Реферат по темі випускної роботи
Увага! На момент написання даного реферату магістерська робота не завершена. Передбачувана дата завершення-Травень 2020 Р. повний текст роботи, а також матеріали по темі можуть бути отримані у автора або його керівника після зазначеної дати.
Зміст
- Введення
- 1. Актуальність теми
- 2. Мета і завдання дослідження, плановані результати
- 3. Огляд існуючих методів захисту графічних матеріалів
- 3.1 Нанесення
водяних знаків
- 3.2 Приховане прозоре зображення
- 3.3 Використання сегментування
- 3.4 Блокування правої кнопки миші
- 4. Авторський метод до захисту графічних матеріалів від синтаксичного аналізу
- Висновок
- Список джерел
Введення
Захист інформації, графічних матеріалів в даний час-це одна з найактуальніших проблем всесвітньої мережі. Це дуже велика тема і вимагає уваги будь-якого власника Інтернет-ресурсу. Зображення є чи не найпоширенішим видом контенту. У слідстві чого, виникає необхідність захисту графічних матеріалів. Вони ілюструють статті в електронних Засобах Масових Інформації і на особистих сторінках користувачів, забезпечують наочність і привабливість рекламних та інформаційних ресурсів. Красиве, доречне зображення здатне привернути увагу до сайту, підвищити інтерес до розміщеної на ньому інформації, змусити людину затриматися на ньому в нескінченному подорожі по просторах всесвітньої павутини. [1 – 2]
1. Актуальність теми
З появою вільного виходу в інтернету, коли інформація стала доступною і оперативною, питання про її захист став ще більш актуальним. Так як відшукуючи ілюстрації, більшість громадян просто забивають відповідний запит будь-якої пошукової системи і вибирають з вподобаних картинок потрібну, не замислюючись про те, кому належать права на неї і згоден автор з використанням її, наприклад, в комерційних цілях, для реклами того чи іншого продукту.
Веб-майстрам і власникам веб-ресурсів доводиться самим знаходити способи захистити авторські права на сайт, і найчастіше вдаються до технічних, ніж юридичним способів. Справа в тому, що єдина 100% захист сторінки від перегляду HTML коду – сервер вимкнений, оскільки якщо сторінка доступна хоча б для одного з браузерів, то у користувача завжди є можливість зберегти код цієї сторінки. Тому всі технічні способи захисту HTML коду умовно можна поділити на 2 способи: шифрування HTML коду й інші способи (відключення правої кнопки миші, заборона на збереження зображень з допомогою скриптів, приведення html коду в стан важкий для сприйняття і т. д.). [3]
2. Мета і завдання дослідження, плановані результати
Метою роботи є розробка методу і алгоритму захисту графічних матеріалів інформаційного сайту від синтаксичного аналізу.
Для реалізації магістерської роботи були поставлені наступні завдання:
- Проаналізувати питання та вивчити літературні, інтернет джерела за методами захисту графічних матеріалів;
- Провести огляд актуальних методів і алгоритмів захисту графічних матеріалів;
- Визначити ефективність діючих методів захисту графічних матеріалів;
Результатом роботи є розробка авторського методу і алгоритму захисту графічних матеріалів інформаційних сайтів від синтаксичного аналізу
3. Огляд існуючих методів захисту графічних матеріалів
В даному розділі розглянуто кілька актуальних методів захисту
3.1 Нанесення водяних знаків
Створення водяних знаків – техніка накладення одного зображення на інше. Нанесення водяного знака часто застосовується фотографами, щоб позначити авторство фотографії. Також часто ватермарк використовують власники інтернет магазинів для захисту від копіювання.
Створити водяний знак на зображенні можна різними способами, будь то вручну або автоматично за допомогою допоміжних програм. Вручну ватермарк можна нанести, використовуючи Photoshop або будь-який інший редактор зображень, але це займе набагато більше часу. Для економії часу є спеціальні програми для автоматичного, масового нанесення водяних знаків, онлайн або установчі для стаціонарного комп'ютера. Сервіси для створення водяних знаків: Image Watermark, WaterMarquee, PicMarkr, Watermark.ws та інші.[4]

Рисунок 1 – Приклад нанесення водяного знака
3.2 Приховане прозоре зображення
В графічному редакторі створюється прозоре зображення і методами HTML і CSS накладається поверх оригінальної картинки. При копіюванні за допомогою контекстного меню зберігається лише верхня прозора картинка. Для цієї мети також можна використовувати плагін Photo Protect.
