 Самое необходимое, что нужно знать для того, чтоб создать вэб страничку,
это HTM
L (от Hypertext Markup Language — язык разметки гипертекста).
А пишется этот язык специальными знаками (тегами),
которые находятся в угловых скобках, как вот этот тэг <html> он означает,
что началась страничка с кодировкой, он обязателен в любой интернет страничке.
У большинства тэгов есть заканчивающий тэг. Он выглядит так </тэг>он
нужен для определения того места,
где действие тэга закончилось. <тэг>действие тэга</тэг>
Любая страничка (документ) в Интернете, написанная на гипертекстовой разметке,
содержит голову и тело. Голова обозначается тэгом <head>, а тело <body>.
Самое необходимое, что нужно знать для того, чтоб создать вэб страничку,
это HTM
L (от Hypertext Markup Language — язык разметки гипертекста).
А пишется этот язык специальными знаками (тегами),
которые находятся в угловых скобках, как вот этот тэг <html> он означает,
что началась страничка с кодировкой, он обязателен в любой интернет страничке.
У большинства тэгов есть заканчивающий тэг. Он выглядит так </тэг>он
нужен для определения того места,
где действие тэга закончилось. <тэг>действие тэга</тэг>
Любая страничка (документ) в Интернете, написанная на гипертекстовой разметке,
содержит голову и тело. Голова обозначается тэгом <head>, а тело <body>.
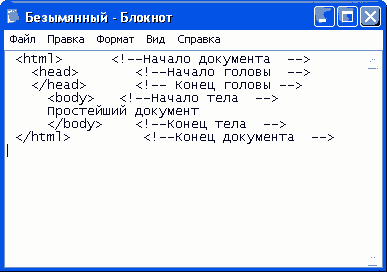
Вот простейший пример интернет странички в кодировке html с обязательными тэгами, которые присутствуют в любой страничке: Пример кода
Всё, что находится в угловых скобках с восклицательным знаком
<!-- коментарий--> ни что иное, как комментарий.
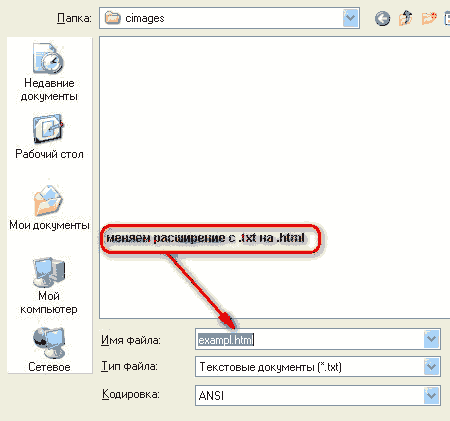
Если выделить, скопировать и вставить пример кода в обычный блокнот, который есть у вас на компьютере, 
и сохранить с расширением .html 
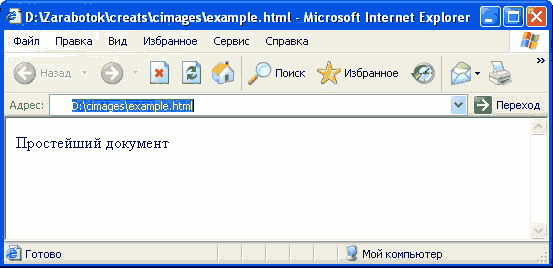
то в папке, куда вы сохраняли файл будет находится эта страничка. 
Тэгов и коментариев На странице видно не будет. Но в самой структуре документа они будут. Что касается самих тэгов, то вот небольшой список основных из самых применяемых в создании сайтов: Как сделать ссылку
Элемент <A> используется, чтобы определить якорь, т.е. гиперссылку. Ссылки HTML позволяют связать текст или картинку с другими гипертекстовыми документами. Текст, как правило, выделяется цветом или оформляется подчеркиванием.
Параметры, кторые может принимать ссылка представлены в таблице:
Чтоб при переходе по ссылке у пользователя страница открывалась в новом окне, а не в том, где он нажимает на ссылку, нужно использовать параметр target имеющим значение _blank, то есть код ссылки должен выглядеть так:
Как сделать из рисунка ссылку? или рисунок-ссылку. Очень просто. Нужно между тэгами <A> </A > вставить тэг<IMG>
Как создать закладку?
Иногда возникает необходимость направить пользователя в определённое место на большой странице. Например, у вас страница содержит статьи, а вверху оглавление и чтоб, нажав на оглавление, пользователь перешёл именно на ту часть страницы где находится выбранная им глава, используются закладки. Реализуется это вот таким образом. <a href="#имя закладки">Название раздела</a>. Это ссылка на закладку. Сама закладка выглядит так <a name="имя закладки"</a>. Если нужно сделать ссылку на закладку, которая находится в другом документа, необходимо прописать в атрибуте href="имя документа#имя закладки".
Элемент <APPLET> позволяет вставить Java-апплет в HTML-документ. Поэтому этот тег нужно использовать, чтобы WEB-браузер был совместим с Java. Внимание: в HTML4 этот тег забракован. Вместо него рекомендуется использовать элемент <OBJECT>.
Элемент <BGSOUND> используется для фонового озвучивания, для проигрывания аудио файлов в момент открытие WEB-документа. Поддерживаются следующие форматы файлов: .au, .wav, .midi, и .mp3. Имеет атрибуты
Элемент <ILAYER> используется для создания слоя, содержание которого независимо от тела документа. В отличие от <LAYER>, который определяет абсолютную позицию, тег <ILAYER> позволяет позиционировать содержимое относительно его натурального положения.
Элемент <KEYGEN> используется в формах, чтобы облегчить генерацию ключей, когда это необходимо для защиты сайта, которая использует систему проверки сертификатов. Закрывающий тег не ставится.
Элемент <LAYER> используется для создания слоя, содержание которого независимо от тела документа.
В отличие от тега <ILAYER>, который позволяет позиционировать содержимое относительно его натурального положения, тег <LAYER> определяет абсолютную позицию в документе.
Элемент <NOLAYER> элемент определяет содержимое, когда браузер не способен отображать содержимое тега <LAYER>.
Элемент <MARQUEE> позволяет создать область для прокрутки текста в направлении, определённом в атрибутах.
Элемент <MULTICOL> устанавливает область в документе, содержащую колонки равной ширины без необходимости использования таблицы.
Элемент <NOSCRIPT> используется для альтернативы, когда найденный в документе скрипт не может быть воспроизведён WEB-браузером.
Элемент <OBJECT> используется для вставки различной информации, которую нужно воспроизвести и выполнить в HTML-документе.
Под словом "Object" подразумевается любой объект, не относящийся к HTML спецификации, и для выполнения которого нужна специальная внешняя программа или специальные внутренние функции браузера.
Элемент <PARAM> определяет значение, требующееся тегам <APPLET>, <OBJECT>, во время их выполнения. Закрывающий тег не ставится.
Элемент <SPACER> вставляет пустой блок, размер и форма которого определяются атрибутами. Данный тег интерпретируется только браузером Netscape Navigator и не относится к специфики HTML4. |