Реферат за темою випускної роботи
Зміст
- Вступ
- 1. Актуальність теми
- 2. Мета і задачі дослідження та заплановані результати
- 3. Огляд досліджень та розробок
- 3.1 Огляд міжнародних джерел
- 3.2 Огляд національних джерел
- 4. Фреймверк языка програмирования PHP - Laravel
- Висновки
- Перелік посилань
Вступ
В даний час, науково-технічний процес не стоїть на місці. І веб-розробка не є винятком. З кожним днем з'являється все більше веб-сайтів різного характеру: соціальні мережі, інтернет-магазини, інформаційні сайти, блоги. Є така приказка: "На смак і колір, товаришів немає". Так і з оформленням веб-сайтів. Не всім користувачам подобається той дизайн, який був розроблений дизайнерами з команди веб-розробників. Відповідно до цього, з'явилася ідея, зробити сайт, на якому користувач зможе настроювати зовнішній вигляд і інтерфейс під свої потреби, а не користуватися вже готовим сайтом, який був створений по перевагах розробників і замовника. Для розробки сайту з можливістю для користувача змінювати інтерфейс і оформлення, було обрано такі засоби розробки:
- HTML5 (англ. HyperText Markup Language, version 5) - мова для структурування та подання вмісту всесвітньої павутини. Це п'ята версія HTML. Хоча стандарт був завершений (рекомендована версія до використання) тільки в 2014 році (Попередня, четверта, версія опублікована в 1999 році), вже з 2013 року браузерами оперативно здійснювалася підтримка, а розробниками - використання робочого стандарту (англ. HTML Living Standard). Мета розробки HTML5 - поліпшення рівня підтримки мультимедіа-технологій з одночасним збереженням зворотної сумісності, удобочитаемости коду для людини і простоти аналізу для парсеров. У всесвітній павутині довгий час використовувалися стандарти HTML 4.01, XHTML 1.0 і XHTML 1.1. Веб-стрaніци на практиці виявлялися зверстані з використанням суміші особливостей, представлених різними специфікаціями, включаючи специфікації програмних продуктів, наприклад веб-браузерів, а також сформованих загальновживаних прийомів. HTML5 був створений як єдина мова розмітки, який міг б поєднувати синтаксичні норми HTML і XHTML. Він розширює, покращує і раціоналізує розмітку документів, а також додає єдиний API для складних веб-додатків. У HTML5 реалізовано безліч нових синтаксичних особливостей. Наприклад, елементи video, audio і canvas, а також можливість використання SVG і математичних формул. Ці нововведення розроблені для спрощення створення і управління графічними і мультимедійними об'єктами в мережі без необхідності використання сторонніх API і плагінів. Інші нові елементи, такі як section, article, header і nav, розроблені для того, щоб збагачувати семантичне вміст документа (сторінки). Нові атрибути були введені з тією ж метою, хоча ряд елементів і атрибутів був видалений. Деякі елементи, наприклад, тег a, menu і cite, були змінені, перевизначені або стандартизовані. API і DOM стали основними частинами специфікації HTML5. HTML5 також визначає деякі особливості обробки помилок верстки, тому синтаксичні помилки повинні розглядатися однаково всіма сумісними браузерами [ 1 ].
- CSS3 (англ. Cascading Style Sheets 3 - каскадні таблиці стилів третього покоління) - активно розробляється специфікація CSS. Являє собою формальну мову, реалізований за допомогою мови розмітки. Наймасштабніша редакція в порівнянні з CSS1, CSS2 та CSS2.1. Головною особливістю CSS3 є можливість створювати анімовані елементи без використання JS, підтримка лінійних і радіальних градієнтів, тіней, згладжування та інше. Переважно використовується як засіб опису та оформлення зовнішнього вигляду веб-сторінок, написаних за допомогою мов розмітки HTML і XHTML, але може також застосовуватися до будь-яких XML-документах, наприклад, до SVG або XUL. Розробляється версія (список усіх модулів). На відміну від попередніх версій специфікація розбита на модулі, розробка і розвиток яких йде незалежно. CSS3 заснований на CSS2.1, доповнює існуючі властивості і значення і додає нові. Нововведення, починаючи з малих, начебто закруглених кутів блоків, закінчуючи трансформацією (анімацією) і, можливо, введенням змінних [ 2 ].
