Векторная графика
Я посветил свой индивидуальный раздел векторной графике, потому что сейчас это очень популярное направление в дизайне. В данном разделе я расскажу об отличиях векторной графики от растровой, её плюсы и минусы и поделюсь своим опытом работы с векторной графикой.
Отличие растра от вектора
Начнем с вопроса, что же такое растровое изображение. Растровое изображение – это способ представления цифрового изображения в виде массива битов или сетки пикселей. Растровое изображение существует различных форматов, наиболее известные из них: *.gif, *.jpg и *.bmp. Из последовательности битов растрового изображения формируется сетка цветных пикселей, которые создают изображение на экране монитора [1].


Рисунок 1 – Пример растрового изображения
а) оригинал б) вид при приближении
У каждого пикселя, который формирует изображение, есть свой цвет. Для задания этого цвета используется RGB матрица, то есть R – красный (Red), G – зеленый (Green), B – синий (Blue). Из смешиваний этих трех цветов получаются все остальные.
Качество изображения зависит от его разрешения и определяется количеством пикселей на дюйм. Чем больше разрешение, тем ближе можно приблизить изображение без сильной потери четкости и тем больше переливов цветов можно сделать.
Преимущества
- Применяется гораздо чаще векторной и ее проще просматривать.
- Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
- Самое простое растровое изображение имеет больший размер чем векторное.
- При масштабировании пропадает четкость [3].
Теперь перейдем к вектору. Векторное изображение представляет собой изображение, описанное математическими формулами и создаваемое с помощью геометрических примитивов, таких как точки, линии, многоугольники. Линия является основным объектом векторной графики, а за счет того, что линия описывается математически как единый объект, векторные изображения имеют гораздо меньший размер по сравнению с растровыми картинками. Размер файла векторного изображения зависит только от сложности изображения и количества отдельных объектов, составляющих рисунок [2].


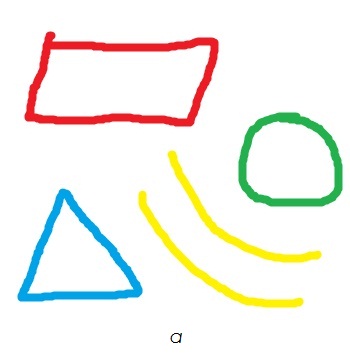
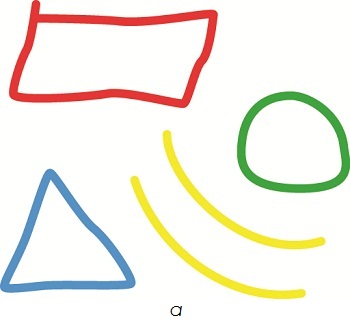
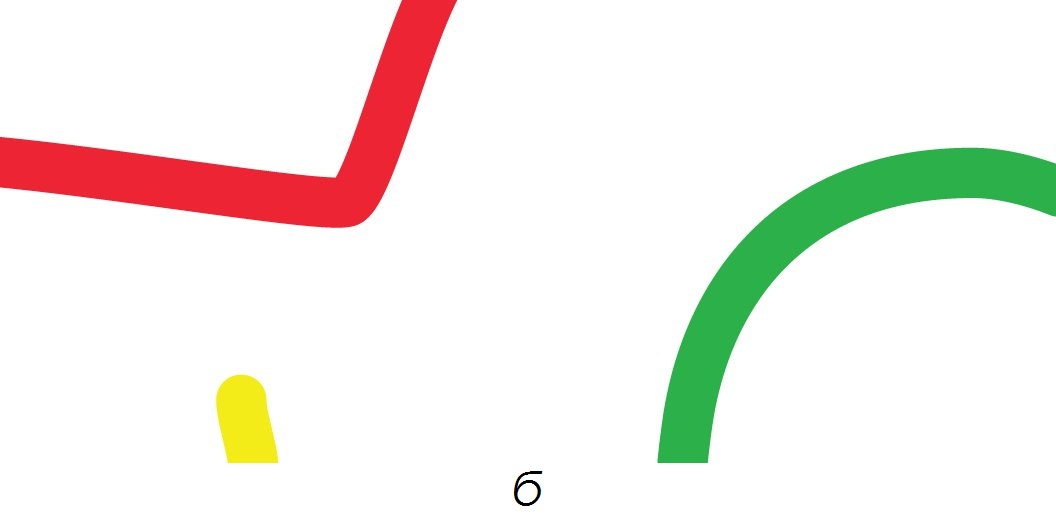
Рисунок 2 – Пример векторного изображения
а) оригинал б) вид при приближении
Линия обладает такими свойствами, как форма, толщина, цвет и тип (сплошная или пунктирная). Любая простейшая линия проводится между двумя точками, которые называют узлами. Узлы также могут характеризоваться различными свойствами, от которых зависит их внешний вид. Замкнутая линия приобретает еще такое свойство, как заполнение. В качестве заполнения может быть выбран любой цвет или текстура. Таким образом, совершенно любой отображаемый объект может быть описан только простейшими линиями.
В файле все элементы изображения записываются в виде математической формулы и координат всех присутствующих линий. Во время открытия векторного изображения соответствующей программой для работы с векторной графикой, все элементы изображения заново рассчитываются и отображаются на экране в соответствии с описывающими их свойствами.
Все кривые линии в векторной графике описываются как кривые Безье. Благодаря постоянному перерасчету всех параметров объектов векторного изображения при любых изменениях картинки, векторное изображение масштабируется без потери качества. Так при увеличении или уменьшении такого изображения, все параметры простейших составляющих примитивов умножаются на необходимый коэффициент масштабирования.
Данный формат изображений больше всего подходит для создания различных схем или логотипов, а также несложных рисунков для печати в типографии.
Преимущества
- При масштабировании сохраняется четкость изображения.
- Любое изображение можно легко править без потери качества.
Недостатки
- Изобразить можно только простые элементы в отличие от растра.
- Перевести вектор в растр – просто, а перевести растр в вектор – сложно. [3].
Мой опыт
К рисованию на компьютере я начал приобщаться еще в школьные годы. И первые мои работы были растровыми и делались при помощи Paint.
Я делал различные обложки дисков и обычно занимался тем, что закрашивал ненужные места на нужных мне изображениях.
Так появились «шедевры» по типу тех что изображены на рисунке 3 и 4. Тогда мне казалось, что я прям ух какой мастер.
А на деле выходит, что я был, как говорил мой учитель по русскому языку в школе, Художник от слова худо
.

