Реферат по теме выпускной работы
Содержание
- Введение
- 1. Актуальность темы
- 2. Цель и задачи исследования, планируемые результаты
- 3. Обзор исследований и разработок
- 3.1 Обзор международных источников
- 3.2 Обзор национальных источников
- 4. Фреймверк языка програмирования PHP - Laravel
- Выводы
- Список источников
Введение
В настоящее время, научно-технический процесс не стоит на месте. И веб-разработка не является исключением. С каждым днем появляется все больше веб-сайтов различного характера: социальные сети, интернет-магазины, информационные сайты, блоги. Есть такая поговорка: "На вкус и цвет, товарищей нет". Так и с оформлением веб-сайтов. Не всем пользователям нравится тот дизайн, который был разработан дизайнерами из команды веб-разработчиков. В соответствии с этим, появилась идея, сделать сайт, на котором пользователь сможет настраивать внешний вид и интерфейс под свои потребности, а не пользоваться уже готовым сайтом, который был создан по предпочтениям разработчиков и заказчика. Для разработки сайта с возможностью для пользователя изменять интерфейс и оформление, были выбраны следующие средства разработки:
- HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML. Хотя стандарт был завершён (рекомендованная версия к использованию) только в 2014 году (предыдущая, четвёртая, версия опубликована в 1999 году), уже с 2013 года браузерами оперативно осуществлялась поддержка, а разработчиками — использование рабочего стандарта (англ. HTML Living Standard). Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий с одновременным сохранением обратной совместимости, удобочитаемости кода для человека и простоты анализа для парсеров. Во всемирной паутине долгое время использовались стандарты HTML 4.01, XHTML 1.0 и XHTML 1.1. Веб-стрaницы на практике оказывались свёрстаны с использованием смеси особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например веб-браузеров, а также сложившихся общеупотребительных приёмов. HTML5 был создан как единый язык разметки, который мог бы сочетать синтаксические нормы HTML и XHTML. Он расширяет, улучшает и рационализирует разметку документов, а также добавляет единый API для сложных веб-приложений. В HTML5 реализовано множество новых синтаксических особенностей. Например, элементы video, audio и canvas, а также возможность использования SVG и математических формул. Эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов. Другие новые элементы, такие как section, article, header и nav, разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удалён. Некоторые элементы, например, тег a, menu и cite, были изменены, переопределены или стандартизированы. API и DOM стали основными частями спецификации HTML5. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому синтаксические ошибки должны рассматриваться одинаково всеми совместимыми браузерами [1].
- CSS3 (англ. Cascading Style Sheets 3 — каскадные таблицы стилей третьего поколения) — активно разрабатываемая спецификация CSS. Представляет собой формальный язык, реализованный с помощью языка разметки. Самая масштабная редакция по сравнению с CSS1, CSS2 и CSS2.1. Главной особенностью CSS3 является возможность создавать анимированные элементы без использования JS, поддержка линейных и радиальных градиентов, теней, сглаживания и прочее. Преимущественно используется как средство описания и оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL. Разрабатываемая версия (список всех модулей). В отличие от предыдущих версий спецификация разбита на модули, разработка и развитие которых идёт независимо. CSS3 основан на CSS2.1, дополняет существующие свойства и значения и добавляет новые. Нововведения, начиная с малых, вроде закруглённых углов блоков, заканчивая трансформацией (анимацией) и, возможно, введением переменных. [2].
- JavaScript (/ˈdʒɑːvɑːˌskrɪpt/; аббр. JS /ˈdʒeɪ.ɛs./) — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией языка ECMAScript (стандарт ECMA-262). JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса. На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java, но при этом лёгким для использования непрограммистами. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке [3] .
- Vue (произносится /vjuː/, примерно как view) — это прогрессивный фреймворк для создания пользовательских интерфейсов. В отличие от фреймворков-монолитов, Vue создан пригодным для постепенного внедрения. Его ядро в первую очередь решает задачи уровня представления (view), что упрощает интеграцию с другими библиотеками и существующими проектами. С другой стороны, Vue полностью подходит и для создания сложных одностраничных приложений (SPA, Single-Page Applications), если использовать его совместно с современными инструментами и дополнительными библиотеками [4] .
- PHP (/pi:.eɪtʃ.pi:/ англ. PHP: Hypertext Preprocessor — «PHP: препроцессор гипертекста»; первоначально Personal Home Page Tools — «Инструменты для создания персональных веб-страниц») — скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов [5].