- JavaScript (/ dʒɑːvɑːˌskrɪpt /; аббр. JS /dʒeɪ.ɛs./) - мультіпарадігменний мову програмування. Підтримує об'єктно-орієнтована, імперативний і функціональний стилі. Є реалізацією мови ECMAScript (стандарт ECMA-262). JavaScript зазвичай використовується як вбудований мова для програмного доступу до об'єктів додатків. Найбільш широке застосування знаходить в браузерах як мова сценаріїв для додання інтерактивності веб-сторінок. Основні архітектурні риси: динамічна типізація, слабка типізація, автоматичне керування пам'яттю, прототипне програмування, функції як об'єкти першого класу. На JavaScript вплинули багато мов, при розробці була мета зробити мову схожим на Java, але при цьому легким для використання непрограмістів. Мовою JavaScript не володіє будь-яка компанія або організація, що відрізняє його від ряду мов програмування, використовуваних в веб-розробці [ 3 ].
- Vue (вимовляється / vjuː /, приблизно як view) - це прогресивний фреймворк для створення користувацьких інтерфейсів. На відміну від фреймворків-монолітів, Vue створений придатним для поступового впровадження. Його ядро в першу чергу вирішує завдання рівня уявлення (view), що спрощує інтеграцію з іншими бібліотеками та існуючими проектами. З іншого боку, Vue повністю підходить і для створення складних односторінкових додатків (SPA, Single-Page Applications), якщо використовувати його спільно з сучасними інструментами та додатковими бібліотеками [ 4 ].
- PHP (/pi:.eɪtʃ.pi:/ англ. PHP: Hypertext Preprocessor - «PHP: препроцесор гіпертексту»; спочатку Personal Home Page Tools - «Інструменти для створення персональних веб-сторінок») - скриптова мова загального призначення, інтенсивно застосовується для розробки веб-додатків. В даний час підтримується переважною більшістю хостинг-провайдерів і є одним з лідерів серед мов, застосовуються для створення динамічних веб-сайтів [ 5 ].
1. Актуальність теми
У наш час веб-сайти є невід'ємною частиною нашого життя. Саме завдяки сайтам ми отримуємо корисну інформацію, спілкування і т.д. Але є деякі проблеми, з якими може зіткнутися користувач. Наприклад, не всі сайти мають дизайн, який приємний користувачеві. Мета даної роботи, зробити так, щоб користувач міг сам налаштовувати зовнішній вигляд сайту під свої потреби. Міняти колір елементів, розташування елементів, дизайн. При наявності такої функції, сайт буде більш затребуваним і кількість користувачів може зрости.
2. Мета і задачі дослідження та заплановані результати
Метою дослідження є розробка сайту, який передбачає для користувачів, можливість зміни зовнішнього вигляду і інтерфейсу.
Основні завдання дослідження:
- Аналіз методів, реалізації сайтів, які дають користувачам можливість змінювати зовнішній вигляд ресурсу.
- Оцінка способів зменшення витрат апаратури шляхом рефакторінга коду.
- Пошук і виявлення характеристик існуючих методів побудови сайтів з можливість для користувача змінювати зовнішній вигляд даного сайту.
- Аналі основних варіантів розробки веб-сайту.
