Аннотация
Волков А.С., Бочаров Д.М. Современные технологии вёрстки и frontend. Рассмотрены основные виды вёрстки, проведено их исследование и описаны преимущества и недостатки различных аспектов, участвующих в сайтостроении.
Введение
Фронтенд – клиентская сторона пользовательского интерфейса к программно-аппаратной части сервиса [1] .
Пользовательский интерфейс – интерфейс, обеспечивающий передачу информации между пользователем-человеком и программно-аппаратными компонентами компьютерной системы [2] .
Благодаря высокому темпу развития технологий, сайтостроение занимает немаловажную нишу в области сферы программирования. Непосредственно, при создании веб-сайта участвует верстальщик.
Верстальщик – это специалист, задачей которого является корректное и единообразное отображение веб-сайта во всех браузерах и на всех электронных устройствах (ПК, ноутбук, смартфон, планшет) [3] .
Frontend-разработчик должен обладать знаниями для сайтостроения, которые ориентированы на удобство разработки и включают в себя следующие аспекты: HTML/CSS (база сайтостроения), препроцессоры, популярные фреймворки и библиотеки, CMS системы (системы управления содержимым), графические редакторы.
В данной статье будут рассмотрены фундаментальные основы в сфере сайтостроения и описаны виды вёрстки.
Табличная вёрстка
Табличная вёрстка – структурированная совокупность элементов веб-страницы, которая представляет собой набор таблиц [4] . Внутри этих таблиц располагается основной контент, видимый пользователю. Основным тегом для табличной вёрстки является тег table, определяющий размер таблицы. Внутри данного тега располагается тег tr, представляющий собой строку таблицы. В строке используется тег td, который задаёт столбцы таблицы. Далее, внутри тегов располагается контент.
К недостаткам табличной верстки относится:
- необходимость создавать дополнительные пустые таблицы для корректного расположения элементов на странице;
- значительно больший размер веб-страниц, по сравнению с блочной вёрсткой;
- избыток кода, усложняющий его понимание и чтение.
Блочная вёрстка
Блочная вёрстка – структурированный набор элементов, который состоит из совокупности блоков [4] . Данные блоки являются семантическими единицами, которые составляют веб-страницу. Основным тегом блочной вёрстки является div, представляющий собой контейнер необходимого размера.
Данный контейнер является обёрткой семантической части веб-страницы и содержит в себе необходимый контент. С помощью данного тега веб-страница разбивается на header (шапку), sidebar (боковая панель), content (область содержимого веб-страницы), footer (нижняя часть сайта).
Тег div является универсальным. Благодаря ему, HTML-код распадается на ряд чётких наглядных блоков, код при этом получается более компактным, чем при табличной вёрстке, к тому же поисковые системы его лучше индексируют.
При блочной вёрстке могут быть использованы таблицы, но только в тех случаях, когда они нужны. Например, для наглядного отображения чисел и других табличных данных.
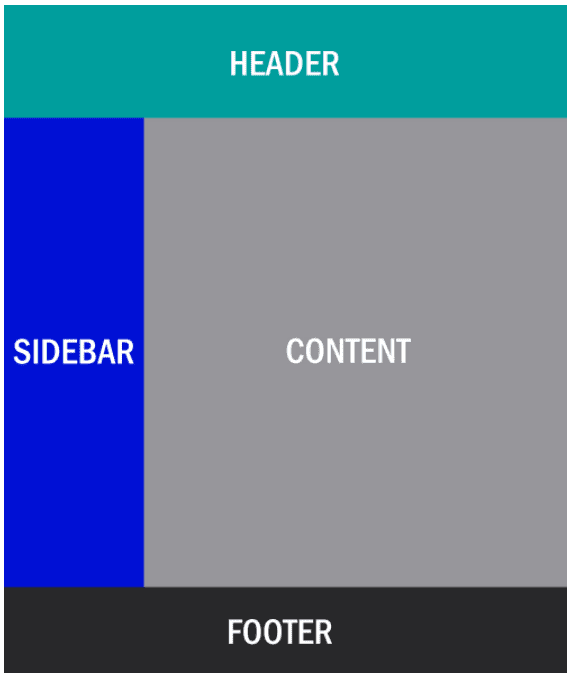
На рис. 1 представлена схема блочной верстки, состоящая из шапки веб-страницы, боковой панели, основного контента и футера.

Рисунок 1 – Блочная вёрстка
Преимущества блочной вёрстки:
- меньший объем кода, по сравнению с табличной вёрсткой;
- более быстрая загрузка веб-страницы;
- уменьшенная нагрузка на сервер;
- удобство редактирования дизайна веб-страницы путем использования файла стилей;
- структурированно написанный код, что положительно сказывается на читабельности;
- возможность адаптивности сайта, что позволяет корректно отображать содержимое веб-страницы на различных электронных устройствах.
Недостатки блочной вёрстки:
- повышенная сложность освоения блочной вёрстки, по сравнению с табличной вёрсткой;
- обеспечение кроссбраузерности веб-сайта сложнее, чем в случае с табличной вёрсткой.
