З самого своєї появи комп'ютери міцно увійшли в життя людини, ставши інструментом вирішення найрізноманітніших завдань — від зберігання та обробки інформації в базах даних до моделювання та вивчення найрізноманітніших процесів і явищ. Однак, якщо на зорі свого існування вченим доводилося працювати з голими цифрами, то з розвитком потужності апаратної частини комп'ютерів стало можливим візуалізувати завдання, які вирішуються комп'ютером. Це значно підвищило наочність і керованість виникають процеси, зробило можливим використання графічних інтерфейсів для роботи з системами.
Початок третього тисячоліття дало поштовх у розвитку не тільки комп'ютерів, а й інших, найрізноманітніших пристроїв — телефонів, банкоматів, інформаційних панелей і т.п. Нові можливості, якими володіли ці пристрої, вимагали більш зручних і зрозумілих способів управління ними. Це зробило актуальним питання розвитку як засобів відображення графічної інформації, так і засобів її обробки.
Дотримуючись цієї тенденції, виробники обладнання стали випускати все більш потужні і досконалі графічні адаптери і системи. Розроблювачі графічних бібліотек, у свою чергу, також надали програмістам нові інструменти для роботи з графічною інформацією, які в повній мірі дозволяють задіяти зростаючі апаратні потужності.
У зв'язку з цим, з'явилася можливість створення графічних редакторів, які були б написані з урахуванням нововиявлених перспектив і використовували б всю доступну потужність програмно-апаратних засобів для обробки графіки.

Магдаліна Сергій Миколайович
Факультет
Комп'ютерних наук та технологій
Кафедра
Прикладної математики та інформатики
Спеціальність
Програмне забезпечення автоматизованих систем
Тема выпускної роботи
Дослідження засобів розробки систем текстурного моделювання
Науковий керівник
Доцент, к.т.н. Карабчевський Віталій Владиславович
Факультет
Комп'ютерних наук та технологій
Кафедра
Прикладної математики та інформатики
Спеціальність
Програмне забезпечення автоматизованих систем
Тема выпускної роботи
Дослідження засобів розробки систем текстурного моделювання
Науковий керівник
Доцент, к.т.н. Карабчевський Віталій Владиславович
Реферат на тему випускної роботи
Метою дослідження є вивчення основних методів роботи з графічною інформацією, огляд сучасних графічних пакетів, виявлення їх переваг та недоліків з метою розробки нового підходу до роботи з графікою, який комбінував би у собі основні переваги вже існуючих методів і прийомів роботи з графікою.
В процесі дослідження повинні бути вирішені наступні задачі :
В процесі дослідження повинні бути вирішені наступні задачі :
- Вивчення основних методів і підходів роботи з графікою на прикладі сучасних графічних пакетів
- Розробка підходу до роботи з графічною інформацією, який комбінував би основні переваги вже існуючих методів, а також, можливо, мав би свої унікальні особливості
- Програмна реалізація розробленого методу, що представляє собою графічний редактор, написаний з використанням сучасних технологій роботи з графікою
- Аналіз переваг і недоліків розробленого методу в порівнянні з вже наявними підходами
Завдання обробки графічної інформації широко застосовується в самих різних сферах. У програмуванні для Інтернет стоїть завдання розробки компактних за обсягом, але ємких за змістом зображень і банерів. Темпи розвитку мережі Інтернет роблять актуальним питання не тільки якісної, а й швидкої розробки нових зображень.
Розширення кола пристроїв, що вимагають зручних графічних оболонок і зрозумілого відображення інформації самого різного роду, породжує потребу у розробці нових методів роботи з графічною інформацією, які забезпечували б більш ефективне і наочне уявлення інформації користувачеві, тим самим вирішуючи проблему людино-машинної взаємодії [1].
З урахуванням цих проблем, можна говорити, що задача розробки нових, більш ефективних і досконалих методів і засобів обробки графічної інформації є на сьогоднішній день достатньо актуальною.
Розширення кола пристроїв, що вимагають зручних графічних оболонок і зрозумілого відображення інформації самого різного роду, породжує потребу у розробці нових методів роботи з графічною інформацією, які забезпечували б більш ефективне і наочне уявлення інформації користувачеві, тим самим вирішуючи проблему людино-машинної взаємодії [1].
З урахуванням цих проблем, можна говорити, що задача розробки нових, більш ефективних і досконалих методів і засобів обробки графічної інформації є на сьогоднішній день достатньо актуальною.
Існуючі підходи до роботи з графічною інформацією (найбільш поширені — растровий і векторний) мають як свої переваги, так і недоліки. У даній роботі планується розробка методу, який об'єднував би в собі переваги існуючих підходів, тим самим розширюючи можливості по роботі з графічною інформацією.
В якості практичного результату роботи планується отримати працездатний графічний редактор, який був би програмною реалізацією розробленого підходу до роботи з графічною інформацією. Також планується зробити детальний аналіз ефективності роботи редактора в порівнянні з існуючими аналогами.
Найбільш популярними і універсальними графічними редакторами на даний момент є Adobe Photoshop та Corel Draw. У залежності від версій, вони мають різний склад інструментів, підтримки форматів і оптимізацію, однак загальна їх орієнтованість не змінюється. У зв'язку з цим, прийнято рішення про дослідження саме цих двох редакторів, як самих популярних на даний момент, а також мають найширші можливості по роботі з графікою.
Крім того, пакети Adobe Photoshop і Corel Draw є представниками різних форм представлення і обробки графічної інформації. У той час, як Adobe Photoshop є растровим редактором і більше орієнтований на обробку пікселів зображення, то Corel Draw - редактор векторної графіки, що надає можливість формування зображення за допомогою різних об'єктів.
Векторна та растрова графіка є принципово різними формами представлення графічної інформації. У зв'язку з цим, важливо виділити переваги і недоліки кожної з форм з метою можливого об'єднання їх сильних сторін в одному універсальному графічному редакторі.
Растрова модель. Adobe Photoshop
Растровий підхід до роботи з графікою орієнтований на обробку всього растру зображення або окремих його частин. При цьому художник має можливість безпосередньо впливати на окремі пікселі оброблюваного зображення, поодинці або групами. Це дає дизайнерові відразу дві переваги. Перше — можливість впливати на найдрібніші деталі зображення, проводячи дуже точну корекцію окремих його ділянок. Друге — можливість впливати на групи пікселів одночасно, міняючи загальні характеристики виділеної групи, такі, як колірні складові, гаму, яскравість. Недоліком такого підходу є низький рівень абстракції — дизайнер змушений впливати на зображення на рівні окремих пікселів, що робить багато операцій по додаванню нових та редагуванню готових частин зображення втомливими і трудомісткими.
PhotoShop є растровим редактором, орієнтованим в основному на обробку цифрових фотографій, колірну корекцію всього зображення або його ділянок, тонову корекцію, а також аналіз колірного і тонового діапазону зображення. Також він має безліч інструментів для усунення артефактів зображення, коригування дрібних деталей.
Окрім різних художніх прийомів, які дозволяє реалізувати PhotoShop, він має безліч вбудованих інструментів і ефектів. Розглянемо їх докладніше на прикладі програми PhotoShop 7.0 [2].
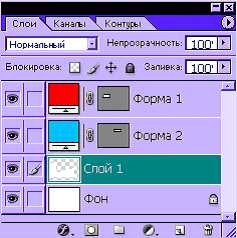
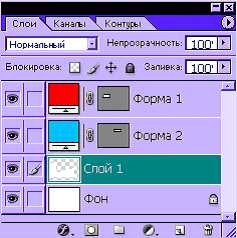
Як вже було сказано, більшість операцій виконуються не над зображенням в цілому, а над його окремими шарами. Шари створюються різними способами — безпосереднім створенням нового шару, новим шаром через копіювання існуючого, шаром через вставку зображення з файлу і ін. Вікно роботи з шарами показано на рисунку 1.