Об'єкт дослідження : Веб-сайт
Предмет дослідження : Розробка моделей і методів автоматизованої адаптації інтерфейсів під потреби користувачів
В рамках магістерської роботи планується отримання актуальних наукових результатів за наступними напрямками:
- Сайт повинен включати в себе наступні функції:
- Реєстрація користувача на даному сайті;
- Можливість коментувати і обговорювати новини з іншими користувачами сайту;
- Налаштування інтерфейсу сайту під потреби користувача;
- Можливість ділитися новинами на своїх сторінках в соцмережах;
- Адаптація сайту під будь-які пристрої з будь-яким дозволом екрану;
- Аналіз інтересів користувача;
- Виводити в першу чергу новини, які відповідають інтересам конкретного користувача.
3. Огляд досліджень та розробок
Оскільки розробкою веб-сайтів займаються практично у всіх країнах світу, даній сфері присвячена безліч статей і нововведень для полегшення розробки.
3.1 Огляд міжнародних джерел
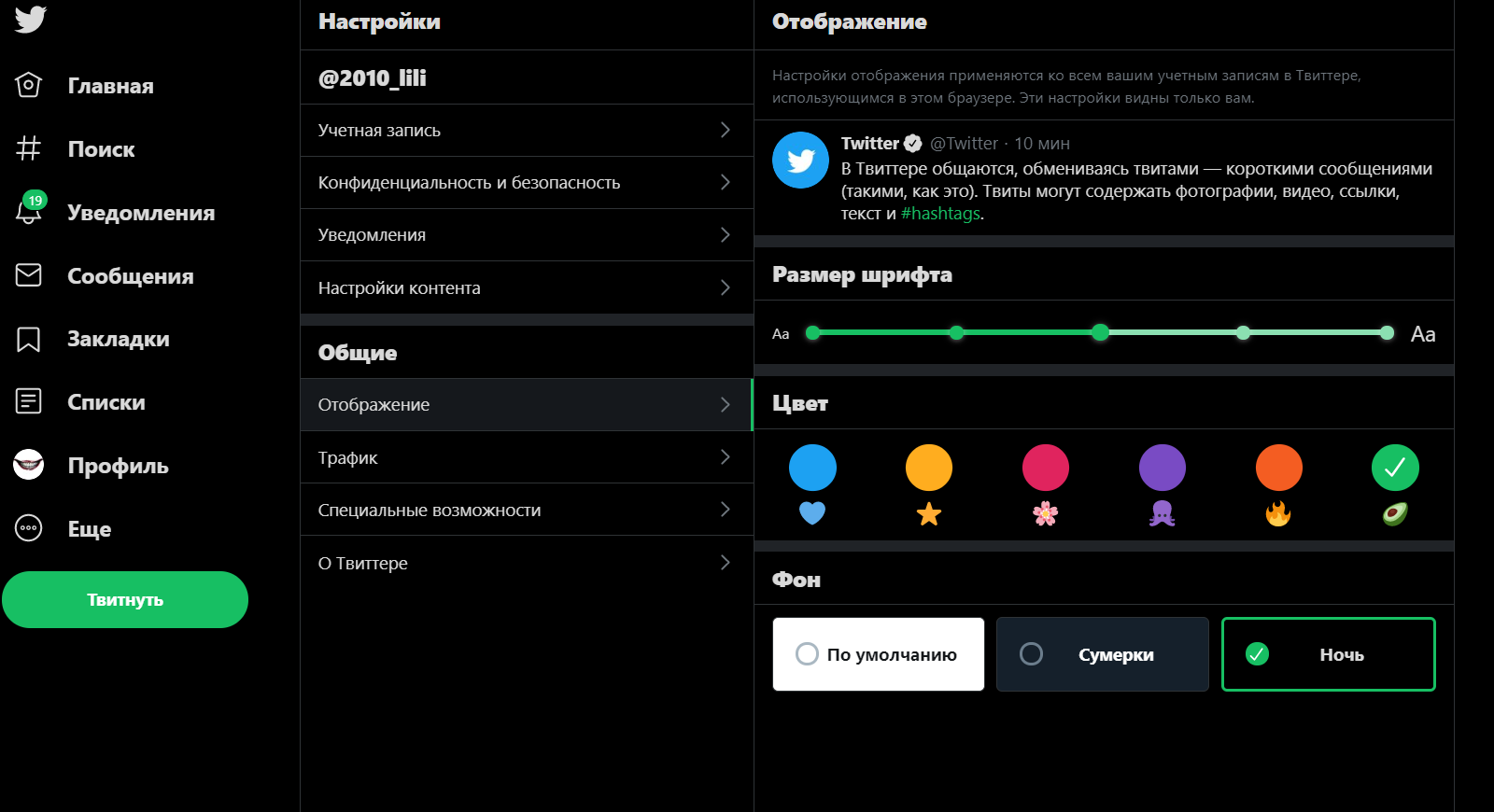
«Твіттер» (Twitter, від англ. To tweet - «чірікать, щебетати, балакати») - соціальна мережа для публічного обміну повідомленнями за допомогою веб-інтерфейсу, SMS, засобів миттєвого обміну повідомленнями або сторонніх програм-клієнтів для користувачів інтернету будь-якого віку. Публікація коротких заміток в форматі блогу отримала назву «мікроблогінг». Користування