Мінус: Обійти плагін можна за допомогою вихідного коду сторінки.[5 – 6]

Рисунок 2 – Приклад прихованого прозорого зображення
3.3 Використання сегментування
Принцип сегментування полягає в розбитті знімка на частини і наступна збірка фотографії на сторінці в одне ціле. При збереженні такого знімка на комп'ютер користувача збережеться тільки його частина. Цей підхід не дуже зручний тим, що потрібно зберігати на сервері кілька частин одного знімка. Це призведе до додаткових навантажень на сервер і буде віднімати багато часу на підготовку фотографії до публікації.[7]
Мінус методу: тривалість завантаження сторінки через збільшення кількості файлів. Крім того, якісна реалізація методу вимагає великих тимчасових витрат.

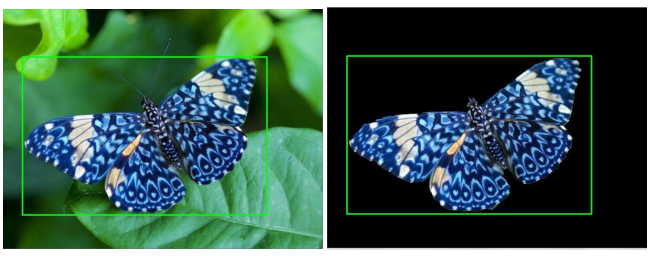
Рисунок 3 – Приклад сегментування зображення
3.4 Блокування правої кнопки миші
Часто вважають, що блокуючи виклик відвідувачами контекстного меню за допомогою кліка правою кнопкою миші, вони можуть запобігти крадіжці вмісту веб-сторінки. Але, це не зовсім так. Відключення кліку правої кнопки миші легко обходиться більш досвідченими користувачами, а доступ до більшої частини коду сторінки взагалі не вимагає кліка правою кнопкою миші. Доступ до контекстного меню також можна отримати і за допомогою клавіатури. На клавіатурі Ви можете виконати команду кліка правої кнопки миші, утримуючи клавішу Shift і натиснувши клавішу F10.
Якщо дійсно потрібно відключити клацання правою кнопкою миші на сторінці свого сайту, можна використовувати дуже простий JavaScript, який блокує доступ до контекстного меню. Додавання тільки цього невеликого фрагмента коду в тег body вашої веб-сторінки заблокує доступ Ваших відвідувачів до виклику контекстного меню (яке викликається кліком правої кнопки миші).[8]
4. Авторський метод до захисту графічних матеріалів від синтаксичного аналізу
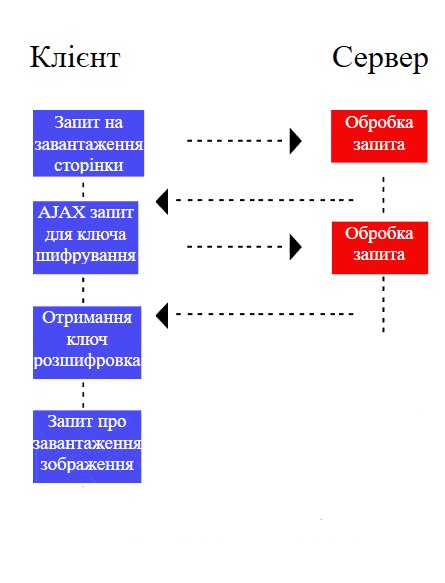
В основі роботи авторського методу захисту графічних матеріалів сайту лежить модель мережевої взаємодії клієнт–сервер. Захист графічного контенту сайту базується на тому, що весь графічний контент завантажується браузером не автоматично, як це зазвичай відбувається при додаванні зображень в HTML код за допомогою тега <img>, а за допомогою виконання JavaScript коду, що виконується після закінчення завантаження сторінки. Таким чином при збереженні сторінки захищаються зображення зберігатися не будуть, так як сучасні браузери зазвичай не виконують JavaScript код при збереженні сторінки. Сам JavaScript код буде складатися з двох частин: відкритої і захищеною. У захищеної частини знаходяться ідентифікатори зображень, а також вказівку місця в HTML–коді, де це зображення повинно бути вставлено. Захищена частина подгружается на сторінку пізніше, за допомогою виконання AJAX запиту. Відкрита частина JavaScript коду використовується для завантаження захищаються зображень, тому в подальшому будемо називати її