1. Актуальность темы
В наше время веб-сайты являются неотъемлемой частью нашей жизни. Именно благодаря сайтам мы получаем полезную информацию, общение и т.д. Но есть некоторые проблемы, с которыми может столкнуться пользователь. Например, не все сайты имеют дизайн, который приятен пользователю. Цель данной работы, сделать так, чтобы пользователь мог сам настраивать внешний вид сайта под свои потребности. Менять цвет элементов, расположение элементов, дизайн. При наличии такой функции, сайт будет более востребованным и количество пользователей может возрасти.
2. Цель и задачи исследования, планируемые результаты
Целью исследования является разработка сайта, который предусматривает для пользователей, возможность изменения внешнего вида и интерфейса.
Основные задачи исследования:
- Анализ методов, реализации сайтов, которые дают пользователям возможность изменять внешний вид ресурса.
- Оценка способов уменьшения аппаратурных затрат путем рефакторинга кода.
- Поиск и выявление характеристик существующих методов построения сайтов с возможность для пользователя изменять внешний вид данного сайта.
- Объединение функционально различных направлений оптимизации автоматов Мура по аппаратурным затратам в унифицированный подход к синтезу и формирование рекомендаций по его использованию.
- Анали основных вариантов разработки веб-сайта.
Объект исследования: Веб-сайт
Предмет исследования: Разработка моделей и методов автоматизированной адаптации интерфейсов под потребности пользователей
В рамках магистерской работы планируется получение актуальных научных результатов по следующим направлениям:
- Сайт должен включать в себя следующие функции:
- Регистрация пользователя на данном сайте;
- Возможность комментировать и обсуждать новости с другими пользователями сайта;
- Настройка интерфейса сайта под потребности пользователя;
