Аннотация
Волков А.С., Ефименко К.Н. Использование препроцессора scss для улучшения производительности и облегчения разработки фронтенда. Рассмотрено использование препроцессора SCSS с целью увеличения производительности и упрощения написания стилей CSS. Рассмотрены возможности использования переменных, операторов, функций, циклов, наследования и расширения стилей. Описаны процесс установки и настройки SCSS, создание файлов и их компиляция в CSS.
Введение
В современном мире веб-технологии проникли во все сферы деятельности, и разработка качественного фронтенда является неотъемлемой частью процесса создания сайтов и веб-приложений. В то же время разработка и поддержка CSS-стилей может быть довольно сложной и трудоемкой задачей, особенно при работе над большими проектами. Именно поэтому разработчики постоянно ищут способы улучшения производительности и облегчения разработки фронтенда.
Препроцессоры CSS – это инструменты, которые помогают упростить написание и поддержку CSS-стилей. Они позволяют использовать переменные, миксины, вложенность, операторы, функции и другие конструкции для создания более читабельного и удобного кода.
Один из таких препроцессоров – SCSS (Sassy CSS) – позволяет создавать более эффективный CSS-код за счет удобных инструментов для вложенности, миксинов и переменных. SCSS дает возможность использовать функции и операторы, которые могут значительно упростить разработку и облегчить поддержку CSS-стилей.
В данной работе рассмотрены основные преимущества использования препроцессора SCSS для улучшения производительности и облегчения разработки фронтенда. Основное внимание уделено использованию SCSS в проекте и его будущее при разработке фронтенда.
Описание препроцессора SCSS
SCSS – это препроцессор CSS, основанный на языке SASS (Syntactically Awesome Style Sheets), который позволяет использовать множество дополнительных возможностей для написания более эффективного и читабельного кода [1] .
SCSS является полностью совместимым с CSS и позволяет использовать все его основные функции, такие как селекторы, свойства и значения. Кроме этого, SCSS предоставляет дополнительные возможности, такие как переменные, миксины, вложенность и другие конструкции, которые позволяют значительно упростить написание CSS-кода.
Переменные – это удобный инструмент, который позволяет использовать одно значение в разных местах кода, что позволяет значительно сократить количество повторяющегося кода и упростить его поддержку.
Миксины – это схожие по своему действию с функциями конструкции, которые позволяют создавать группы свойств и значений и повторно использовать их в разных местах кода, что значительно упрощает написание и поддержку CSS-кода.
Вложенность – это конструкция, которая позволяет описывать взаимосвязь между элементами, что позволяет создавать более читабельный и структурированный код [1] .
SCSS также поддерживает операторы, функции и другие конструкции, которые значительно упрощают написание CSS-кода.
Использование SCSS может значительно упростить написание и поддержку CSS-стилей, а также повысить производительность разработки. Рассмотрим основные преимущества использования SCSS в разработке фронтенда.
Одним из главных преимуществ данного препроцессора является возможность использования операторов, функций и циклов. Это позволяет более эффективно управлять стилями на странице и сократить объем кода.
Операторы, такие как арифметические операторы, могут использоваться для расчета значений свойств CSS. Например, можно легко вычислить ширину элемента в процентах от ширины родительского элемента.
Функции также могут быть использованы для выполнения различных задач при написании CSS-стилей. В SCSS есть множество встроенных функций, например для работы со строками, цветами и единицами измерения.
Циклы позволяют повторять код несколько раз, что может быть полезно для создания множества стилей для элементов с похожими характеристиками. Например, можно легко создать несколько стилей для кнопок с различными размерами и цветами.
Таким образом, использование операторов, функций и циклов делает SCSS мощным инструментом для создания эффективных и гибких стилей на странице.
Еще одним преимуществом SCSS является поддержка наследования и расширения стилей, что позволяет сократить количество повторяющегося кода и упростить общую структуру CSS [1] .
Наследование позволяет создавать стили для элементов, которые наследуют свойства от других элементов. Например, можно создать базовый класс для всех заголовков и наследовать его свойства для каждого заголовка на странице.
Расширение стилей позволяет создавать новые классы на основе существующих классов с возможностью добавления или удаления некоторых свойств. Это может быть полезно, когда нужно создать несколько классов с похожими характеристиками, но с некоторыми отличиями.
Установка и настройка SCSS
Для работы с SCSS необходимо выполнить установку и настройку специальных инструментов. Ниже приведены общие шаги для установки SCSS [2] :
- Установка Node.js – это платформа для запуска JavaScript, которая необходима для работы некоторых инструментов SCSS.
- Установка менеджера пакетов npm – это инструмент, который используется для управления пакетами Node.js.
- Установка инструмента для компиляции SCSS в CSS. Например, можно использовать Sass или node-sass. Sass является более старым инструментом, в то время как node-sass является новым инструментом на основе Node.js.
После установки необходимых инструментов, требуется настроить окружение для работы с SCSS. Это может включать в себя настройку путей к файлам SCSS и CSS, настройку конфигурационных файлов и настройку задач компиляции.
Важно отметить, что настройка и установка данного препроцессора может отличаться в зависимости от используемых инструментов и операционной системы [2] . Поэтому необходимо изучать документацию и руководства, соответствующие вашему окружению и инструментам.
Создание файлов SCSS и компиляция в CSS
Для создания файлов SCSS необходимо создать новый файл с расширением .scss и написать в нем соответствующий код [3] . В SCSS коде можно использовать все возможности, такие как переменные, операторы, функции, циклы, наследование и расширение стилей.
