|
РАЗРАБОТКА ПЕРСОНАЛЬНОГО САЙТА
Мое индивидуальное задание заключалось в разработке совместно с Ярошенко Евгенией персонального сайта для нашего научного руководителя – доцента кафедры АСУ Секирина Александра Ивановича. Сайт расположен по адресу: http://fkita.donntu.ru/asu_sekirin/index.html
В последнее время нельзя не отметить рост эффективности использования возможностей Интернета, создание нового поколения информационных технологий для сетевого использования. Глобальная коммуникация с помощью компьютерной сети Интернет -принципиально новый пласт общественно-политической реальности. Роль глобальной сети интернет в формировании единого информационного пространства часто недооценивается. Между тем он уже успел превратиться в важнейший источник информации и создает почти идеальные возможности для обмена информацией. В таких условиях для человека, работающего в области информационных систем, желательным является существование делового персонального сайта. В реализации такого информационного источника для моего руководителя я решила принять непосредственное участие.
Разрабатываемый сайт должен содержать следующие страницы:
- биография;
- фотоальбом;
- работа в университете;
- научные публикации;
- контакты.
Рассмотрим подробнее работу над каждым пунктом.
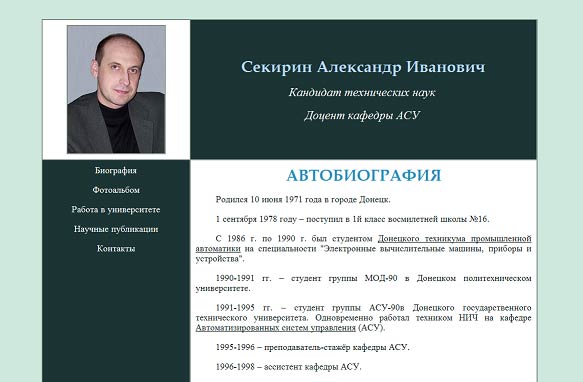
Страница биографии: http://fkita.donntu.ru/asu_sekirin/index.htm является главной страницей сайта и первой, на которую попадает пользователь. Экранная форма верхней части страницы представлена на рисунке 1.

Рисунок 1 – Экранная форма страницы автобиографии
Для разработки данной страницы были собраны основные сведения из биографии Александра Ивановича, данные о его карьерном росте в университете, выделены переломные даты в жизни. В результате обработки полученных данных были выделены основные ключевые моменты и представлены в формате html. В заголовке сайта располагается фотография с возможностью открытия увеличенного аналога в новом окне, полные фамилия, имя, отчество, учёная степень и должность, занимаемая на кафедре.
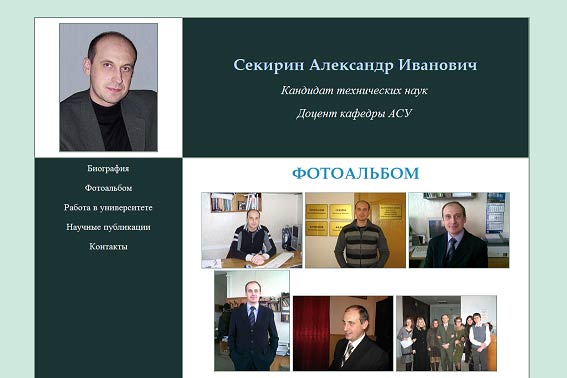
Следующая страница – фотоальбом: http://fkita.donntu.ru/asu_sekirin/photo/index.htm. В этом разделе представлен небольшой альбом фотографий Александра Иванович. Фотографии были выбраны и утверждены руководителем. Материалы представлены для ознакомительного просмотра и не подлежат распространению. Экранная форма страницы изображена на рисунке 2.