Рисунок 1 — Панель роботи з шарами в Adobe Photoshop.
Перш, ніж почати обробку зображення або його фрагмента в PhotoShop, поперше необхідно здійснити виділення потрібної його частини. Для цього передбачені різні як інструменти простого виділення пікселів, так і більш складні.
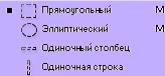
До простих інструментів виділення відносять:

Рисунок 2 — Панель вибору інструментів простого виділення.
Крім інструментів простого виділення в PhotoShop передбачені й більш складні інструменти для виділення.
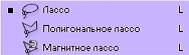
На рисунку 3 представлена панель вибору інструменту «Ласо».

Рисунок 3 — Панель вибору інструмента «Ласо».
Крім простих інструментів виділення в Photoshop використовуються також більш складні, що дозволяють виконувати виділення областей довільної форми.
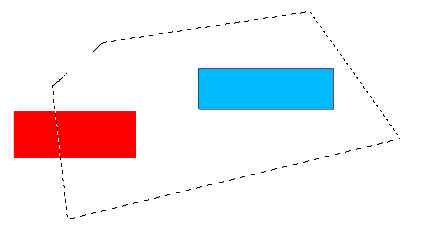
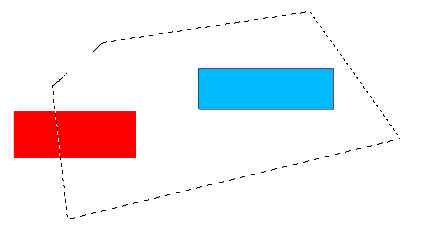
Приклад роботи інструментом «Полігональне ласо», показаний на рисунку 4. Виділення позначено пунктирною лінією.

Рисунок 4 — Приклад роботи інструменту «Полігональне ласо».
Для прямого малювання використовуються інструменти «Пензель», «Олівець», який по суті є окремим випадком «Пензля».
Інструмент «Пензель» призначений для малювання на виділеному фрагменті зображення мишею. Залежно від виду малювання над пікселями виробляються ті чи інші арифметичні операції — стандартна заміна кольору, вибір самого темного або світлого і т.п.
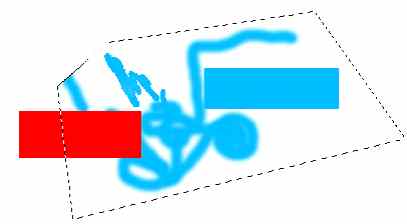
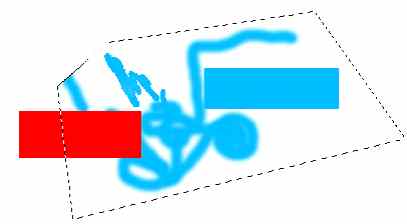
Приклад роботи «Пензлем» показаний на рисунку 5.

Рисунок 5 — Приклад роботи інструментом «Пензель».
Для роботи з текстом передбачені як прості інструменти створення тексту, так і інструменти створення маски з тексту.
Для нанесення тексту на зображення передбачений інструмент «Текст» та інструмент «Вертикально орієнтований текст».
Інструмент «Текст» призначений для нанесення тексту довільного розміру та шрифту на зображення. Текст виводиться в прямокутному виділенні, яке може бути розтягнуте і повернене, при цьому текст всередині виділення також повертається.
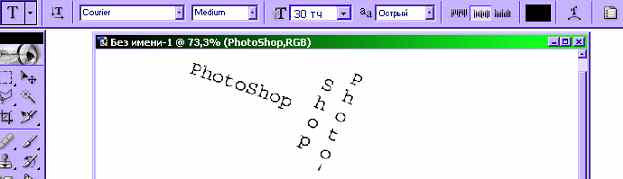
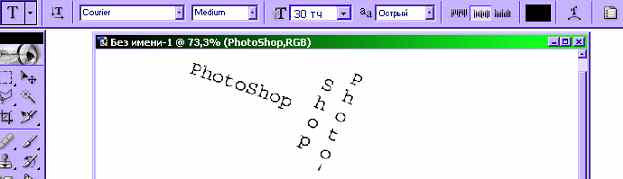
Приклад нанесення простого (ліворуч) і вертикально орієнтованого (праворуч) тексту, показані на рисунку 6.