сервісом безкоштовно. Користування за допомогою SMS тарифікується оператором згідно з тарифним планом користувача. Власником системи «Твіттер» є компанія Twitter Inc., головний офіс якої знаходиться в Сан-Франциско (штат Каліфорнія). Twitter Inc. також має сервери і офіси в Сан-Антоніо (штат Техас) і Бостоні (штат Массачусетс). Станом на червень 2015 року в американських офісах компанії працює близько 3000 співробітників. Створений Джеком Дорсі в 2006 році, «Твіттер» незабаром завоював популярність у всьому світі. Станом на 1 січня 2011 року сервіс налічує більше 200 млн користувачів. 100 млн користувачів проявляють активність хоча б раз на місяць, з них 50 мільйонів користуються «Твіттером» щодня. 55% користуються «Твіттером» на мобільних гаджетах, близько 400 мільйонів унікальних відвідувань отримує за місяць безпосередньо сайт twitter.com [ 7 ].
Соціальна мережа Twitter, дає користувачеві можливість налаштовувати зовнішній вигляд профілю.

3.2 Огляд національних джерел
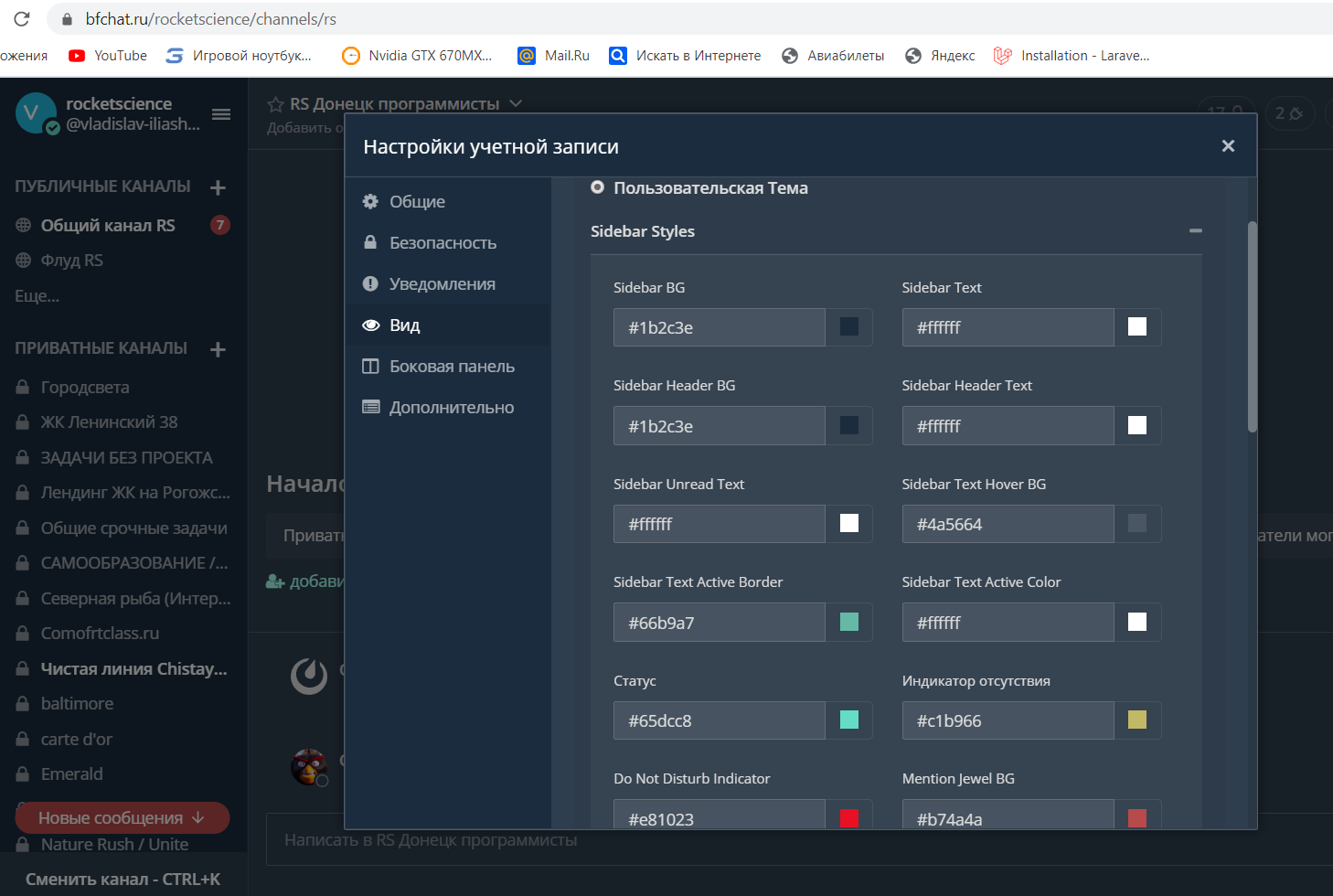
Bfchat - корпоративний чат, в якому можна створювати різні чати співробітників фірми. Так само в даному чаті є можливість для користувача змінювати оформлення чату.
- Існує 2 варіанти зміни оформлення чату:
- За допомогою вибору існуючої теми

- За допомогою застосування налаштувань до окремих компонентів сайту