Рисунок 2 – Экранная форма страницы фотоальбома
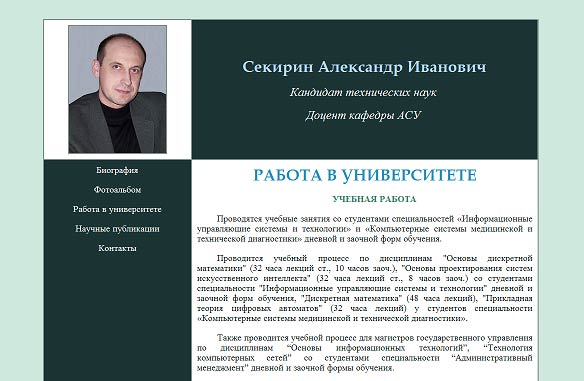
Для разработки страницы Работа в университете: http://fkita.donntu.ru/asu_sekirin/work.htm нам понадобился отчёт нашего руководителя Александра Ивановича за годы работы в ДонНТУ. Информация была предоставлена в таких разделах: учебная работа, учебно-методическая работа, организационно-методическая работа, научно-исследовательская работа, повышение квалификации. Такая структура изложения информации и отображена на странице. Экранная форма данной странице представлена на рисунке 3.

Рисунок 3 – Экранная форма страницы работы в университете
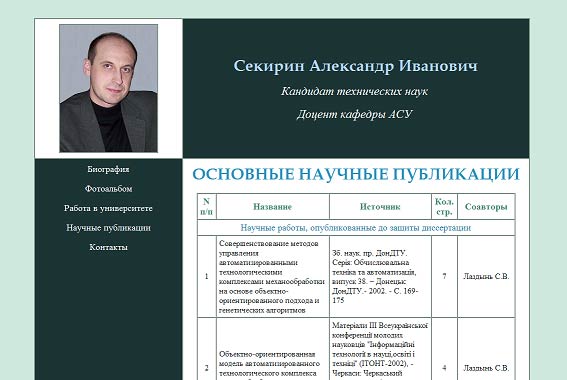
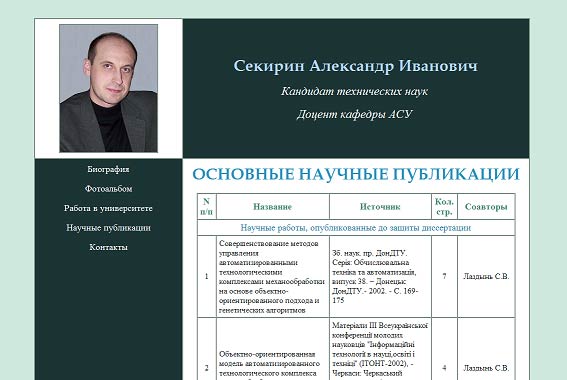
Информацию о научных работах Александра Ивановича можно получить из раздела Научные публикации: http://fkita.donntu.ru/asu_sekirin/public.htm. На данной странице можно ознакомиться со списком основных научных статей, тезисов, опубликованных в различных сборниках. Все издания разбиты на 2 раздела: опубликованные до защиты диссертации и после. Вся информация была помещена в таблицу, которая структурирует информацию по следующим пунктам: название научной работы, источник, т.е. полное наименование сборника, в который была помещена работа, количество страниц и соавторы публикации. Экранная форма страницы представлена на рисунке 4.

Рисунок 4 – Экранная форма страницы научных публикаций
Для связи с Александром Ивановичем была создана страничка Контакты: http://fkita.donntu.ru/asu_sekirin/contact.htm. Страница содержит некоторую контактную информацию, которую он предоставил для возможной необходимости связаться с ним.
Современные технологии Интернет предоставляют пользователям сети практически неограниченные возможности по размещению и просмотру разнообразных видов информации - текстовой, графической, аудио- и видеофайлов и т.п. В отличие от печатного издания, содержание web-страницы может постоянно обновляться, дополняться. Поэтому планирование, разработка и создание web-сайтов требуют знаний новейших технологий web-разработок. При разработке сайта были использованы следующие инструментальные средства: Adobe Dreamweaver CS3, Photoshop 10.0.
Adobe Dreamweaver [1]
Не секрет, что в соревновании между ручным написанием кода и использованием услуг Adobe Dreamweaver уже давно победил последний. Этот удобный во всех смыслах редактор упрощает жизнь любого веб-мастера, экономя его время и силы. То, что в обычном блокноте пишется за полчаса, в этом редакторе можно сделать буквально за пять минут. Причем, что самое главное, в этом случае полностью исключены столь обидные ошибки в коде, которые приходится искать и исправлять. Будь это обычная верстка страниц или программирование на PHP, Dreamweaver всегда придет на помощь. И, конечно же, не стоит сомневаться, что процесс работы с ним будет не только более удобным, но и легким. Фактически Dreamweaver сделает часть работы за пользователя, освободив его от необходимости иметь знания в той или иной сфере веб-технологий. Что может быть проще? Программа понятна каждому и может быть освоена буквально за недели. Эта статья поможет начинающим пользователям еще быстрее разобраться в основах работы с Adobe Dreamweaver на примере последней доступной на данный момент версии 9.0. Сразу следует отметить, что в редактор встроена подробнейшая справка на английском языке, рассказывающая о всех аспектах его использования.