После написания кода необходимо выполнить компиляцию SCSS в CSS. Это можно сделать с помощью инструментов, таких как Sass или node-sass. При компиляции инструменты автоматически преобразуют SCSS код в обычный CSS код, который можно использовать на веб-страницах.
Компиляция может быть выполнена как вручную, так и автоматически. Если надо выполнить компиляцию вручную, то необходимо запустить команду компиляции SCSS в CSS в терминале. Если требуется автоматическая компиляция, то необходимо настроить задачи компиляции в среде разработки [3] .
Схема работы препроцессора и постпроцессора
Постпроцессор – это инструмент, который позволяет применять дополнительные преобразования к CSS-коду после его генерации [4] . Он может использоваться для автоматической оптимизации, минификации, добавления вендорных префиксов и других изменений. Постпроцессоры работают с файлами CSS, которые были созданы с использованием препроцессоров (например, SCSS) или написаны вручную. Они могут быть использованы как в процессе разработки, так и в процессе сборки проекта для оптимизации его производительности.
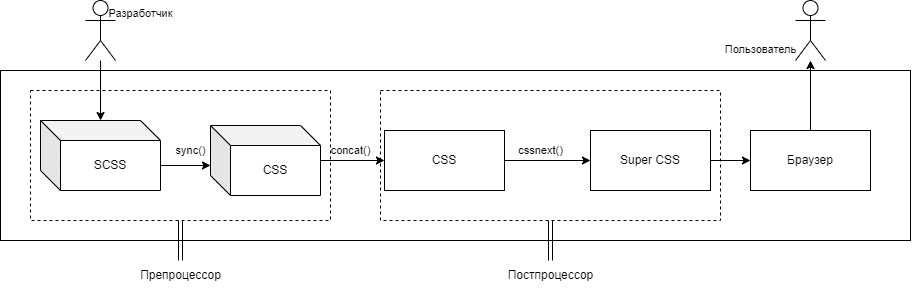
Ниже приведена схема работы препроцессора и постпроцессора (рис. 1).

Рисунок 1 – Схема препроцессора и постпроцессора
Данная схема описывает процесс преобразования и оптимизации стилей CSS, при использовании препроцессора SCSS и постпроцессора Super CSS.
Препроцессор SCSS позволяет разработчикам писать стили в более удобном и эффективном формате, который затем компилируется в обычный CSS. Метод sync() означает синхронизацию SCSS-файлов с соответствующими CSS-файлами.
Постпроцессор Super CSS предоставляет дополнительные возможности для оптимизации и преобразования стилей CSS, которые не поддерживаются стандартным CSS [4] . Метод cssnext() означает использование некоторых современных функций CSS, которые ещё не были официально введены в стандарт, но уже могут использоваться в современных браузерах.
Препроцессор SCSS и постпроцессор Super CSS могут работать вместе, чтобы оптимизировать и преобразовать стили CSS. Для этого используется метод concat(), который позволяет объединять несколько CSS-файлов в один.
После преобразования и оптимизации стилей CSS, они отправляются в браузер, где и происходит их отображение на веб-странице.
Будущее SCSS в разработке фронтенда
SCSS продолжает оставаться популярным инструментом для разработки фронтенд части сайтов. В связи с тем, что данная технология является препроцессором CSS, он может использоваться в любом проекте, использующем CSS.
Однако, есть конкуренция со стороны других препроцессоров, таких как Less и Stylus. Эти инструменты также предлагают некоторые уникальные функции, которые могут привлечь разработчиков. Несмотря на это, SCSS по-прежнему является одним из самых популярных и широко используемых инструментов для разработки CSS стилей.
В будущем данная технология может быть дополнена или заменена новыми инструментами и технологиями, которые позволят разработчикам создавать стили более эффективно и элегантно. Тем не менее, SCSS останется полезным инструментом для разработки фронтенд части сайтов в течение многих лет.
Выводы
Учитывая вышесказанное можно сделать вывод, что использования SCSS в разработке фронтенда действительно помогает значительно улучшить производительность и облегчить разработку CSS стилей.
Данная технология предоставляет возможность использования ряда возможностей, таких как переменные, операторы, функции, циклы, что позволяет значительно уменьшить объем кода и повторяющихся элементов. Кроме того, SCSS обеспечивает простой и понятный синтаксис, который быстро осваивается разработчиками.
Использование этой технологии также упрощает поддержку и модификацию кода благодаря возможностям наследования и расширения стилей. Наконец, установка и настройка SCSS не требует много времени и усилий, так как существуют готовые инструменты, которые позволяют быстро и легко скомпилировать SCSS в CSS.
В целом, использование данной технологии является полезным инструментом для разработки фронтенд части сайтов. С помощью SCSS можно улучшить производительность и ускорить процесс разработки, повысить качество и уменьшить количество ошибок в коде.
Список использованной литературы
- Основы Sass [Electronic resourse] / Интернет-ресурс. – Режим доступа : https://sass-scss.ru/guide/ . – Загл. с экрана.
- SCSS – немного практики, часть I [Electronic resourse] / Интернет-ресурс. – Режим доступа : https://habr.com/ru/articles/140612/.– Загл. с экрана.
- Препроцессор Sass. Полное руководство и зачем он нужен [Electronic resourse] / Интернет-ресурс. – Режим доступа : https://medium.com/@stasonmars/препроцессор-sass-полное-руководство-и-зачем-он-нужен-20fb638e29e3 . – Загл. с экрана.
- Post & Pre Processing CSS [Electronic resourse] / Интернет-ресурс. – Режим доступа : https://habr.com/ru/articles/434098/ . – Загл. с экрана.