завантажувачем. Таким чином для завантаження зображень браузер змушений посилати додатковий запит на сервер за допомогою технології AJAX, тобто надання зображень кінцевому користувачеві повністю контролюється сервером і може бути в будь-який момент призупинено або продовжено. Модель взаємодії приведена на малюнку 4. При розробці вирішено використовувати мову програмування JavaScript[9], скриптова мову PHP[10], набір функцій jQuery[11], технологію взаємодії з сервером AJAX[12] і систему керування базами даних, скор. СКБД.[13]

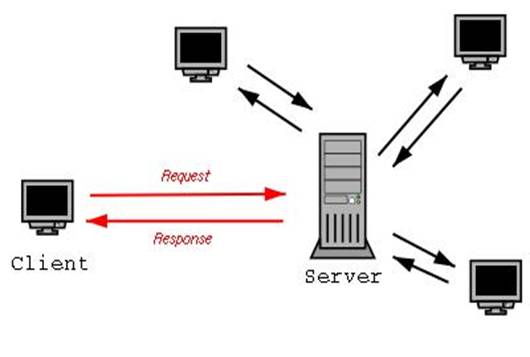
Рисунок 4 – Модель взаємодії клієнт–сервер
У разі використання авторського методу захисту власник Web-ресурсу повинен вбудувати на сторінки свого ресурсу вихідний код завантажувача, після чого за допомогою доданого скрипта–утиліти:
- перетворити код HTML сторінок свого сайту так, щоб теги<img> всіх зображень, які потребують захисту, були видалені з вихідного коду сторінки;
- призначити для кожного об'єкта, що захищається зображення унікальні номери – ідентифікатори – і створити список цих зображень у вигляді файлу в форматі JSON. Інформація про кожного защищаемом зображенні буде включати його ідентифікатор, його шлях на сервері і місце, куди його необхідно вставити в HTML коді. Файл зберегти в папку на сервері, доступ до якої необхідно обмежити тільки для скриптів PHP, що запускаються від імені власника сайту;
- перемістити самі захищаються зображення в папку на сервері, що володіє тими ж правами, що і папка, згадана в попередньому пункті. Зберігати захищаються зображення можна разом з списком зображень або в окремій папці.
Всі зазначені дії утиліта виконує автоматично при її запуску. Для кінцевого користувача принцип роботи методу можна умовно представити у вигляді наступних кроків:
- Користувач заходить на web–ресурс, відкриваючи його в браузері. Браузер надсилає користувачеві повний код HTML сторінки з вбудованим завантажувачем;
- Після повного завантаження сторінки браузер запустить завантажувач на виконання. Він инициализирует AJAX запит до сервера, який відправить список захищаються файлів і місця, де вони повинні знаходитися в браузер користувача.
Браузер, отримавши їх, вставить відсутні <img>теги в HTML код, причому для ідентифікації зображень використовуються їх унікальні ідентифікатори.
Таким чином в результаті роботи завантажувача в потрібні місця HTML коду будуть додані записи виду <img src=
getimg.php?id=1
>; - З огляду на зміни структури HTML-коду, браузер почне посилати додаткові запити на завантаження зображень, передаючи ідентифікатор зображення в якості параметра;
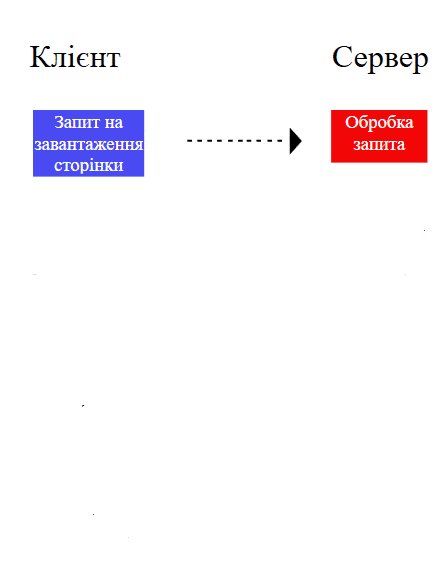
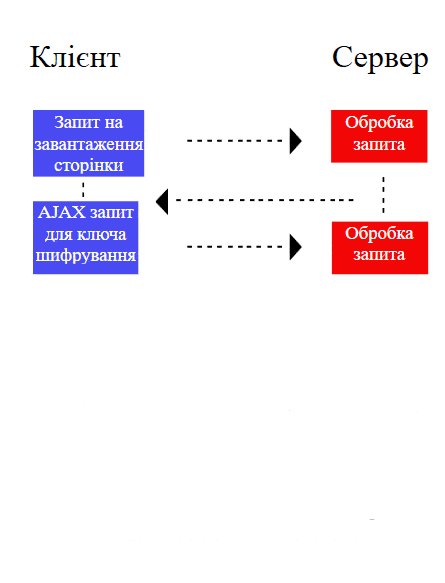
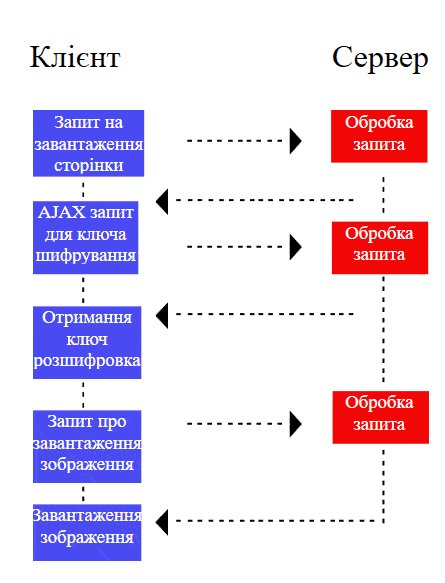
- Відповідний скрипт, розміщений на сервері, отримавши ідентифікатор зображення зможе ідентифікувати його і передати клієнту. Принцип роботи авторського методу захисту зображень ілюструє малюнок 5.