Рисунок 6 — Панель властивостей і приклад роботи інструменту «Текст».
Основна орієнтація PhotoShop — аналіз колірного тону зображення, обробка цілих груп пікселів, колірна і гамма корекція, вплив різними ефектами на виділені ділянки зображення. Для цього в програмі передбачений широкий набір функцій, регулювань і ефектів.
Першою функцією, що дозволяє організувати роботу із зображенням в цілому, є можливість вибору колірної моделі, використовуваної при редагуванні. Основними колірними моделями є:
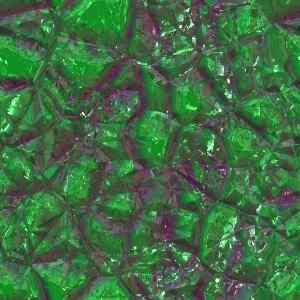
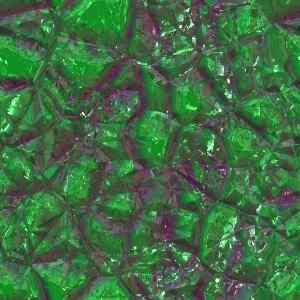
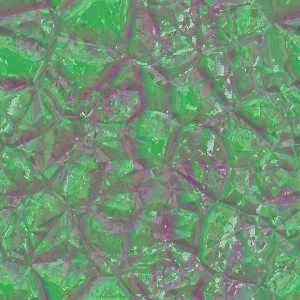
Нехай дано вихідне зображення, представлене на рисунку 7.

Рисунок 7 — Вихідне зображення.
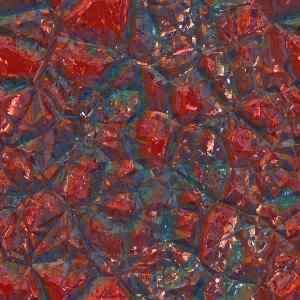
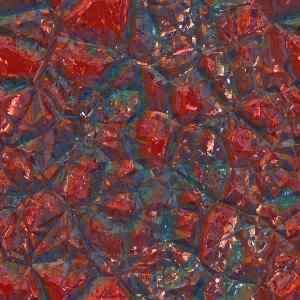
Шляхом загального впливу на колірні складові пікселів зображення, ми можемо зрушувати колірний відтінок пікселів в ту чи іншу сторону. Так, на рисунку 8 представлено вихідне зображення, відтінок пікселів якого був зсунутий у бік червоного кольору.

Рисунок 8 — Застосування операції відтінок.
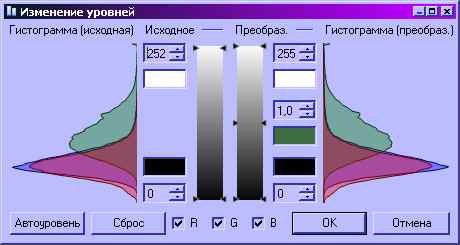
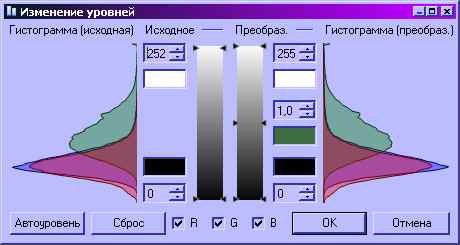
Більш тонким інструментом впливу на зображення є інструмент «Рівні». Він призначений для регулювання квітів пікселів в залежності від їх початкового кольору. Вікно роботи з інструментом «Рівні» представлнено на рисунку 9.

Рисунок 9 — Вікно роботи з інструментом «Рівні».
Поступаючі на вхід пікселі називаються вхідним сигналом, а результат впливу — вихідним. Залежно від рівня вхідного сигналу (тобто величини колірних складових пікселів) можна регулювати рівень вихідного. Таким чином, інструмент надає можливість освітлити занадто темні ділянки зображення, і затемнити — світлі. Результат застосування інструменту можна побачити на рисунку 10.

Рисунок 10 — Результат використання інструменту «Рівні».
PhotoShop має потужні інструменти виділення оброблюваної частини зображення. У програму включені також й інструменти малювання, однак можливостей зміни колірних і тонових регулювань і накладення ефектів значно більше, що рекомендує продукт швидше як засіб обробки готових зображень, ніж як програму для безпосереднього створення зображень.
Векторна модель. Corel Draw
Якщо при растровому підході документ представлений у вигляді набору пікселів, то векторний підхід дозволяє представити сцену у вигляді набору об'єктів, описаних математично. Це наповнює сцену глуздом, дозволяє художнику працювати на новому рівні — на рівні об'єктів, наповнених змістом і мають конкретні властивості, а не з набором абстрактних пікселів. Такий підхід дозволяє працювати зі сценою як з набором взаємопов'язаних елементів, що значно спрощує її розуміння, прискорює додавання нових та зміна існуючих елементів. Також векторні об'єкти займають значно менше дискового простору, ніж растрові, так як зберігаються у вигляді набору математичних формул, а не безпосередньо.
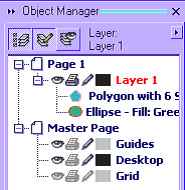
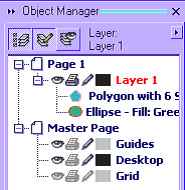
Corel Draw [3] є векторним графічним редактором, що має на увазі основну орієнтованість його інструментів і можливостей на роботу з об'єктами сцени. Для простого вибору й перегляду всіх наявних об'єктів проекту передбачений спеціальний менеджер об'єктів, вид якого показаний на рисунку 11.