4. Фреймверк языка програмирования PHP - Laravel
Laravel - безкоштовний веб-фреймворк з відкритим кодом, призначений для розробки з використанням архітектурної моделі MVC (англ. Model View Controller - модель-уявлення-контролер). Laravel випущений під ліцензією MIT. Вихідний код проекту розміщується на GitHub. В результаті опитування sitepoint.com в грудні 2013 року про найпопулярніших PHP-фреймворк Laravel зайняв місце самого багатообіцяючого проекту на 2014 рік [ 6 ].
- У 2015 році в результаті опитування sitepoint.com по використанню PHP-фреймворків серед програмістів зайняв перше місце в номінаціях:
- Фреймворк корпоративного рівня
- Фреймворк для особистих проектів
- Джерело антипаттерн
Висновки
Розпочато розробку сайту з використанням проаналізованих способів. Проведено аналіз способів безпеки на прикладі популярних framework і CMS, а також деяких стандартних способів. При написанні даного реферату магістерська робота ще не завершена. Остаточне завершення: травень 2020 року. Повний текст роботи та матеріали по темі можуть бути отримані у автора або його керівника після зазначеної дати.
Перелік посилань
- HTML5: wikipedia HTML5
- CSS3: wikipedia CSS3
- JavaScript: wikipedia JavaScript
- Vue js: Vue js
- PHP: wikipedia PHP
- Laravel: wikipedia Laravel
- Twitter: wikipedia Twitter
