Pixel-Art
Содержание
Почему Pixel-Art?
Приветствую читателей моего индивидуального раздела!
Как вы уже заметили из его названия, речь пойдет о Пиксел-арте. Почему я выбрал эту тему? Просто потому что этот вид искусства вдохновляет меня и сопровождает меня всю мою жизнь. Началось мое знакомство с ним с игр в детстве на приставках, затем я увидел какие шедевры люди могут создавать. Но чтобы ответить на этот вопрос, необходимо погрузиться в историю этого вида искусства.
История появления и возрождения
Пиксельная графика — форма цифрового изображения, созданного на компьютере с помощью растрового графического редактора, где изображение редактируется на уровне пикселей (точек), а разрешение изображения настолько мало, что отдельные пиксели чётко видны.
Впервые в 1982 году термин pixel art был использован в корпорации Xerox Адель Голдбертом и Робертом Флегалом. Также в какой-то степени можно считать pixel art’ом и вышивание крестиком, ведь один крестик — один пиксель [6].
Все мы так или иначе видели пиксельную графику. Многим она будет знакома из детства, а конкретно — из игр. Именно в играх, еще в молодом возрасте, я и познакомился с этим замечательным видом искусства. На старых (или на неполнофункциональных) компьютерах, в играх для Game Boy, играх для старых игровых приставок и многих играх для мобильных телефонов в основном используется пиксельная графика, так как это единственный способ сделать чётким небольшое изображение при малом разрешении экранов, характерном для этих устройств. Но наверняка не все люди играли в игры, но я думаю, что каждому будут знакомы персонажи из картинки ниже. В любом случае вы могли видеть пиксель-арт используемый в иконках на тех же мобильных телефонах и в старых ОС.

Рисунок 1 — Персонажи Super Mario
Но не все так радужно в мире пиксел-арта. Развитие технологий и появление палитр с большим количеством цветов привели к вытеснению пиксельной графики из игр и операционных систем. В ту пору, многие считали, что пиксель-арт исчезнет навсегда. Но ведь мы знаем, что история всегда повторяется и новое — хорошо забытое старое. Что и произошло. Прошло совсем немного времени, стала появляться все более совершенная графика, и теперь уже никого не удивишь возможностями графики, и дизайнеры специально начали использовать пиксельные рисунки как специальный эффект. Вдумайтесь, есть поколение, у которого такая графика вызывает ностальгию, а есть поколение, которое вообще не знает что такое pixel-art и для них это в диковинку. В любом случае я не думаю, что пиксельная графика пропадет с исчезновением устройств, в которых она используется, ведь pixel art — уже устоявшийся вид искусства и всегда будет радовать нас то там, то тут.
Как создаются картины
Многим может показаться, что ничего сложного в пиксельной графике нет. Так будет казаться до тех пор, пока мы не подумаем, что каждый пиксел на изображении проставлен вручную и некоторые большие изображения просто поражают своей детализацией и мастерством. Конечно, многие скажут, что если графический редактор предоставляет нам различные инструменты, то почему бы не использовать их. Реальный пиксель арт разрешает использование только карандаша, ластика и заливки. Ведь здесь важен контроль за цветами и позицией каждого пикселя, чтобы изображение было приятным для глаза. Настоящие шедевры рисуются целиком вручную с созданием плавных переходов цвета и тенями.

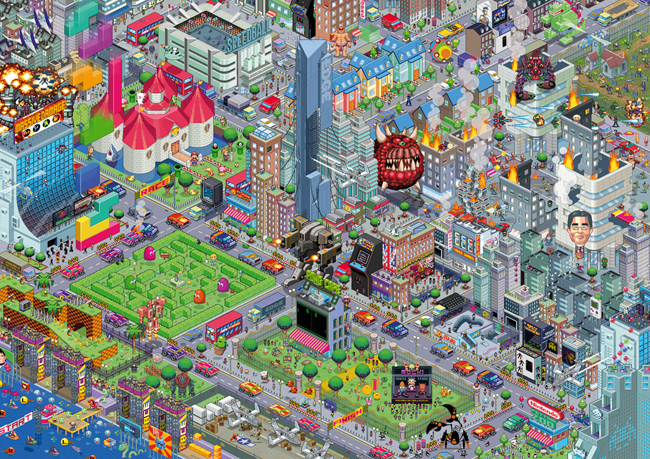
Рисунок 2 — Пиксельный шедевр
Особенно считается крутым, когда художник использует не всю доступную палитру, а только 16 цветов, которые доступны практически везде и содержатся в стандартной палитре. Обычно такие изображения маленького размера, но встречаются и огромные картины.
Конечно же, куда без анимаций? Пиксельная графика просто неразрывно связана с анимацией с самого начала своего существования.