Рисунок 11 — Менеджер об'єктів Corel Draw.
Зображення розбите на шари, в кожен з шарів може входити довільна кількість об'єктів. Кожен об'єкт має свої унікальні властивості, властиві об'єктам його типу. Крім того, об'єкти можуть бути складними і складатися з ряду більш простих об'єктів. До кожного об'єкту може бути застосований набір ефектів, видоизменяющих його зовнішній вигляд.
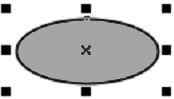
Кожен об'єкт, як правило, має два основні елементи — заливка і контур. Для деяких типів об'єктів якийсь з елементів може бути непомітний через особливості відображення об'єкта. На рисунку 12 показаний еліпс зі світло-сірої заливкою і чорним контуром.

Рисунок 12 — Еліпс зі світло-сірою заливкою і чорним контуром.
Так як Corel Draw графічний редактор, орієнтований на роботу з об'єктами, він має безліч інструментів для їх створення і перетворення.
Виділення об'єктів здійснюється спеціальним інструментом «Виділення», який виділяє об'єкт, на якому було здійснено клацання мишею. Іншим способом виділення є менеджер об'єктів, згаданий вище. Він забезпечує легке виділення об'єктів, в тому числі складових частин, з яких складаються складні об'єкти. Завдяки короткої зведенні про властивості та імені об'єкта, можна легко знайти шуканий об'єкт.
Для створення об'єктів в Corel Draw передбачено декілька інструментів. Кожен інструмент призначений для створення об'єктів свого типу.
Об'єкти різних типів мають різні властивості, отже, кожен інструмент по створенню об'єктів має свої власні настройки і спосіб використання.
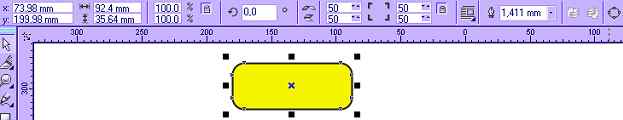
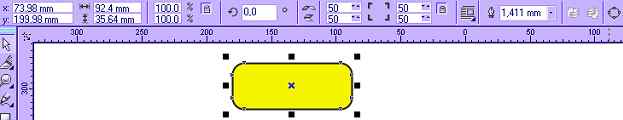
На рисунку 13 представлено прямокутник зі ступенем заокруглення кутів — 50 градусів, а також панель властивостей інструменту «Прямокутник», яка відображає параметри виділеного прямокутника.

Рисунок 13 — Об'єкт класу «Прямокутник» та панель властивостей інструменту «Прямокутник».
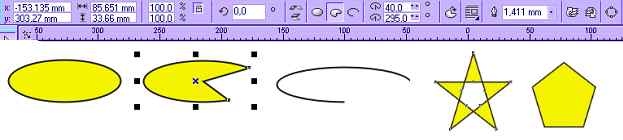
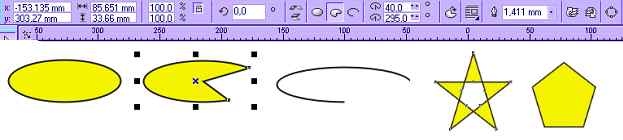
Окрім об'єктів класу «Прямокутник» Corel Draw дозволяє створювати й інші об'єкти. Їх приклади показані на рисунок 14.

Рисунок 14 — Об'єкти різних класів, створені в середовищі Corel Draw.
Нарівні з інструментами створення об'єктів використовуються і інструменти накладення різноманітних ефектів на них. Ці інструменти не створюють нових об'єктів і для застосування вимагають наявності вже створених об'єктів. При застосуванні інструменту до об'єкта, в його властивостях з'являється список модифікаторів та накладених ефектів. Ефекти служать для зміни зовнішнього вигляду об'єктів.
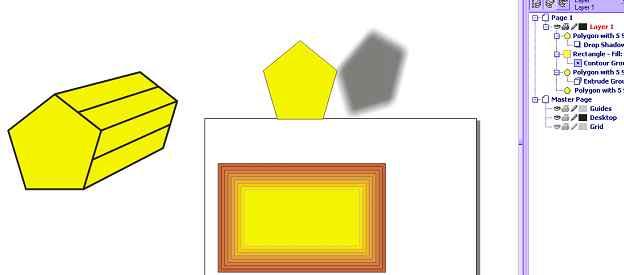
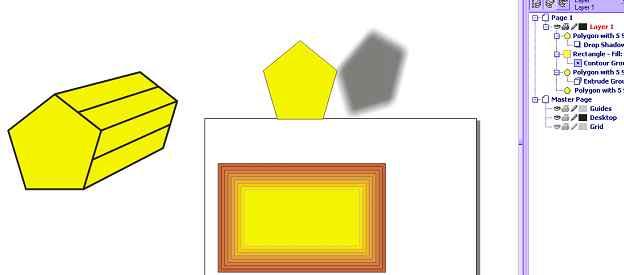
На рисунку 15 представлено три об'єкти.
Перший (ліворуч) — п'ятикутник, до якого застосований інструмент «Інтерактивне видавлювання», який дозволяє створити ілюзію об'ємності двовимірного об'єкту шляхом побудови його проекції.
Другий (зверху) — п'ятикутник, до якого застосований інструмент «Інтерактивна тінь». За допомогою цього інструменту можна створити ефект падаючої від об'єкта тіні.
Третій об'єкт (знизу) — прямокутник, до якого застосований інструмент «Інтерактивний контур». Цей інструмент додає до об'єкта вказану кількість контурів «назовні» або «всередину». Контури можуть мати змінюється з кожним контуром колір, а також розмір.

