Цветоведение и коллористика в дизайне и визаже
Содержание
- Введение
- 1. Базовая теория цвета
- 2. Цвет в web дизайне подбор цветовых схем
- 3. Мои успехи
- 4. P.S. Мои другие увлечения
- Заключение
- Список источников
Введение
Здравствуй, дорогой посетитель моей странички. В этом разделе ты можешь чуть больше узнать обо мне и, возможно, в дальнейшем продолжить общение по интересам.
В общем у меня много увлечений, но начнем с малого.
К примеру, с детства я люблю рисовать. Будучи студенткой я еще ближе столкнулась с такими понятиями как цветоведение, коллористика и дизайн. И началось это с того, что на первом курсе мне преродавали очень интересный предмет – цветоведение. Предмет был направлен на развитие цветового вкуса и творческого восприятия. Там мы изучали смысловые значения, характеристики, особенности восприятия и сочетаемость цветов. В дальнейшем это проявилось у меня в увлечении фотографией, визажем и дизайном.
Хочу поделится некоторыми знаниями и советами по этой теме. Надеюсь, кому-то это может быть полезно.
Базовая теория цвета
Ну куда ж без базовых понятий ? Вот с них и начнем.
Цветоведение –
это комплексная наука о цвете,
включающая
систематизированную совокупность данных физики, физиологии и
психологии, изучающих природный феномен цвета, а также совокупность
данных философии, эстетики, истории искусства, филологии, этнографии,
литературы, изучающих цвет как явление культуры.
Колористика –
это раздел науки о цвете, изучающий
теорию применения
цвета на практике в различных областях человеческой
деятельности. [1]
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Его изобрел Исаак Ньютон, обосновав теорию света и цветов в 1666г. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.

Рисунок 1 – Цветовой круг
Есть три основных цвета:
красный (# ff0000 в HTML или # F00 в
CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в
HTML или # 00f в CSS). Нельзя их получить путем смешивания других
цветов. Дополнительные цвета могут быть сформированы путем объединения
этих трех цветов.
Составные
цвета
Есть также три основных:
оранжевый (# ff9900 в HTML или # F90
в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (#
FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания
красного и желтого(оранжевого), желтого и синего (зеленый) и синего и
красного (фиолетовый). [3]
Третичные
цвета
Чтобы получить один из
третичных цветов, необходимо смешать
один основной цвет и один вторичный цвет. Возможности для третичные
цветов безграничны.
Дополнительные
цвета
Дополнительные цвета
расположены прямо напротив друг друга на
цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и
желтый. В сочетании друг с другом, они составляют разительный контраст.
Такие сочетания, как правило, используются для выделения некоторых
элементов на web-сайте.
Аналогичные
цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Чтобы найти правильную цветовою
схему, необходимо использовать любые
два цвета друг напротив друга, любые три цвета на равном расстоянии при
формировании треугольника или любой из четырех цветов, образующих
прямоугольник (две пары цвета друг напротив друга). Цветовые схемы
остаются правильными независимо от угла поворота. Цветовые схемы
являются вариацией сочетания оттенков цветов цветовой гаммы. [2]
Цветовая гамма – это ряд гармонически взаимосвязанных оттенков цвета, используемых при создании художественных произведений. Выделяют теплую, холодную и смешанную гаммы.



