Эксперименты с WebGL
В своем индивидуальном разделе я хотел бы рассказать о своих экспериментах с трехмерной графикой, которая теперь доступна в новых браузерах.
WebGL (Web-based Graphics Library) — программная библиотека для языка программирования JavaScript, позволяющая создавать на JavaScript интерактивную 3D-графику, функционирующую в широком спектре совместимых с ней веб-браузеров.
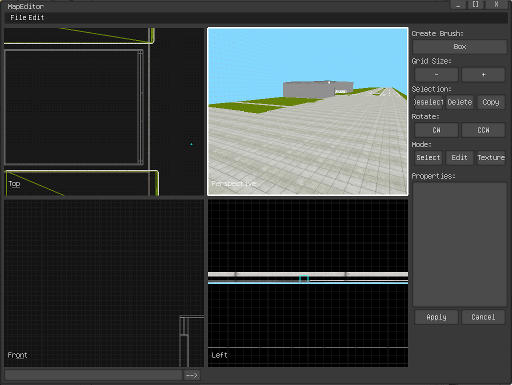
В ходе магистерской работы мной был создан примитивный редактор помещений, в нем помощью блоков можно создать основу простой сцены. Он не подходит для создания сложных моделей, однако позволяет импортировать их из специальных файлов. Основа сцены выглядит так:

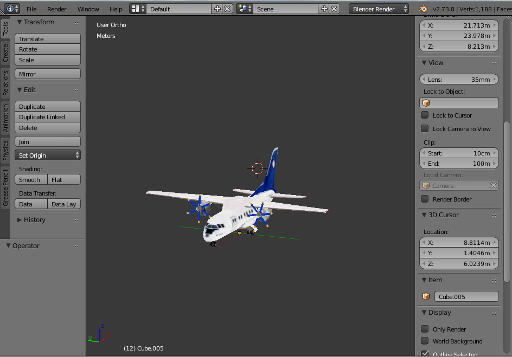
Для создания наполнения из более сложных моделей, я использовал бесплатную программу Blender
[2].

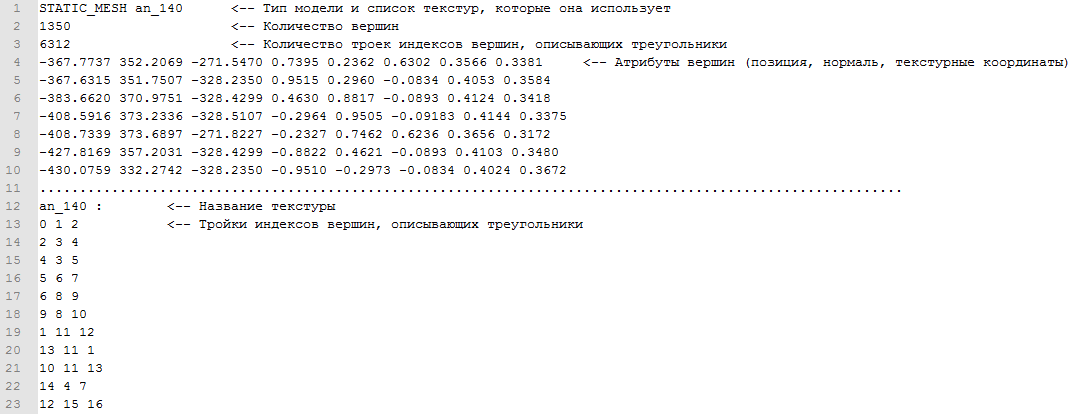
Для сохранения модели в файл можно было использовать любой из доступных форматов, однако я сохранял с помощью скрипта на Python в простой .txt
файл примерно такого вида:

Данный формат слишком громоздский и неудобный для загрузки, так как является текстовым. Поэтому я создал небольшую программу, которая упаковывает описание модели в компактный бинарный файл. При ее создании я использовал бесплатную библиотеку Tri Stripper
[3] для оптимизации рисования модели. После добавления моделей в редакторе сцена выглядит так:

После загрузки всего этого в браузере, я получил такую картинку:

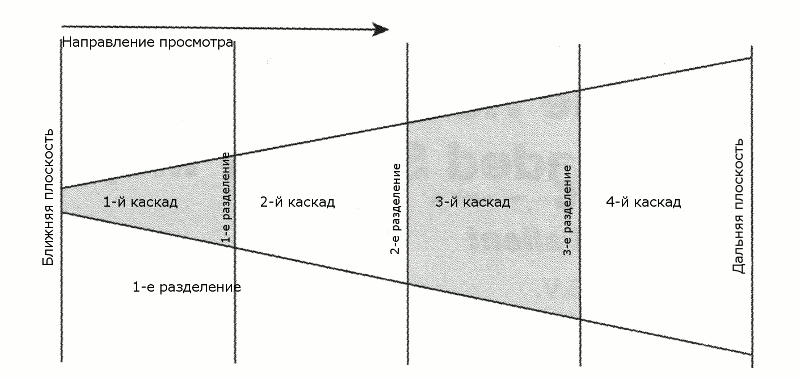
В качестве источника света взят направленный источник, имитирующий солнце. Очевидно, не хватает тени. Обычно для этого используют карты теней
. Наиболее надежным и простым способом покрытия большого участка являются каскадные тени. Они позволяют обойтись картой небольшого разрешения [4], разбивая область вида на несколько частей.

После создания простой (и скорее всего с ошибками) реализации я получил это:

В конечный вариант я добавил еще несколько фильтров изображения: свечение, затенение краев и сглаживание FXAA [5].


«Живая» демонстрация всего этого доступна по ссылке. [Электронный ресурс]. – Режим доступа: http://yablokowtzi.zz.mu/
Список источников:
1. Сайт с уроками по OpenGL. [Электронный ресурс]. – Режим доступа: http://nehe.gamedev.net/
2. Сайт редактора Blender. [Электронный ресурс]. – Режим доступа: https://www.blender.org/
3. Библиотека TriStripper. [Электронный ресурс]. – Режим доступа: http://users.telenet.be/tfautre/softdev/tristripper/
4. Cascaded Shadow Maps. [Электронный ресурс]. – Режим доступа: https://msdn.microsoft.com/
5. Сглаживание FXAA. [Электронный ресурс]. – Режим доступа: http://en.wikipedia.org/wiki/Fast_approximate_anti-aliasing