Интерфейс
Внешний вид программы довольно прост. Между тем рабочее пространство организовано крайне продуманно, что обеспечивает ее эффективное использование. Интерфейс Adobe Dreamweaver состоит из нескольких элементов, которые условно можно разделить на группы. К первой относится главное меню, которое находится на фиксированном месте вверху окна программы. Оно включает в себя несколько закладок: "Файл", "Редактировать", "Просмотр", "Вставка", "Изменить", "Текст", "Команды", "Веб-сайт", "Окно" и "Справка". Следующей группой является меню «Вставка», которая, по сути, является панелью инструментов Dreamweaver. На панели «Вставка» есть несколько закладок, разделенных по типу данных. В закладке «Общий» расположились самые часто используемые элементы: гиперссылки, картинки, таблицы и т. д. Эта закладка используется наиболее часто.
Справа от рабочей области программы располагается окно с различными группами панелей (всего групп может быть четыре). Каждая группа закладок на этой панели может быть свернута или закрыта. В развернутом виде панель довольна громоздка и существенно сокращает размер рабочей области. Данная часть интерфейса носит вспомогательный характер и позволяет осуществлять некоторые действия, не открывая дополнительных окон.
Под рабочей областью находится еще одна группа — «Свойства». В ней отображаются все доступные для элементов дизайна настройки. «Свойства» дублируют функции других элементов интерфейса и носят очень важный характер, так как позволяют форматировать различные элементы сайта. Содержимое данной панели меняется в зависимости от выделенного содержимого. Практически во всех случаях можно задать выравнивание (три позиции для не текстовых типов данных и четыре для текстовых). В случае выделения текста в панели «Свойства» можно задать стиль CSS (а также создать новый буквально на лету), выбрать формат текста, конвертировать текст в список, а также вставить ссылку в выделенное место. Для графики доступны настройки размера, отступа, гиперссылки, границы и т. д. При работе с таблицами появляется возможность задать различные настройки количества столбцов и ячеек, границ, отступов и цветов. Данная панель используется и при работе со многими другими элементами сайта.
К последней группе компонентов интерфейса Dreamweaver относится рабочая область. Она также имеет структуру закладок. В программе можно открыть сразу несколько документов, между которыми можно перемещаться в свободном порядке. Рабочая область включает в себя также несколько инструментов. Верхняя панель «Документ» позволяет переключаться между несколькими режимами: кодированием и дизайном. Кроме того, она позволяет управлять просмотром документа в браузере, если это возможно. Нижняя панель позволяет переключать режимы курсора, управлять масштабированием.
Работа с документом
В режиме "код" доступно прямое редактирование документа, аналогичное работе в «Блокноте». В первую очередь для создания странички потребуется задать ее основные настройки. Делается это через меню "Изменить -> Свойства страницы" ("горячая" клавиша Ctrl + J) или через контекстное меню. В появившемся окне можно задать шрифт по умолчанию для текста и ссылок, дать странице название, определить ее кодировку, а также задать фоновое изображение-образец (tracing). Название сайта, кстати, также можно задать в панели «Документ». Установить остальные параметры страницы можно вручную или же через «Инспектор тегов», выбрав тег body. Для создания meta-тегов необходимо перейти в режим «Код», щелкнув на соответствующую закладку на панели «Документ». В этом режиме доступно прямое редактирование документа, аналогичное работе в «Блокноте». Впрочем, у Dreamweaver и здесь есть свои преимущества. Все строки в коде для удобства пронумерованы, а сами теги связаны со всеми панелями программы, как и в режиме «Проект» (он же Design). В зависимости от типа тегов они подсвечиваются разным цветом, тем самым разбивая монотонные куски кода, облегчая его идентификацию. Кроме того, при редактировании кода рядом с курсором появляется небольшое меню со списком возможных вариантов. Пункты из списка можно выбирать клавиатурой или мышкой, после чего они автоматически подставляются в код, что заметно ускоряет верстку документа. Например, чтобы вставить в документ картинку, достаточно набрать открывающую «угловую» скобку, выбрать из появившегося списка тег img, затем поставить пробел, выбрать из опять появившегося меню параметр src, после чего нажать на появившуюся кнопку browse, открывающую окно для поиска нужной картинки. При добавлении таблицы в документ через меню появляется окно с настройками количества столбцов и ячеек, интервалов, полей, ширины и т. д. Все эти настройки, а также некоторые другие можно изменить и после создания таблицы через панель «Свойства».