Фиксированная вёрстка
Фиксированная вёрстка – тип верстки, при котором ширина контента жестко задана в пикселях и не меняется в зависимости от размеров окна браузера.
На сегодняшний день, данный вид вёрстки является устаревшим, так как раньше ширина контента страницы была строго продиктована разрешением самых распространенных экранов (800x600, 1024x768 и так далее).
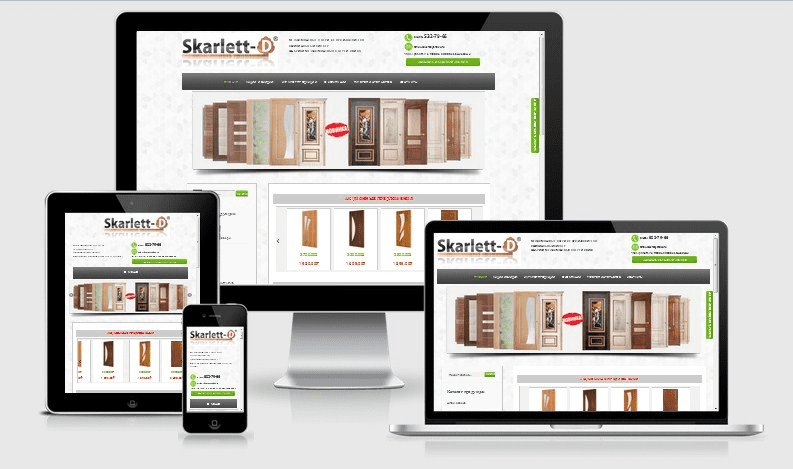
Использование фиксированной вёрстки на текущий момент времени оправдано лишь в том случае, если точно известно, что продукт будет применяться только на определенных экранах с четко известным разрешением. В случае открытия на более мелком экране размер веб-страницы будет просто не влезать в размеры окна браузера. А внизу добавится горизонтальная полоса прокрутки. На рис. 2 показан пример веб-сайта с фиксированной вёрсткой.

Рисунок 2 – Фиксированная вёрстка
Преимущества фиксированной вёрстки:
- простота создания веб-сайта;
- меньшая цена его вёрстки.
Недостатки фиксированной вёрстки:
- отсутствие адаптивности веб-страниц на экранах мобильных устройств.
Резиновая (тянущаяся) вёрстка
Сайты, созданные с помощью данного типа вёрстки, имеют размеры своих элементов в процентах, а не в пикселях, что положительно сказывается на отображении сайта. Следовательно, [5] одни и те же элементы на мониторах с разной диагональю будут отображаться по-разному, то есть не будут иметь фиксированного размера.
Текстовые блоки можно легко растягивать по горизонтали, в них обычно находится большая часть информации. При использовании резиновой вёрстки экран пользователя будет максимально информативен.
При растяжении страницы меняются также промежутки между элементами. С одной стороны, это помогает получать не слишком длинные строчки на больших разрешениях, с другой стороны, большие промежутки разрушают композиционную целостность страницы.
Необходима резиновая верстка в случаях, если страницы содержат таблицы с большим количеством столбцов или с текстовым наполнением. Также расширенные графики дают больше информации.
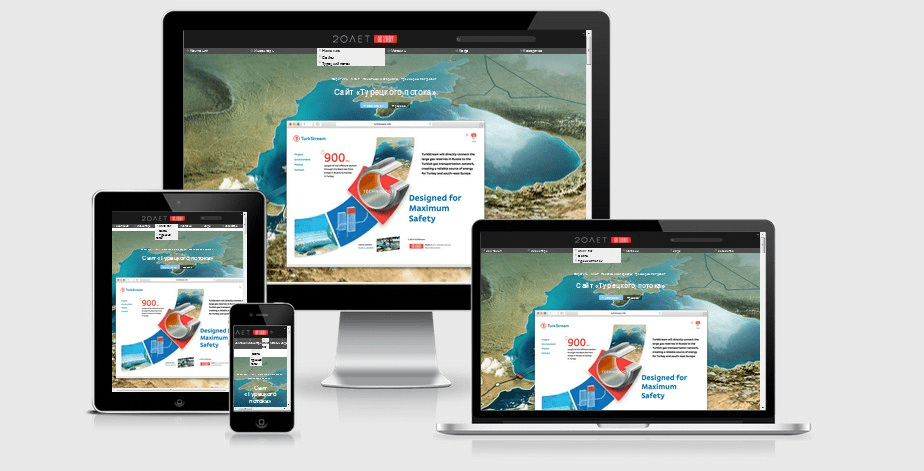
На рис. 3 показан пример веб-сайта с фиксированной вёрсткой.

Рисунок 3 – Резиновая вёрстка
Преимущества резиновой вёрстки:
- корректное изменение элементов веб-страницы при масштабировании;
- удобство при создании новостных порталов, блогов, а также всевозможных информационных сайтов.
Недостатки резиновой вёрстки:
- сложная реализация вёрстки;
- более высокая стоимость вёрстки;
- нестабильный дизайн сайта.