- Возможность делиться новостями на своих страничках в соцсетях;
- Адаптация сайта под любые устройства с любым разрешением экрана;
- Анализ интересов пользователя;
- Выводить в первую очередь новости, которые соответствуют интересам конкретного пользователя.
3. Обзор исследований и разработок
Поскольку разработкой веб-сайтов занимаются практически во всех странах Мира, данной сфере посвещено множество статей и нововведений для облегчения разработки.
3.1 Обзор международных источников
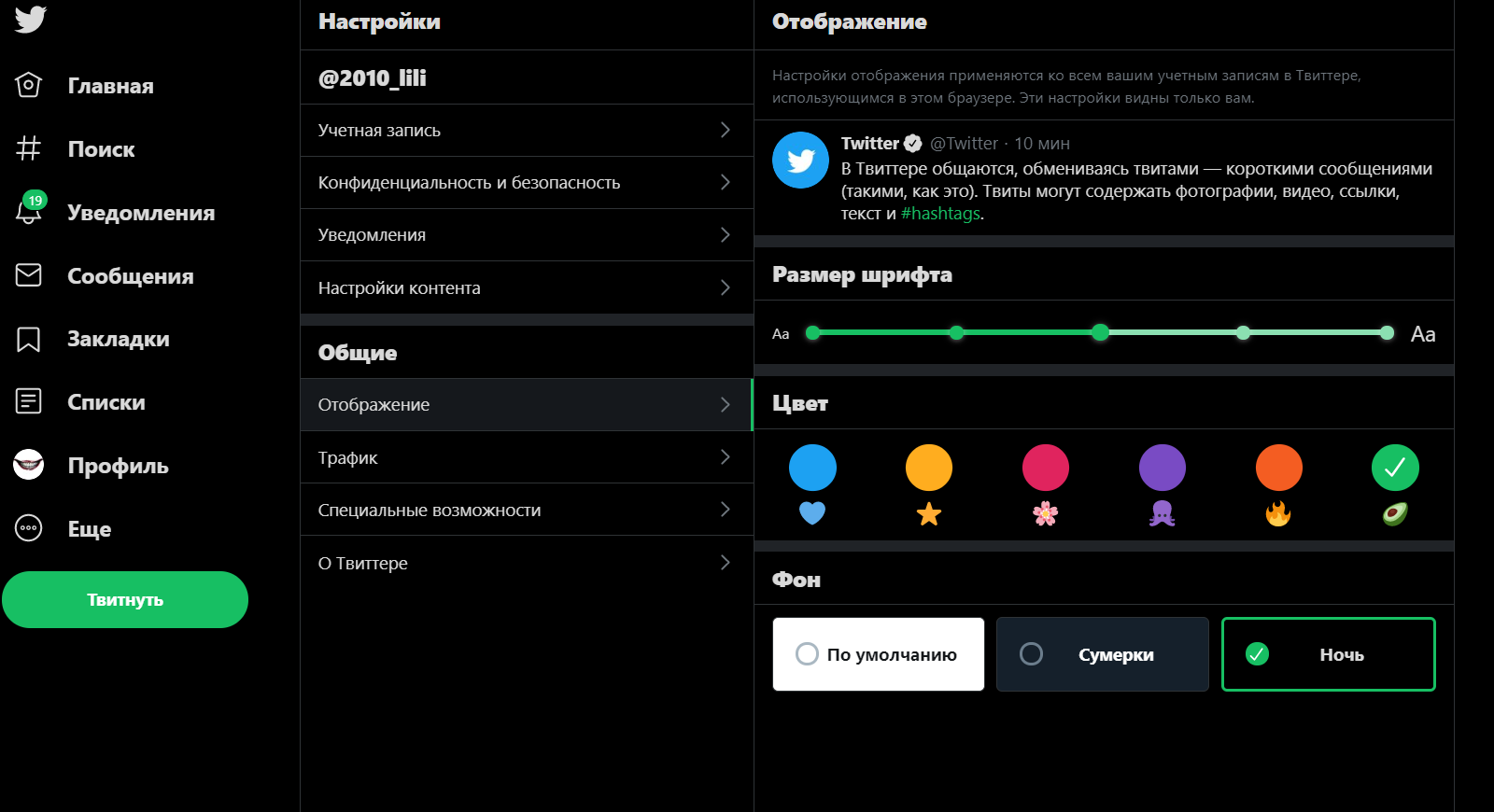
«Тви́ттер» (Twitter, от англ. to tweet — «чирикать, щебетать, болтать») — социальная сеть для публичного обмена сообщениями при помощи веб-интерфейса, SMS, средств мгновенного обмена сообщениями или сторонних программ-клиентов для пользователей интернета любого возраста. Публикация коротких заметок в формате блога получила название «микроблогинг». Пользование сервисом бесплатно. Пользование посредством SMS тарифицируется оператором согласно тарифному плану пользователя. Владельцем системы «Твиттер» является компания Twitter Inc., главный офис которой находится в Сан-Франциско (штат Калифорния). Twitter Inc. также имеет серверы и офисы в Сан-Антонио (штат Техас) и Бостоне (штат Массачусетс). По состоянию на июнь 2015 года в американских офисах компании работает около 3000 сотрудников. Созданный Джеком Дорси в 2006 году, «Твиттер» вскоре завоевал популярность во всём мире. По состоянию на 1 января 2011 года сервис насчитывает более 200 млн пользователей. 100 млн пользователей проявляют активность хотя бы раз в месяц, из них 50 миллионов пользуются «Твиттером» ежедневно. 55 % пользуются «Твиттером» на мобильных гаджетах, около 400 миллионов уникальных посещений получает за месяц непосредственно сайт twitter.com [ 7 ].
Социальная сеть Twitter, дает пользователю возможность настраивать внешний вид профиля.