а) б) в)
Рисунок 2 – Цветовые гаммы а) холодная б) теплая в) смешанная
Холодная цветовая гамма. Это гамма, полученная путем использования цветов с холодным оттенком.
Теплая цветовая гамма. Это гамма полученная путем использования цветов с теплым оттенком.
Смешанная или нейтральная цветовая гамма ( мы объединили эти два понятия). Это равновесие в композиции теплых и холодных (смешанная) или отсутствие теплых и холодных (нейтральная) оттенков.
Цвет в web-дизайне, подбор цветовой схемы
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Один из самых важных факторов при создании уникального и узнаваемого дизайна – цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. [2]
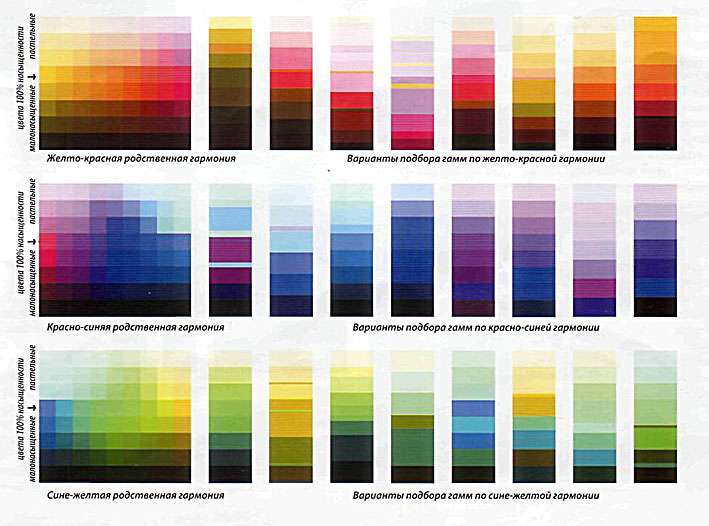
Для выбора цветовой схемы сперва определяется предпочитаемая цветовая гамма. Пример нескольких популярных цветовых гамм и возможных цветовых схем представлен ниже.

Рисунок 3 – Цветовые схемы
Когда говорится правилах выбора
цвета, то тут нет никаких правил. Конечно
же, существуют такие цветовые сочетания, с которыми работать легче, чем
с другими и некоторые выглядят настолько здорово вместе, что они будто
бы созданы друг для друга. Но если у вас не развито цветовое
восприятие, тоэто может оказатся весьма сложной задачей. К счастью,
существует много
инструментов, которые помогут выбрать правильную цветовую схему.
Перечисленные мною здесь
инструменты должны направить вас в верном направлении, чтобы выбрать
отличную цветовую палитру для сайта с первой попытки. Вот пять лучших
из них.
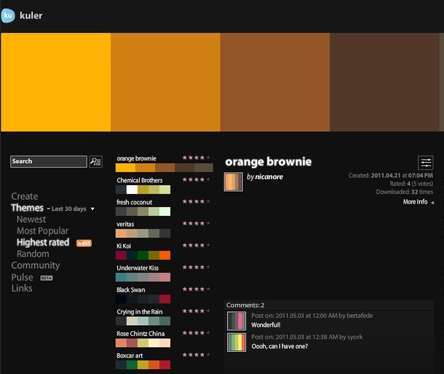
1. Kuler
Рисунок 4 – Вид гласной страницы сайта
Kuler
от компании Adobe давно признан лучшим помощником
профессионального веб-дизайнера. В отличие от конкурентов, здесь есть
обширное коммьюнити и можно делиться созданными палитрами или брать
чужие цветовые схемы и модифицировать под свои нужды. Для общения в
сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler
представляются в различных форматах, включая RGB, CMYK, LAB и
HSV. [4]
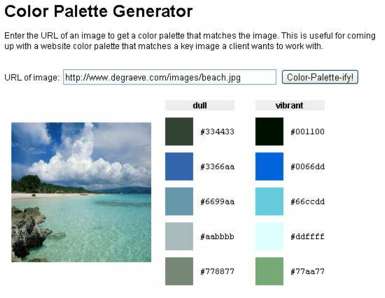
2. Color
Palette Generator