Не менее эффективным инструментом в Adobe Dreamweaver является контекстное меню. В нем продублированы основные команды и элементы интерфейса, которые, по мнению разработчиков, требуют быстрого доступа. Здесь можно задать свойства выделенного элемента, включая настройки CSS, выравнивания и форматирования. Кроме того, через контекстное меню можно управлять тегами, добавлять комментарии и даже переходить к настройкам страницы. А вот для вставки различных элементов незаменимыми являются панель «Вставка» и одноименная закладка в главном меню. Все доступные для вставки элементы классифицированы и разбиты на группы. Если же нужный элемент все же отсутствует в списке, можно воспользоваться функцией «Тег...»
Не менее удобным является и форматирование текста. Через различные панели инструментов и меню можно изменить выравнивание текста, добавить отступы, создать нумерованные или обычные списки, задать размеры, шрифт и цвет и т. п. Причем, что важно, все параметры, связанные с внешним видом текста, завязаны на CSS. Меняя параметры шрифта, пользователь создает новые стили CSS (программа автоматически вписывает их в документ).
Photoshop 10.0 [2]
В наши дни преимущество цифровых технологий стало настолько очевидным, что игнорировать этот факт становится труднее даже фотографам старой традиционной школы. Все реже слышны споры на тему: «Что лучше — цифра или пленка?» Умные люди перестали спорить и начали использовать уникальные возможности компьютерной фотографии — зарабатывать деньги и создавать неповторимые шедевры.
Photoshop - самое удобное и функциональное приложение для редактирования растровых изображений, которое столь радикально эволюционировало за последнее десятилетие. Разработчики Photoshop придумали кучу способов улучшить ваши изображения, которые можно комбинировать и добиваться потрясающих результатов, но главное — делать это быстро. И Photoshop это позволяет.
Перед вами на экране цифровое изображение. Какие действия произвести, чтобы получить максимальный результат при минимальной затрате времени? Работу в Photoshop можно условно разделить на четыре вида: коррекция, ретушь, монтаж, рисование. Я специально поместил рисование в конец списка, потому что эта область пригодится дизайнерам и «креативщикам». Использование фильтров в Photoshop можно отнести к области создания спецэффектов и художественных приемов, которыми часто пользуются профессионалы, но начинающим пользователям увлекаться фильтрами не стоит.
Сначала производится уточнение размеров и разрешения, кадрировка, коррекция цвета и плотности кадра, повышение резкости. После этого изображение можно отретушировать — убрать мелкие дефекты, царапины, точки. Вслед за этим, по необходимости, осуществляется монтаж. Например, замена фона на более удачный по фактуре.
Почему сначала кадрируем? Согласитесь, нет смысла корректировать и ретушировать те части изображения, которые мы все равно «отрежем». Важно отметить, что основная ошибка начинающих пользователей - установка избыточного разрешения и размера изображения, вследствие чего компьютер долго обсчитывает действия. На первых порах не делайте файлы больше 100 Мб. В каком формате сохранять? Лучше всего в TIFF без компрессии. Можно в PSD, если работа над файлом не окончена. Бывает, что у пользователя мало места на диске, тогда можно сохранять в JPEG, указав в опции Quality максимальное качество - 12 (минимальное сжатие). Последующие открытия файлов в JPEG и пересохранение приводят к заметному ухудшению их качества.
Список использованной литературы
- Работа с Adobe Dreamweaver [Электронный ресурс] / - Режим доступа к статье: http://hostinfo.ru/articles/web/rubric48/rubric55/rubric63/
- Как фотолюбителю освоить Photoshop [Электронный ресурс] / - Режим доступа к статье: http://www.fototest.ru/processing/p2051_articleid/191
|