Рисунок 3 — Пиксельная анимация
Таким образом, пиксел-арт стал не необходимостью, как это было раньше, а направлением в искусстве.
Вы тоже можете присоединиться к данному направлению в искусстве при наличии любого компьютера и рук с мышкой. Во время создания картин люди приближают изображение максимально и итоговая картинка выходит значительно меньше, чтобы было понятно, о чем речь, ниже приведено изображение получившееся и изображение в увеличенном масштабе, с которым работают художники, и вы сможете рассмотреть каждый пиксель.


Рисунок 4 — Пример итогового и рабочего изображения
Мой опыт
Мое знакомство с миром пиксельной графики началось с приставки Dendy. Затем я продолжил наслаждаться ей на приставках Sega, 3DO, SonyPlaystation, а потом и на первых мобильных телефонах и ПК.
Я признаю за Pixel-Art только изображения, в которых вручную проставлен каждый пиксель, ну кроме сплошной заливки одним цветом. В этом разделе я бы хотел передать читателю часть информации, которую получил сам в ходе своего обучения Pixel-Art’у. Сразу скажу, что я не какой-то там крутой художник и возможно многие не увидят тут для себя ничего интересного либо нового, но может быть кому-то пригодится. Мой опыт ограничивается пока что рисунками для своих нужд.
Я не собираюсь учить вас всему и сразу. Вы не научитесь делать огромные шедевры, но помните одно, что из простых вещей конструируются сложные и узнав какие-то азы вы уже сами сможете создавать свои рисунки и экспериментировать.
Вернемся же к сути. Я хочу рассказать вам немного об изометрии в пиксель-арте.
Изометрия — метод представления объемных изображений на плоском экране, при котором сохраняются размеры деталей по всем трем координатам. В отличие от перспективы изометрия обеспечивает сохранение всех форм объемного изображения. Здесь каждая грань имеет точную длину относительно масштаба всего изображения.
Я верю в то, что многие знают об изометрии из курса черчения, но бывают же те, у кого этого курса не было, ну или раздолбаи, поэтому для таких людей я опишу еще немного изометрию.
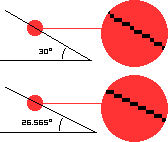
Из курса черчения мы знаем, что изометрические модели строятся под углом в 30 градусов (тех, что используются в геометрии, а не на градуснике), но в связи с особенностями отображения графики на экранах, диагональная линия, построенная под этим углом, выглядит кривой. Именно поэтому, чтобы линия была ровной и приятной для взгляда используют угол, равный примерно 26.5 градусам. На рисунке ниже вы можете видеть разницу.

Рисунок 5 — Пример построения линии под разными углами
Для пиксельных картин важно одно — такая линия должна состоять из горизонтальных полосок длиной в два пикселя.
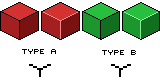
Важным моментом в изометрическом построении является способ построения самого объекта. Существует два основных способа построения. При первом способе угол строится при помощи трех пикселей, а при втором способе — при помощи двух пикселей.

Рисунок 6 — Способы построения объекта
Вы зададитесь вопросом, какой из этих способов лучше. Но я не дам вам ответ на него. Оба способа имеют место быть, если планируется строить отдельный объект. Лично от себя я бы порекомендовал первый способ построения, т.к. он выглядит более четким. Но иногда приходится применять и второй метод для сглаживания изображения.
Надеюсь, я смог передать вам часть полезной информации. Конечно же, это только капля в море, но уже и эти сведения позволят вам нарисовать что-то свое. Главное — практика и воображение!
Ну и напоследок, чтобы завлечь вас, я покажу парочку хороших пиксель-артов.

