|
|
| Тема: Сравнительный анализ фотографий студентов на сайтах портала магистров по факультетам |
В наше время значение графической информации на web-страницах сложно переоценить. Как говориться, "Лучше один раз увидеть...". Графические элементы делают страницы более наглядными и привлекательными. Тем более это касается своих собственных фотографий, так на сайте магистров качественно сделанная фотография формирует первые впечатления о ее владельце.
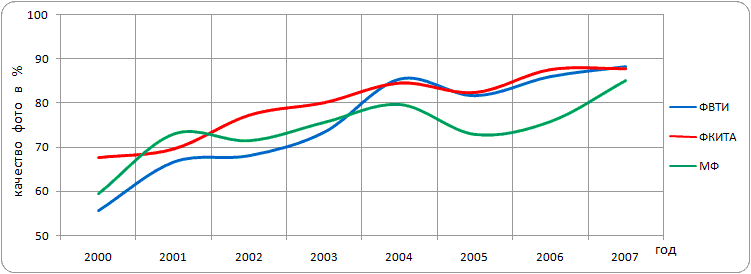
За прошедшее время с открытия портала магистров, на сайте разместили более 1500 фотографий. Проведем небольшой анализ персональных сайтов, а точнее представленных на них фотографий магистров. Для рассмотрения возьмем факультеты КИТА, ВТ, МФ, и сделаем сравнительный анализ каждого потока магистров по годам. Мною были просмотрены и оценены все персональные страницы магистров этих факультетов. Замечу, что было это весьма не просто, тем более на таком промежутке времени. Очень уж отличался уровень технического прогресса в 2000 и 2007 годах. В зависимости от качества и уровня мастерства представленных фотографий, я выставлял соответствующие оценки в %-ом выражении. Обобщающие результаты представлены на графике.

Очевидно, что получение фотографии, в цифровом виде, для магистров 2000-2002 года было большой проблемой. В большинстве попадаются отсканированные фотографии, без коррекции и обработки. Довольно часто это маленькие ч/б фото с уголком, часто размыты и нечетки. Форматы фотографии предстваленны в большом разнообразии: GIF, JEPG, PNG.
Начиная с 2004 года, были четко определены размеры фотографий магистров (180х240) и их формат (JPEG), что положительно сказалось на общем уровне представленных сайтов. Ведь до этого, в одной группе встречались фотографии, соизмеримые с ярлыками на рабочем столе, и портреты, которые занимали большую часть сайта. Кроме того, улучшение качества представленных фотографий, начиная с 2004 г., можно связать с падением цен на мобильные телефоны с камерами, получить фото в цифровой форме стало значительно проще.
С 2005 года все чаще стали встречаться фотографии, подверженные дальнейшим обработкам, а в 2007 году это стало уже практически нормой. Отмечу, что все сайты и фотографии магистров 2007 сделаны очень качественно и с большой любовью, не завися от факультета и специальности студента, что очень радует. |
|
| Оптимизация графики в Photoshop |
|
Рассмотрим некоторые советы, как правильно оптимизировать свои фотографии для публикации в интернете. Как оказалось, многие просто не умеют правильно этого делать. Надеюсь знание описываемых ниже приемов кому-то пригодится для подготовки своих фотоснимков для сайта магистров. Работы по оптимизации будут происходить с помощью Adobe Photoshop CS (можно использовать более ранние версии программы Adobe Photoshop 7, Adobe Photoshop 6).
Для начало необходимо найти фотографию приличного качества и по размерами хотя бы в 2-3 раза более, чем необходима нам. Если у вас нет такой фотографии, попросите друзей сфоткать вас мобильным телефоном ;). Открываем ее в Photoshop и выбираем инструмент "Рамка" (клавиша С) и на панели свойств инструмента, в строках "Ширина" и "Высота" ставим соответственно 3 и 4. Дальше, легким движением руки, выделяем необходимую часть нашего фото и двойным кликом по нему отсекаем ненужные фрагменты. Стараемся чтобы лицо было в центре, подробнее об этом рассказуют на лекциях.
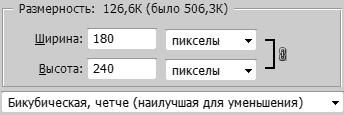
Итак, фото мы выбрали, затем можно и подкорректировать ненравящиеся вам моменты: удалите/добавьте фон, отрегулируйте яркость/контрастность/насыщенность и т.д. Используя команду "Изображение/Размер изображения" (Alt+Ctrl+I), уменьшаем исходное фото до необходимого размера. Теперь осталось только правильно сохранить наше фото.