Рисунок 15 — Демонстрація інструментів накладення ефектів.
Corel Draw чудово пристосований для створення тексту з самим різним оформленням. У програмі є два види тексту: простий і художній.
Завдяки векторному підходу, Corel Draw може працювати з текстом як з об'єктом — це дозволяє легко змінити не тільки зовнішній вигляд тексту, а й сам текст.
Приклад художнього тексту з застосованим до нього інструментів «Інтерактивне видавлювання» представлений на рисунку 16 (зверху). На тому ж малюнку представлений приклад простого тексту (знизу).

Рисунок 16 — Приклад художнього тексту (зверху) і простого тексту (знизу).
Corel Draw — векторний графічний редактор, призначений для створення колажів, плакатів і рекламних щитів самого різного рівня складності. Для цього він має в своєму арсеналі безліч потужних інструментів для створення об'єктів різних типів, а також зміни зовнішнього вигляду цих об'єктів за допомогою різних ефектів.
Кінцеве зображення створюється за допомогою компонування об'єктів, тому Corel Draw має зручний менеджер об'єктів, який дозволяє здійснювати швидкий і легкий доступ до кожного з них. Редактор не має інструментів прямого зміни растра зображення — він формується з векторних об'єктів як кінцевий продукт роботи програми.
Порівняння редакторів та підходів
Завдяки растрової спрямованості, Photoshop має можливість аналізувати і змінювати властивості цілих груп пікселів. У цьому полягає суть тонової і колірної корекції — коли певна складова виділених пікселів змінюється відразу для всіх пікселів, що створює ефект освітлення, затемнення, маніпулює контрастністю або кольоровою гамою зображення. Corel Draw не оперує поняттям растра, що не дозволяє йому використовувати в роботі операції, що впливають на окремі пікселі зображення.
До таких операцій належить і пряме малювання на зображенні. У Photoshop воно виконуватися шляхом виділення окремих груп пікселів з подальшим застосуванням до них інструментів малювання — «Пензель», «Олівець», «Заливка». Вони бувають дуже корисні, коли потрібно ручна корекція дрібних деталей зображення. Corel Draw оперує поняттям «Заливка», однак стосовно до об'єктів, що накладає на неї ряд обмежень.
У той же час, векторна графіка має один незаперечний плюс в порівнянні з растровою — це можливість масштабування без втрати якості [4]. Це можливо тому, що у векторному редакторі об'єкти зберігаються в математичному вигляді, що дозволяє будувати їх як завгодно точно. Corel Draw — векторний редактор, тому точність і чіткість відображення об'єктів залежить тільки від апаратних можливостей. На великому екрані об'єкт Corel Draw буде виглядати більш чітко, ніж на маленькому, в той час як в Photoshop дрібне зображення, розтягнуте до великих розмірів, буде мати розмиті обриси.
Якщо говорити про зручність виділення, то в Corel Draw така проблема практично відсутня. Завдяки менеджерові об'єктів, для виділення об'єкта або його частини, якщо він складений, достатньо одного клацання мишею. Однак, в Corel Draw немає можливості виділити частину цілісного об'єкта (наприклад, частина кола). Кожен об'єкт може складатися з декількох частин, проте і вони не можуть бути розбиті до рівня, нижче базових об'єктів редактора. Photoshop — растровий редактор і його документ складається з пікселів. Photoshop не розрізняє об'єктів на зображенні — для нього всі пікселі однакові і тільки людина може розрізнити об'єкти на зображенні за змістовим значенням, як правило, за різко відрізняючимся від фону кольором. На цьому принципі засновані деякі інструменти виділення Photoshop. Незважаючи на те, що виробити потрібну область пікселів буває не так просто, компанія Adobe постаралася максимально спростити цю задачу, ввівши інтелектуальні інструменти виділення — «Магнітне ласо», «Чарівна паличка». При цьому, якщо область виділення не складна, її можна виділити й більш простими інструментами, вручну. Проте, в будь-якому випадку, робиться це не так просто, як в Corel Draw.
Завдяки тому, що в Corel Draw художній текст — такий же об'єкт, як і всі інші, до нього можна застосувати ті ж ефекти і перетворення, що і до інших об'єктів. Завдяки цьому, в Corel Draw можна створювати цілі візерункові шрифти. Але все ж йому не вистачає можливості прямого редагування растра для нанесення дрібних деталей на текст для додання більш природного вигляду. Photoshop має дуже убогі можливості для роботи з текстом. Він дозволяє наносити на зображення відносно простий в оформленні текст, якому без спеціальних хитрувань і художніх ефектів не так просто додати оригінальний барвистий вигляд.
Висновки
Обидва підходи до роботи з графікою мають свої переваги і свої недоліки. Растровому редактору часто не вистачає універсальності і легкості у зверненні векторного, а векторному — увазі до деталей растрового. У той же час, ні один, ні інший, не дозволяють у достатній мірі автоматизувати створення зображення. Багато зображень було б простіше побудувати, задавши програмі якісь відомі параметри і алгоритм побудови, ніж вручну будувати це зображення. Приміром, текстура дощу може складатися з крапель різного кольору, розміру, форми. Щоб створити таку вручну, дизайнерові довелося б довго вручну розташовувати об'єкти на зображенні. Photoshop має різні візерункові кисті, проте, вони все ж таки не дають тієї свободи, якою володіє, по суті, програма, що генерує зображення по параметрах.
У зв'язку з цим, логічним було б створення редактора, який поєднував би в собі основні переваги растрового і векторного підходу до роботи з графікою [5].
Крім того, пакети Adobe Photoshop і Corel Draw є представниками різних форм представлення і обробки графічної інформації. У той час, як Adobe Photoshop є растровим редактором і більше орієнтований на обробку пікселів зображення, то Corel Draw - редактор векторної графіки, що надає можливість формування зображення за допомогою різних об'єктів.
Векторна та растрова графіка є принципово різними формами представлення графічної інформації. У зв'язку з цим, важливо виділити переваги і недоліки кожної з форм з метою можливого об'єднання їх сильних сторін в одному універсальному графічному редакторі.
Растрова модель. Adobe Photoshop
Растровий підхід до роботи з графікою орієнтований на обробку всього растру зображення або окремих його частин. При цьому художник має можливість безпосередньо впливати на окремі пікселі оброблюваного зображення, поодинці або групами. Це дає дизайнерові відразу дві переваги. Перше — можливість впливати на найдрібніші деталі зображення, проводячи дуже точну корекцію окремих його ділянок. Друге — можливість впливати на групи пікселів одночасно, міняючи загальні характеристики виділеної групи, такі, як колірні складові, гаму, яскравість. Недоліком такого підходу є низький рівень абстракції — дизайнер змушений впливати на зображення на рівні окремих пікселів, що робить багато операцій по додаванню нових та редагуванню готових частин зображення втомливими і трудомісткими.
PhotoShop є растровим редактором, орієнтованим в основному на обробку цифрових фотографій, колірну корекцію всього зображення або його ділянок, тонову корекцію, а також аналіз колірного і тонового діапазону зображення. Також він має безліч інструментів для усунення артефактів зображення, коригування дрібних деталей.
Окрім різних художніх прийомів, які дозволяє реалізувати PhotoShop, він має безліч вбудованих інструментів і ефектів. Розглянемо їх докладніше на прикладі програми PhotoShop 7.0 [2].
Як вже було сказано, більшість операцій виконуються не над зображенням в цілому, а над його окремими шарами. Шари створюються різними способами — безпосереднім створенням нового шару, новим шаром через копіювання існуючого, шаром через вставку зображення з файлу і ін. Вікно роботи з шарами показано на рисунку 1.