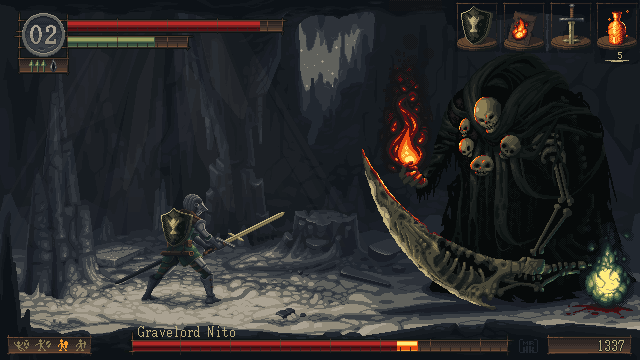
Рисунок 7 — Арт по Dark Souls

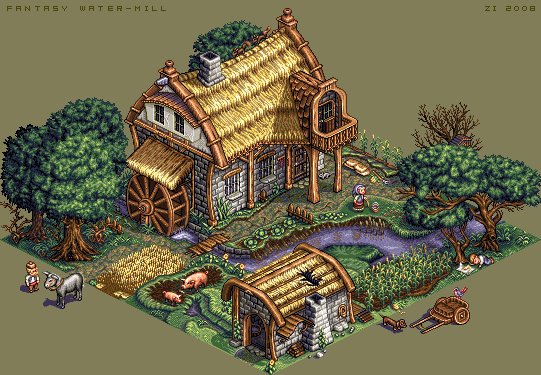
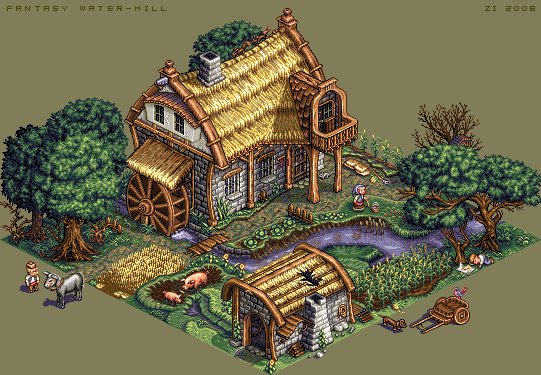
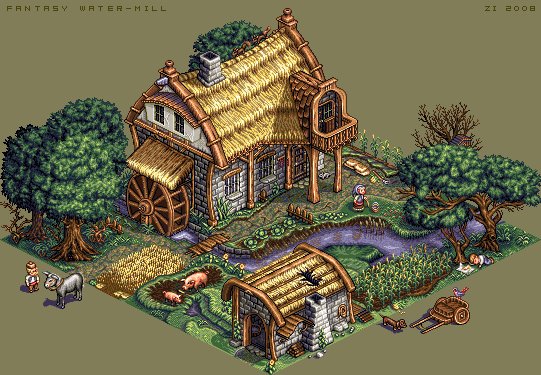
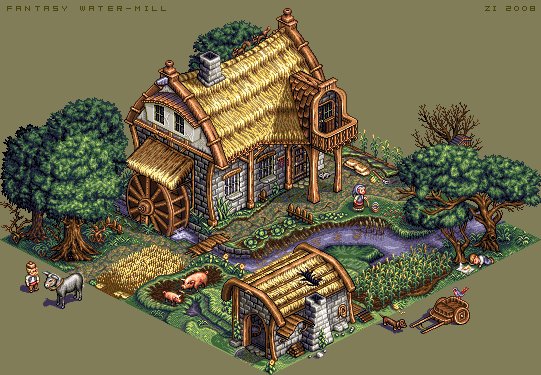
Рисунок 8 — Мельница
Все права остаются за авторами изображений, и я никоим образом не претендую на их присваивание.
Ссылки
- Курс пиксель-арта [Электронный ресурс]. — Режим доступа: http://habrahabr.ru/post/241666/
- LesForges PixelArt Course [Электронный ресурс]. — Режим доступа: http://www.zrodfects.com/Les%20Forges%20Pixel%20Art%20Course%20%28Fil%20Razorback%29.pdf
- Open Game Art [Электронный ресурс]. — Режим доступа: http://opengameart.org/
- Блог gas13 [Электронный ресурс]. — Режим доступа: http://www.gas13.ru/v3/pixelart/ru_pixelart.php
- Блог sprosonok [Электронный ресурс]. — Режим доступа: http://sprosonok.ru/
- История pixel art. Прошлое и будущее [Электронный ресурс]. — Режим доступа: http://design-mania.ru/web-design/articles/istoriya-pixelart/