Рисунок 3 – Изображение для презентации о Кэрролле Шелби.


Рисунок 4 – Рисунок из журнала
а) оригинал б) после зарисовки ненужных частей
Потом я узнал о программе Corel DRAW. Это было первое мое знакомство с векторной графикой. В ней я познакомился с тем, что такое кривые Безье, как создавать изображения из примитивов, как их обрезать, делать заливку, скругление и т.д. При помощи Corel DRAW я делал коллажи для школьных стенгазет, собственные постеры к фильмам и опять же обложки к дискам. К сожалению, рисунки в корел не сохранились по причине сбоя операционной системы из–за которой у меня перестал работать жесткий диск на котором и были все исходники.
В университете я освоил такие программы как Adobe Flash (на тот момент еще актуальный), Adobe Photoshop, Adobe Illustrator, Adobe InDesign. Но расскажу я о своем опыте создания векторных иллюстраций в Adobe Illustrator, в котором я сейчас работаю.
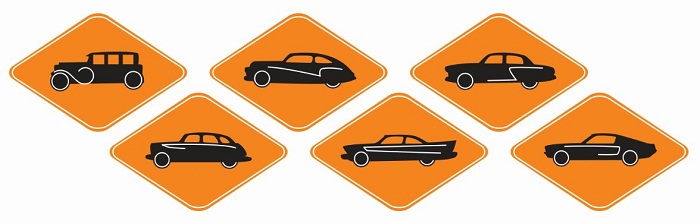
Больше всего лабораторных работ связанных с Adobe Illustrator было на третьем курсе. Одна из них была на создание иконок. Нужно было придумать иконки для какого–нибудь мероприятия и пакета прикладных программ. Я сделал иконки для автомобильного музея (рисунок 5) и для основных программ Microsoft Office (рисунок 6).
Для музея я разделил автомобили на десятилетия. Т.е. 20–е годы, 30–е годы и так далее до 70–х годов. Для этого задания нужно было сделать, чтобы на всех иконках была какая–нибудь деталь, которая будет присутствовать на всех иконках. У меня такими деталями стали окружности на колесах, имитирующие белую кайму на них, и белая линия на борту, имитирующая характерные особенности кузова каждой модели. У кого-то это крыло автомобиля, у кого-то это боковые молдинги или линия изгиба и так далее. Фон был выполнен в виде ромба в стиле старых американских дорожных знаков и вокруг ромба также идет белая линия.

Рисунок 5 – Иконки для секций в автомобильном музее.
Для Microsoft Office были сделаны новые иконки программ Microsoft Access, Excel, Word и PowerPoint. У каждой иконки был свой цвет фона и символ, который вызывает ассоциации с соответствующей программой. Красный цвет и ящик с документами, означающий базу данных, относится к Access. Зеленый цвет, статистические диаграммы с графиком и ячейками таблицы относятся к Excel. Синий цвет и печатная машинка, очевидно, относятся к Word. Оранжевый цвет и проектор относятся к PowerPoint. Все просто и понятно. Для выделения контраста я поместил иконки на фиолетовый фон.

