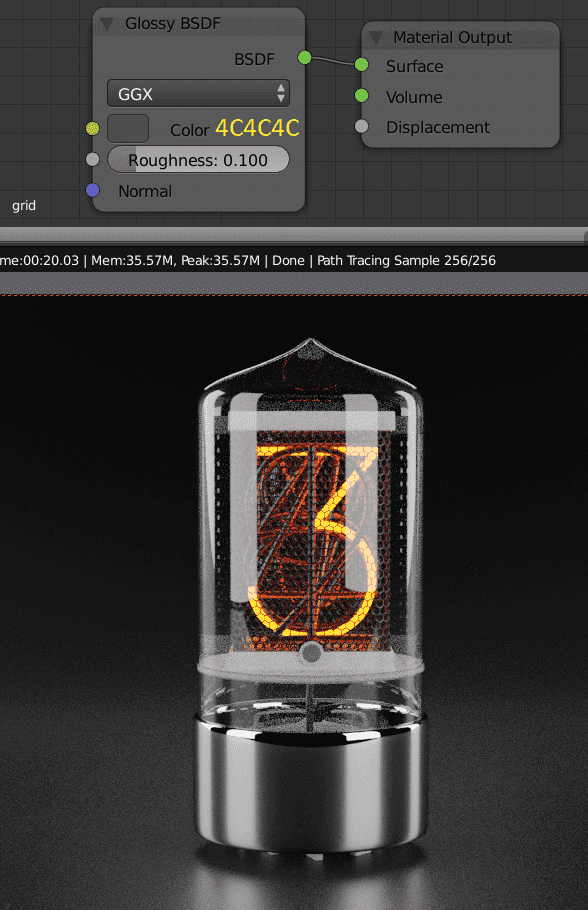
Выбираем любимое число, а лучше то, что находится ближе к камере и не закрыто большим количеством других цифр, и заставляем его светиться. Стоит заметить, что и параметр температуры и параметр силы света влияют на итоговую температуру цифры, что окажет свое воздействие во время пост-обработки.

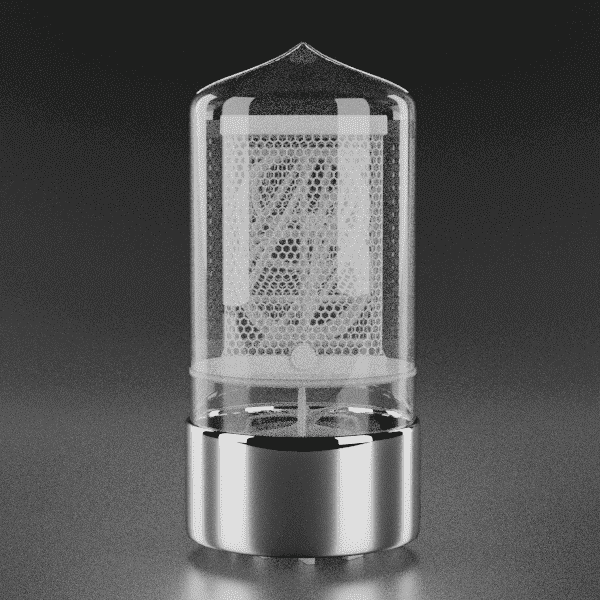
Немного поиграть с настройками и мы получим замечательный рендер нашего индикатора.

Blender 3D - это многофункциональный профессиональный софт для создания и редактирования трехмерной графики. Программа позволяет пользоваться разными видами и техниками моделирования, начиная от стандартного полигонального моделирования по жесткой поверхности и заканчивая моделированием кривыми и скульптингом (процессом, похожим на лепку скульптур в реальной жизни). Поэтому я и занимаюсь изучением и освоением данной программы для дальнейшего использования как на предприятии так и в жизни.