Рисунок 5 – Вид гласной страницы сайта
Вдохновение может возникнуть
под влиянием самого неожиданного повода.
Например, вы можете наткнуться на красивую фотографию с привлекательной
цветовой гаммой. Этот генератор цветовой палитры создан как раз для
обработки таких фотографий. Загружаете файлы в форматах JPG или PNG
– и получаете подробную раскладку по ключевым цветам.
Независимо
от того, какую реакцию вы пытаетесь вызвать у ваших посетителей,
генератор цветовой палитры поможет создать уникальный внешний вид для
любого веб-сайта. [4]
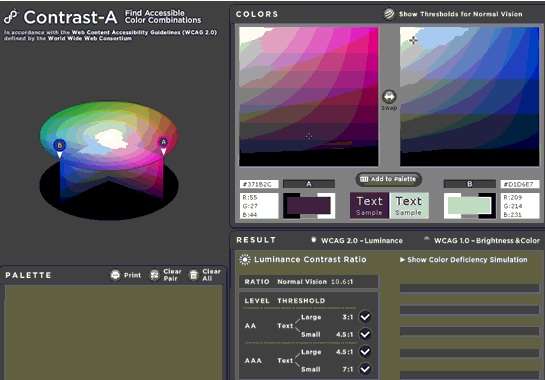
3. Contrast-A
Рисунок 6 – Вид гласной страницы сайта
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга. [4]
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla – словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников. [4]
5. Colorotate
Рисунок 7 – Вид гласной страницы сайта
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop. [4]
Мои успехи
Как говорится, знания и умения самое главное, что у нас есть. Более того, каждая девушка хочет хорошо выглядеть. А это нужно уметь.
Следуя своей пытливой женской натуре, в 2012 году я окончила курсы визажа.

Рисунок
8 – Диплом
об успешном окончании курсов (Васюк В.О. \ визаж)
Несомненно, коллористика яляется основопологающим курсом в изучении иcскуства макияжа. Данные знания очень полезны. Я регулярно применяю их на себе, подругах и знакомых. Многое также зависит от качества косметики, кистей и инструментов. Ниже представлены две базовые схемы нанесения теней (кошечка и банан) и рекомендуемый набор кистей, которыми пользуюсь лично.


Рисунок 9 – а) базовые схемы нанесения теней, б) рекомендуемый набор кистей
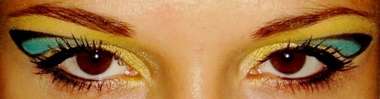
Всего конечно не покажешь, но небольшие примеры своих скромных работ представлю ниже.
а)



б)

Рисунок 10 – мои работы
а)
визаж б) дизайн
Мои другие увлечения
Как и обещала, на этом мои увлечения не заканчиваются. И если попытаться выделить главное, то думаю стоит немножко рассказать о следующем:
 |
1.ТанцыТанцы
всегда были моим главным увлечением для души.
танц.
клуб – «Браво»;После детских кружков и школьной самодеятельность я продолжила заниматься в различных танцевальных школах г. Донецка. С 2009 по 2013 года я оценила преподавание в таких коллективах: танц. клуб – «Диалог»; танц. клуб – «Alter Ego». |
 |
2.Общественнаяжизнь |
Не мало
важную роль в моем личностном становлении сыграла
такая обшественная органиизация как – «Фондация
региональных
инициатив». Данная молодежная организация объединяет активных, позитивно мыслящих людей по всей Украине. Ее деятельность направленна на поддержку общественно полезных идей и личностное развитие. Участие в таких мероприятиях позволяет развить коммуникабельность, интеллект, организаторские и управленческие способности. |
 |
 |
3.Огненное щоуДанное
направление хоть и недавно, но очень активно развивается в
Донецке.
Такое увлечение не только захватывающее и необычное, но так же развивает гибкость и реакцию, убирает страх огня, является способом динамической медитации. Подробнее о новостях данного творческого направления можно узнать здесь: 1. Tворческа группа – "fire_factory" ; 2. Форум фаерщиков ; 3. Группа фаерщиков – "fire time" . |
 |
Заключение
Каждый из нас по своему уникален и всегда можно найти занятие по душе.
Лично мне очень интересно быть в курсе событий и новостей не только своего города и ВУЗа, но и страны и мира в целом.
Я считаю, что активность и любознательность открывает большие возможности.
В жизни много интересного. Дерзайте и вы!