Рисунок 1 — Панель роботи з шарами в Adobe Photoshop.
Перш, ніж почати обробку зображення або його фрагмента в PhotoShop, поперше необхідно здійснити виділення потрібної його частини. Для цього передбачені різні як інструменти простого виділення пікселів, так і більш складні.
До простих інструментів виділення відносять:
- Прямокутне виділення ;
- Еліптичне виділення;
- Одиночний стовпець;
- Одиночний рядок.

Рисунок 2 — Панель вибору інструментів простого виділення.
Крім інструментів простого виділення в PhotoShop передбачені й більш складні інструменти для виділення.
На рисунку 3 представлена панель вибору інструменту «Ласо».

Рисунок 3 — Панель вибору інструмента «Ласо».
Крім простих інструментів виділення в Photoshop використовуються також більш складні, що дозволяють виконувати виділення областей довільної форми.
Приклад роботи інструментом «Полігональне ласо», показаний на рисунку 4. Виділення позначено пунктирною лінією.

Рисунок 4 — Приклад роботи інструменту «Полігональне ласо».
Для прямого малювання використовуються інструменти «Пензель», «Олівець», який по суті є окремим випадком «Пензля».
Інструмент «Пензель» призначений для малювання на виділеному фрагменті зображення мишею. Залежно від виду малювання над пікселями виробляються ті чи інші арифметичні операції — стандартна заміна кольору, вибір самого темного або світлого і т.п.
Приклад роботи «Пензлем» показаний на рисунку 5.

Рисунок 5 — Приклад роботи інструментом «Пензель».
Для роботи з текстом передбачені як прості інструменти створення тексту, так і інструменти створення маски з тексту.
Для нанесення тексту на зображення передбачений інструмент «Текст» та інструмент «Вертикально орієнтований текст».
Інструмент «Текст» призначений для нанесення тексту довільного розміру та шрифту на зображення. Текст виводиться в прямокутному виділенні, яке може бути розтягнуте і повернене, при цьому текст всередині виділення також повертається.
Приклад нанесення простого (ліворуч) і вертикально орієнтованого (праворуч) тексту, показані на рисунку 6.

Рисунок 6 — Панель властивостей і приклад роботи інструменту «Текст».
Основна орієнтація PhotoShop — аналіз колірного тону зображення, обробка цілих груп пікселів, колірна і гамма корекція, вплив різними ефектами на виділені ділянки зображення. Для цього в програмі передбачений широкий набір функцій, регулювань і ефектів.
Першою функцією, що дозволяє організувати роботу із зображенням в цілому, є можливість вибору колірної моделі, використовуваної при редагуванні. Основними колірними моделями є:
- RGB — Red Green Blue (Красний, Зелений, Синій)
- CMYK — Cyan Magenta Yellow blacK (блакитний, рожевий, жовтий, чорний)
- Lab
- Черно-біла
Нехай дано вихідне зображення, представлене на рисунку 7.

Рисунок 7 — Вихідне зображення.
Шляхом загального впливу на колірні складові пікселів зображення, ми можемо зрушувати колірний відтінок пікселів в ту чи іншу сторону. Так, на рисунку 8 представлено вихідне зображення, відтінок пікселів якого був зсунутий у бік червоного кольору.

Рисунок 8 — Застосування операції відтінок.
Більш тонким інструментом впливу на зображення є інструмент «Рівні». Він призначений для регулювання квітів пікселів в залежності від їх початкового кольору. Вікно роботи з інструментом «Рівні» представлнено на рисунку 9.