Безусловно, изображение можно сохранить, используя команду "Файл/Сохранить как..." и выбрав соответствующий формат (GIF, PNG или JPG). Однако не все диалоги команд сохранения дают возможность оценить размер получаемого при тех или иных значениях параметров файла, и ни одна из них не позволяет провести анализ изображений разных графических форматов по отношению друг к другу. То есть, нет возможности проверить, каково оптимальное соотношение "размер - качество" для разных графических форматов. От умения правильно сжать фотографию зависит, то как она будет выглядеть на экране монитора.
Именно в силу указанных причин в Photoshop введен специальный модуль Save For Web - "Сохранить для Web" (команда "Файл/Сохранить для Web..."). Этот модуль позволяет в одном окне просматривать одновременно до четырех вариантов изображения, получаемых путем выбора альтернативных значений параметров одного и того же формата, или выбора различных графических форматов для разных вариантов.
Под каждым вариантом изображения имеется область, в которую выводится наиболее важная информация о изображении. В частности, слева выводится информация о размере файла и скорости загрузки его по сети. В изображении выше, скорость рассчитанна для пропускной способности канала связи 28.8 Kbps (килобит в секунду). Пропускную способность канала связи можно выбрать, щелкнув правой кнопкой мыши на варианте изображения. При этом пропускная способность канала изменится для всех вариантов изображения.
Теперь рассмотрим возможности модуля Save For Web, касающиеся сохранения в различные графические форматы. Среди четырех поддерживаемых форматов (GIF, JPEG, PNG в 2х вариантах и WBMP) нас будут интересовать только JPEG, т.к. это наиболее подходящий формат для размещения своих фото на Web-страничках. Этот формат впервые реализовал новый принцип сжатия изображений с потерями информации - JPEG. Он основан на удалении из изображения той информации, которая все равно не воспринимается (или слабо воспринимается) человеческим глазом. Лишенное избыточной информации изображение занимает гораздо меньше места, чем исходное. Степень сжатия, а следовательно, и количество удаляемой информации плавно регулируется. Низкие степени сжатия дают лучшее качество изображения, а высокие могут существенно его ухудшить. Используйте JPEG для сохранения многоцветных, фотографических изображений. Этот формат плохо подходит для сохранения изображений с малым количеством цветов или содержащих текст и четкие контуры.
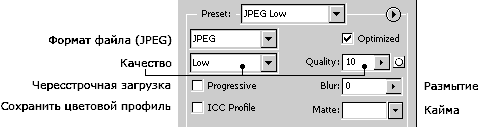
Ниже представлены параметры сохранения в формат JPEG:

Формат JPEG является первым из графических форматов, реализовавших сжатие с потерями качества. При сохранении в JPEG необходимо выбирать наиболее приемлемый по соотношению "размер - качество" вариант. Таким образом, наиболее важным параметром для JPEG файла является "Качество" (Quality). Качество изображения можно регулировать грубо при помощи выпадающего списка (Low - низкое, Medium - среднее, High - высокое и т.д.) или числом от 0 до 100, где 0 - наименьшее качество, 100 - максимальное качество. При меньших значениях качества, соответственно, получается меньший размер файла. Для сайта магистров вполне достаточно сохранение при (60-80)% качества, в этом случае вы уложитесь в отведенный вам лимит на размер фотографии.
И напоследок напомню, что каждый раз, когда вы редактируете файл JPEG и сохраняете его, происходит потеря данных, и картинка постепенно ухудшается и превращается в кучу квадратиков. После нескольких сохранений файл очень теряет в качестве, так что старайтесь делать все с первого раза. Успехов в оформлении сайта. |
|
| |
|
|
|