Рисунок 5 - Авторський метод захисту
анімація: 7 кадрів, 7 циклів повторення, 46,8 кілобайт)
Висновки
В результаті науково-дослідної роботи були зібрані і вивчені матеріали з питань, пов'язаних з темою магістерської роботи. Розглянуто існуючі актуальні методи захисту графічних матеріалів.
Проведена робота дозволяє зробити висновок про те, що існуючі способи захисту графічних матеріалів інформаційного сайту від синтаксичного аналізу мають певні недоліки. Показано, що підготовлений користувач зможе обійти подібний захист. Це ставить завдання по розробці власного методу захисту графічних матеріалів інформаційного сайту від синтаксичного аналізу, який дозволить забезпечити більш надійний захист.
Список джерел
- Жулик, не воруй: защита изображений от копирования (9 способов) [Электронный ресурс]. – Режим доступа: https://singree.com/blog/9-tips-to-protect-your-images-copyrights/.
- Защита интеллектуальных авторских прав в Интернетке [Электронный ресурс]. – Режим доступа: https://www.a-priority.ru/site/site.html.
- Защита авторских прав на изображение, размещенное в Интернете [Электронный ресурс]. – Режим доступа: https://scienceforum.ru/2015/article/2015011957.
- 5 проверенных сервисов для нанесения водяных знаков [Электронный ресурс]. – Режим доступа: https://www.analizsaita.ru/info/articles/5-proverennykh-servisov-dlya-naneseniya-vodyanykh-znakov/.
- 10 способов защиты изображений сайта от копирования и воровства [Электронный ресурс]. – Режим доступа: https://www.designonstop.com/press/10-sposobov-zashhity-izobrazhenij-sajta-ot-kopirovaniya-i-vorovstva.htm.
- Сказка о справедливости: как спасти фото и видео от копирования [Электронный ресурс]. – Режим доступа: https://1ps.ru/blog/texts/2017/skazka-o-spravedlivosti-kak-spasti-foto-i-video-ot-kopirovaniya/.
- Как защитить свои фотографии в сети [Электронный ресурс]. – Режим доступа: https://www.takefoto.ru/articles/raznoe/996_kak_zaschitit_svoi_fotografii_v_seti.
- Как отключить на странице клик правой кнопкой мыши с помощью JavaScript [Электронный ресурс]. – Режим доступа: https://sebweo.com/ru/kak-otklyuchit-na-stranitse-klik-pravoj-knopkoj-myshi-s-pomoschyu-javascript/.
- Язык программирования JavaScript [Электронный ресурс]. – Режим доступа: http://ep-z.ru/stroitelstvo/sayt/javascript.
- Скриптовый язык PHP [Электронный ресурс]. – Режим доступа: https://ru.wikipedia.org/wiki/PHP.
- Набор функций jQuery [Электронный ресурс]. – Режим доступа: https://ru.wikipedia.org/wiki/JQuery.
- Технологию взаимодействия с сервером AJAX [Электронный ресурс]. – Режим доступа: https://ru.wikipedia.org/wiki/AJAX.
- Система управления базами данных [Электронный ресурс]. – Режим доступа: https://ru.wikipedia.org/wiki/%D0%A1%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0.