3.2 Обзор национальных источников
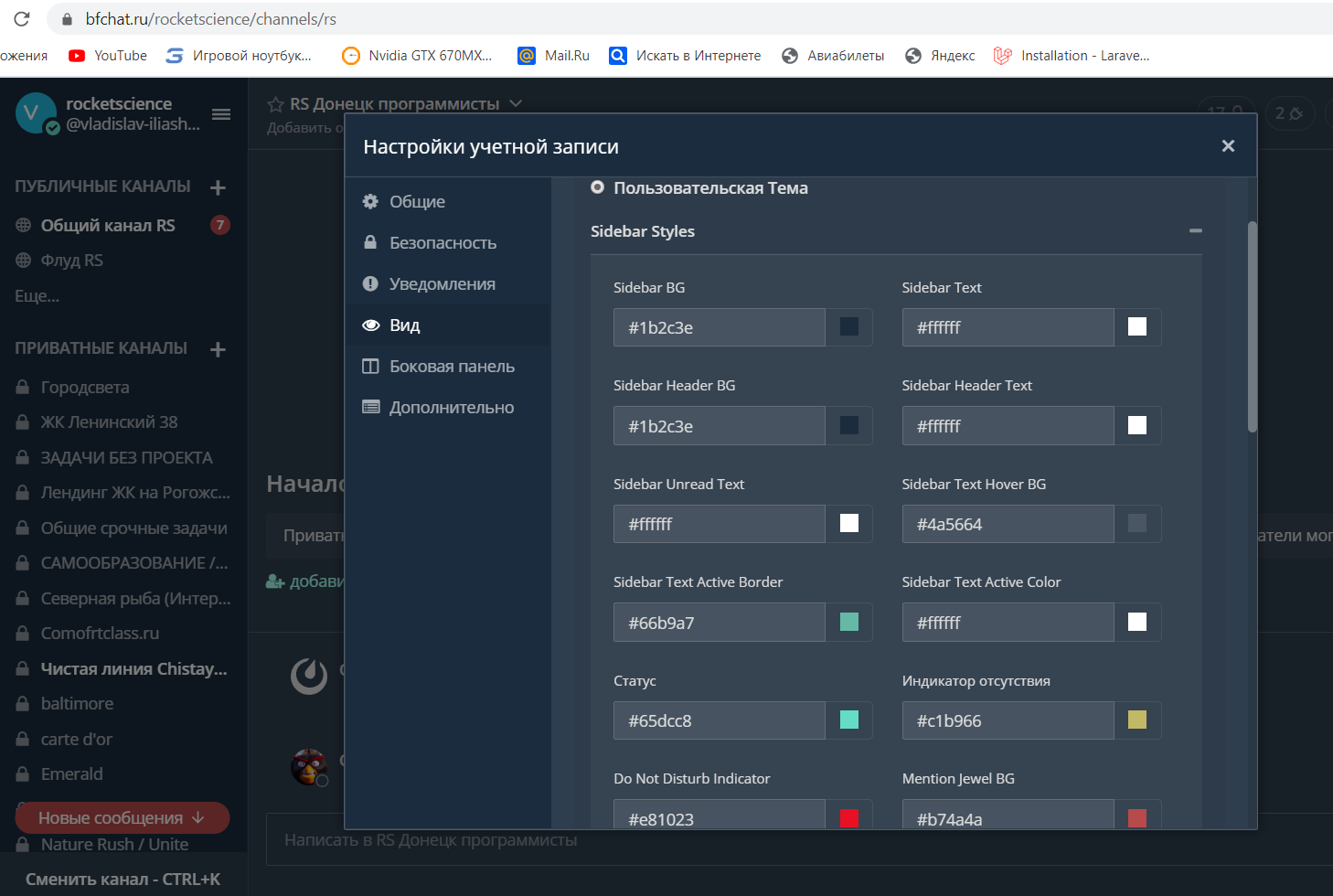
Bfchat - корпоративный чат, в котором можно создавать различные чаты сотрудников фирмы. Так же в данном чате имеется возможность для пользователя изменять оформление чата.
- Существует 2 варианта изменения оформления чата:
- Посредством выбора существующей темы

- Посредством применения пользовательских настроек к отдельным компонентам сайта

4. Фреймверк языка програмирования PHP - Laravel
Laravel — бесплатный веб-фреймворк с открытым кодом, предназначенный для разработки с использованием архитектурной модели MVC (англ. Model View Controller — модель-представление-контроллер). Laravel выпущен под лицензией MIT. Исходный код проекта размещается на GitHub. В результате опроса sitepoint.com в декабре 2013 года о самых популярных PHP-фреймворках Laravel занял место самого многообещающего проекта на 2014 год [6].
- В 2015 году в результате опроса sitepoint.com по использованию PHP-фреймворков среди программистов занял первое место в номинациях:
- Фреймворк корпоративного уровня
- Фреймворк для личных проектов
- Кладезь антипаттернов
Выводы
Начата разработка сайта с использованием проанализированных способов. Проведен анализ способов безопасности на примере популярных framework и CMS, а также некоторых стандартных способов. При написании данного реферата магистерская работа еще не завершена. Окончательное завершение: май 2020 года. Полный текст работы и материалы по теме могут быть получены у автора или его руководителя после указанной даты.
Список источников
- HTML5 // [Электронный ресурс]: wikipedia HTML5
- CSS3 // [Электронный ресурс]: wikipedia CSS3
- JavaScript // [Электронный ресурс]: wikipedia JavaScript
- Vue js // [Электронный ресурс]: Vue js
- PHP // [Электронный ресурс]: wikipedia PHP
- Laravel // [Электронный ресурс]: wikipedia Laravel
- Twitter // [Электронный ресурс]: wikipedia Twitter