Адаптивная вёрстка
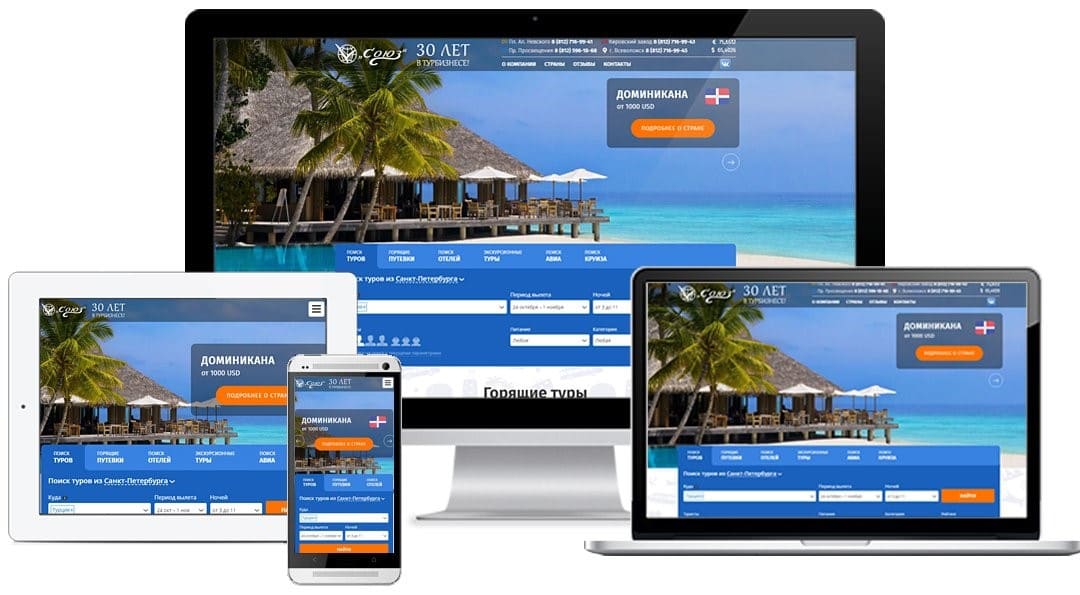
Данный тип вёрстки является наиболее популярным. Сайты создаются таким образом, что все элементы располагаются в нужном порядке и имеют строгую [6] зависимость от диагонали устройства. При их создании часто используется технология Flexbox (модуль макета гибкого контейнера) и медиа-запросы (в зависимости от разрешения экрана, меняется дизайн веб-страницы). На рис. 4 приведен пример сайта с адаптивной вёрсткой.

Рисунок 4 – Адаптивная вёрстка
Достоинства адаптивной вёрстки:
- корректное отображение веб-сайта на всех видах электронных устройств;
- отсутствие дублирования контента, что часто наблюдается при параллельном запуске мобильной версии сайта;
- экономия ресурсов и средств на содержание сайта.
Недостатки адаптивной вёрстки:
- самая высокая стоимость реализации веб-сайта с адаптивной вёрсткой;
- трудоёмкая работа создания веб-страниц.
Вывод
В данной работе было проведено исследование основных видов вёрстки и определены их преимущества и недостатки.
Табличная вёрстка занимала важную роль на этапе формирования сайтостроения, но на сегодняшний день она уступает блочной вёрстке.
Блочная вёрстка является актуальной за счёт меньшего объёма кода, по сравнению с табличной вёрсткой. Присутствует возможность адаптивности веб-страниц.
Фиксированная вёрстка не является популярным видом вёрстки за счёт неоптимального дизайна сайта, который является статичным и некорректно отображается на экранах мобильных устройств.
Резиновая (тянущаяся) вёрстка использует процентное соотношение элементов веб-сайта. На практике данный вид вёрстки используется чаще, но уступает место адаптивной вёрстке.
Адаптивная вёрстка является наиболее популярным и значимым видом вёрстки, благодаря которой сайты имеют корректный дизайн, правильно изменяющийся, в зависимости от разрешения электронных устройств.
Список использованной литературы
- Фронтенд и бэкенд [Electronic resourse] / Интернет-ресурс. – Режим доступа: https://ru.wikipedia.org/wiki/Фронтенд_и_бэкенд
- Интерфейс пользователя [Electronic resourse] / Интернет-ресурс. – Режим доступа: https://ru.wikipedia.org/wiki/Интерфейс_пользователя
- Верстальщик: Кто это, чем занимается и сколько зарабатывает (Обзор профессии) [Electronic resourse] / Интернет-ресурс. – Режим доступа: https://sergeysmirnovblog.ru/sposoby-zarabotka/verstalschik.html
- Что такое верстка сайта: определение, виды [Electronic resourse] / Интернет-ресурс. – Режим доступа: https://sendpulse.ua/ru/support/glossary/website-layout
- Сайтостроение [Electronic resourse] / Интернет-ресурс. – Режим доступа: https://impuls-web.ru/kakie-byvayut-tipy-vyorstki-sajta/
- Вёрстка веб-страниц [Electronic resourse] / Интернет-ресурс. – Режим доступа: https://ru.wikipedia.org/wiki/Вёрстка_веб-страниц