Рисунок 9 — Вікно роботи з інструментом «Рівні».
Поступаючі на вхід пікселі називаються вхідним сигналом, а результат впливу — вихідним. Залежно від рівня вхідного сигналу (тобто величини колірних складових пікселів) можна регулювати рівень вихідного. Таким чином, інструмент надає можливість освітлити занадто темні ділянки зображення, і затемнити — світлі. Результат застосування інструменту можна побачити на рисунку 10.

Рисунок 10 — Результат використання інструменту «Рівні».
PhotoShop має потужні інструменти виділення оброблюваної частини зображення. У програму включені також й інструменти малювання, однак можливостей зміни колірних і тонових регулювань і накладення ефектів значно більше, що рекомендує продукт швидше як засіб обробки готових зображень, ніж як програму для безпосереднього створення зображень.
Векторна модель. Corel Draw
Якщо при растровому підході документ представлений у вигляді набору пікселів, то векторний підхід дозволяє представити сцену у вигляді набору об'єктів, описаних математично. Це наповнює сцену глуздом, дозволяє художнику працювати на новому рівні — на рівні об'єктів, наповнених змістом і мають конкретні властивості, а не з набором абстрактних пікселів. Такий підхід дозволяє працювати зі сценою як з набором взаємопов'язаних елементів, що значно спрощує її розуміння, прискорює додавання нових та зміна існуючих елементів. Також векторні об'єкти займають значно менше дискового простору, ніж растрові, так як зберігаються у вигляді набору математичних формул, а не безпосередньо.
Corel Draw [3] є векторним графічним редактором, що має на увазі основну орієнтованість його інструментів і можливостей на роботу з об'єктами сцени. Для простого вибору й перегляду всіх наявних об'єктів проекту передбачений спеціальний менеджер об'єктів, вид якого показаний на рисунку 11.

Рисунок 11 — Менеджер об'єктів Corel Draw.
Зображення розбите на шари, в кожен з шарів може входити довільна кількість об'єктів. Кожен об'єкт має свої унікальні властивості, властиві об'єктам його типу. Крім того, об'єкти можуть бути складними і складатися з ряду більш простих об'єктів. До кожного об'єкту може бути застосований набір ефектів, видоизменяющих його зовнішній вигляд.
Кожен об'єкт, як правило, має два основні елементи — заливка і контур. Для деяких типів об'єктів якийсь з елементів може бути непомітний через особливості відображення об'єкта. На рисунку 12 показаний еліпс зі світло-сірої заливкою і чорним контуром.

Рисунок 12 — Еліпс зі світло-сірою заливкою і чорним контуром.
Так як Corel Draw графічний редактор, орієнтований на роботу з об'єктами, він має безліч інструментів для їх створення і перетворення.
Виділення об'єктів здійснюється спеціальним інструментом «Виділення», який виділяє об'єкт, на якому було здійснено клацання мишею. Іншим способом виділення є менеджер об'єктів, згаданий вище. Він забезпечує легке виділення об'єктів, в тому числі складових частин, з яких складаються складні об'єкти. Завдяки короткої зведенні про властивості та імені об'єкта, можна легко знайти шуканий об'єкт.
Для створення об'єктів в Corel Draw передбачено декілька інструментів. Кожен інструмент призначений для створення об'єктів свого типу.
Об'єкти різних типів мають різні властивості, отже, кожен інструмент по створенню об'єктів має свої власні настройки і спосіб використання.
На рисунку 13 представлено прямокутник зі ступенем заокруглення кутів — 50 градусів, а також панель властивостей інструменту «Прямокутник», яка відображає параметри виділеного прямокутника.

Рисунок 13 — Об'єкт класу «Прямокутник» та панель властивостей інструменту «Прямокутник».
Окрім об'єктів класу «Прямокутник» Corel Draw дозволяє створювати й інші об'єкти. Їх приклади показані на рисунок 14.

Рисунок 14 — Об'єкти різних класів, створені в середовищі Corel Draw.
Нарівні з інструментами створення об'єктів використовуються і інструменти накладення різноманітних ефектів на них. Ці інструменти не створюють нових об'єктів і для застосування вимагають наявності вже створених об'єктів. При застосуванні інструменту до об'єкта, в його властивостях з'являється список модифікаторів та накладених ефектів. Ефекти служать для зміни зовнішнього вигляду об'єктів.
На рисунку 15 представлено три об'єкти.
Перший (ліворуч) — п'ятикутник, до якого застосований інструмент «Інтерактивне видавлювання», який дозволяє створити ілюзію об'ємності двовимірного об'єкту шляхом побудови його проекції.
Другий (зверху) — п'ятикутник, до якого застосований інструмент «Інтерактивна тінь». За допомогою цього інструменту можна створити ефект падаючої від об'єкта тіні.
Третій об'єкт (знизу) — прямокутник, до якого застосований інструмент «Інтерактивний контур». Цей інструмент додає до об'єкта вказану кількість контурів «назовні» або «всередину». Контури можуть мати змінюється з кожним контуром колір, а також розмір.

Рисунок 15 — Демонстрація інструментів накладення ефектів.
Corel Draw чудово пристосований для створення тексту з самим різним оформленням. У програмі є два види тексту: простий і художній.
Завдяки векторному підходу, Corel Draw може працювати з текстом як з об'єктом — це дозволяє легко змінити не тільки зовнішній вигляд тексту, а й сам текст.
Приклад художнього тексту з застосованим до нього інструментів «Інтерактивне видавлювання» представлений на рисунку 16 (зверху). На тому ж малюнку представлений приклад простого тексту (знизу).