Рисунок 6 – Новые иконки для Microsoft Office.
Другим примечательным заданием было создание статистической (рисунок 7) и схематической (рисунок 8) инфографики. Для статистической инфографики я взял статистику сборов зерновых в России по регионам в 2015 году в сравнении с 2014 годом. Для визуализации данных я взял карту России, перерисовал её регионы и выделил цветом в градации от желтого (80%) до красного (100%) сколько процентов от посева было обмолочено. На каждом регионе стоит желтый квадрат, показывающий сколько было намолочено зерна в этом регионе в сравнении с другим, а два колоска показывают разницу между регионами в количестве намолоченного зерна. Слева эти регионы выставлены в порядке убывания. Возле каждого региона указано сколько процентов обмолочено, сколько миллионов или тысяч гектар площади было обмолочено и сколько миллионов или тысяч тон зерна было намолочено. Внизу показано сравнение площади обмолоченных полей и количества намолоченного зерна с 2014 годом. Первое представлено в виде столбиков заполненных зерном, а второе в виде квадрата олицетворяющем собой зерновое поле. На фон я поместил изображение восходящего солнца над полем пшеницы.

Рисунок 7 – Статистическая инфографика.
Схематическую инфографику я посветил секретам чаепития. На фон я поместил клетчатую скатерть, чтобы создать эффект, что все чашки стоят на столе. Также на столе разложены печеньки и конфетки. Я выбрал пять самых распространенных сортов чая: зеленый, черный, белый, желтый и красный. Возле каждой чашки указана краткая характеристика чая (когда его собирают, из чего он состоит и т.д.). Количество блюдец под чашкой показывает сколько раз можно заваривать одну заварку. Ручка чайной ложки указывает на температуру воды которой нужно заливать чай. Ручка самой чашки указывает на количество минут требуемое для настаивания одной чашки. Содержимое чашки окрашено в примерный цвет чая после того как он настоится. Также на блюдцах изображено то, как выглядит заварка каждого чая.

Рисунок 8 – Схематическая инфографика.
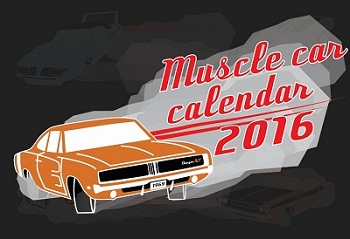
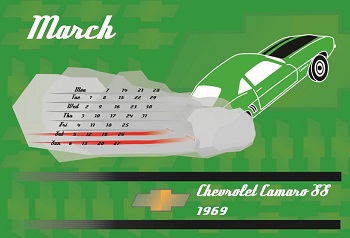
Еще одной интересной работой, которая была для нас одним из финальных заданий в курсе медиаиндустрии и дизайна - создание своего календаря. Темой календаря я выбрал автомобили эпохи Muscle car 1960 – 70 годов. Нам нужно было создать обложку календаря и разработать внешний вид одного месяца из каждого времени года (я взял декабрь, март, июнь и сентябрь). Все автомобили у меня изображены в динамике. Какие–то из них находятся в дрифте, а некоторые становятся на вилли (на задние колеса). Следы, оставленные от задних фонарей, пересекают выходные дни месяца. Из под покрышек идет дым, из которого состоит фон для чисел месяца. Две черные линии снизу обозначают след от протектора шин автомобиля когда он делает burnout (буксует на месте). Между ними расположено название автомобиля, год выпуска и его логотип (он же, только полупрозрачный и раскопированный изображен на заднем фоне).





Рисунок 9 – Календарь 2016.
Сейчас я начал заниматься созданием видео для YouTube. Мой канал называется [kudwørk].
Название образовано от сокращения моей фамилии до трех первых букв (Kudimov - kud) и слова работа
(work).
На данный момент первое видео, под названием Эволюция автомобилей NASCAR 1949 – 2018
, должно быть уже загружено на канал. Видео состоит из изображений
представленных на рисунке 10 и ряда других. У меня уже есть идеи для будущих видео.
Я хочу сделать подобное видео о легендарной раллийной Группе Б и возможно сделаю видео об автомобилях, участвующих в чемпионате
России по дрифту (RDS – Russian Drift Series).






Рисунок 10 – Примеры изображений автомобилей для видео.
Но вернемся к векторной графике. Все, показанные мной рисунки, состоят из простых примитивов, либо из линий и кривых Безье, что подтверждает информацию, приведенную в разделе сравнения растровой и векторной графики. Надеюсь, приведенная на странице информация окажется для Вас полезной, ну или хотя бы вдохновит на создание собственных шедевров (надеюсь, не таких, как на рисунках 4 и 5, а настоящих шедевров).
Успехов Вам в ваших начинаниях.
Ссылки
- Что такое растровое изображение? [Электронный ресурс]. — Режим доступа: http://chajnikam.ru/other/296-chto-takoe-rastrovoe-izobrazhenie.html
- Что такое векторное изображение? [Электронный ресурс]. — Режим доступа: http://chajnikam.ru/other/356-chto-takoe-vektornoe-izobrazhenie.html
- Отличие векторной графики от растровой [Электронный ресурс]. — Режим доступа: https://expert-polygraphy.com/vektor_i_rastr/#i