Рисунок 16 — Приклад художнього тексту (зверху) і простого тексту (знизу).
Corel Draw — векторний графічний редактор, призначений для створення колажів, плакатів і рекламних щитів самого різного рівня складності. Для цього він має в своєму арсеналі безліч потужних інструментів для створення об'єктів різних типів, а також зміни зовнішнього вигляду цих об'єктів за допомогою різних ефектів.
Кінцеве зображення створюється за допомогою компонування об'єктів, тому Corel Draw має зручний менеджер об'єктів, який дозволяє здійснювати швидкий і легкий доступ до кожного з них. Редактор не має інструментів прямого зміни растра зображення — він формується з векторних об'єктів як кінцевий продукт роботи програми.
Порівняння редакторів та підходів
Завдяки растрової спрямованості, Photoshop має можливість аналізувати і змінювати властивості цілих груп пікселів. У цьому полягає суть тонової і колірної корекції — коли певна складова виділених пікселів змінюється відразу для всіх пікселів, що створює ефект освітлення, затемнення, маніпулює контрастністю або кольоровою гамою зображення. Corel Draw не оперує поняттям растра, що не дозволяє йому використовувати в роботі операції, що впливають на окремі пікселі зображення.
До таких операцій належить і пряме малювання на зображенні. У Photoshop воно виконуватися шляхом виділення окремих груп пікселів з подальшим застосуванням до них інструментів малювання — «Пензель», «Олівець», «Заливка». Вони бувають дуже корисні, коли потрібно ручна корекція дрібних деталей зображення. Corel Draw оперує поняттям «Заливка», однак стосовно до об'єктів, що накладає на неї ряд обмежень.
У той же час, векторна графіка має один незаперечний плюс в порівнянні з растровою — це можливість масштабування без втрати якості [4]. Це можливо тому, що у векторному редакторі об'єкти зберігаються в математичному вигляді, що дозволяє будувати їх як завгодно точно. Corel Draw — векторний редактор, тому точність і чіткість відображення об'єктів залежить тільки від апаратних можливостей. На великому екрані об'єкт Corel Draw буде виглядати більш чітко, ніж на маленькому, в той час як в Photoshop дрібне зображення, розтягнуте до великих розмірів, буде мати розмиті обриси.
Якщо говорити про зручність виділення, то в Corel Draw така проблема практично відсутня. Завдяки менеджерові об'єктів, для виділення об'єкта або його частини, якщо він складений, достатньо одного клацання мишею. Однак, в Corel Draw немає можливості виділити частину цілісного об'єкта (наприклад, частина кола). Кожен об'єкт може складатися з декількох частин, проте і вони не можуть бути розбиті до рівня, нижче базових об'єктів редактора. Photoshop — растровий редактор і його документ складається з пікселів. Photoshop не розрізняє об'єктів на зображенні — для нього всі пікселі однакові і тільки людина може розрізнити об'єкти на зображенні за змістовим значенням, як правило, за різко відрізняючимся від фону кольором. На цьому принципі засновані деякі інструменти виділення Photoshop. Незважаючи на те, що виробити потрібну область пікселів буває не так просто, компанія Adobe постаралася максимально спростити цю задачу, ввівши інтелектуальні інструменти виділення — «Магнітне ласо», «Чарівна паличка». При цьому, якщо область виділення не складна, її можна виділити й більш простими інструментами, вручну. Проте, в будь-якому випадку, робиться це не так просто, як в Corel Draw.
Завдяки тому, що в Corel Draw художній текст — такий же об'єкт, як і всі інші, до нього можна застосувати ті ж ефекти і перетворення, що і до інших об'єктів. Завдяки цьому, в Corel Draw можна створювати цілі візерункові шрифти. Але все ж йому не вистачає можливості прямого редагування растра для нанесення дрібних деталей на текст для додання більш природного вигляду. Photoshop має дуже убогі можливості для роботи з текстом. Він дозволяє наносити на зображення відносно простий в оформленні текст, якому без спеціальних хитрувань і художніх ефектів не так просто додати оригінальний барвистий вигляд.
Висновки
Обидва підходи до роботи з графікою мають свої переваги і свої недоліки. Растровому редактору часто не вистачає універсальності і легкості у зверненні векторного, а векторному — увазі до деталей растрового. У той же час, ні один, ні інший, не дозволяють у достатній мірі автоматизувати створення зображення. Багато зображень було б простіше побудувати, задавши програмі якісь відомі параметри і алгоритм побудови, ніж вручну будувати це зображення. Приміром, текстура дощу може складатися з крапель різного кольору, розміру, форми. Щоб створити таку вручну, дизайнерові довелося б довго вручну розташовувати об'єкти на зображенні. Photoshop має різні візерункові кисті, проте, вони все ж таки не дають тієї свободи, якою володіє, по суті, програма, що генерує зображення по параметрах.
У зв'язку з цим, логічним було б створення редактора, який поєднував би в собі основні переваги растрового і векторного підходу до роботи з графікою [5].
Суть об'єднання растрового і векторного підходів полягає в тому, що векторні об'єкти, спочатку представлені у вигляді математичних формул, в кінцевому підсумку для виведення на пристрій виведення все одно приводяться до растровому виду. У зв'язку з цим можна стверджувати, що растровий образ об'єктів це відображення математично описаних об'єктів на конкретний пристрій виводу. Тому, можна виділити дві складові частини системи — растрову і векторну.
Растрова частина
Кінцевим пристроєм виводу зображень, найчастіше, є екран. Крім того, в процесі роботи над документом, необхідно бачити хід роботи, керувати вмістом документа і компонуванням об'єктів. Звідси можна зробити висновок, що основний простір документа повинне мати растровий вигляд. У рамках цього простору і будуть виводитися векторні об'єкти.
Так як кінцевим продуктом роботи графічного редактора, найчастіше, є зображення в одному із загальновизнаних форматів (bmp, jpeg та ін), то визначимо деяку прямокутну область конкретного кінцевого розміру, що складається з пікселів, яка бути областю виведення документа. Те, що виводиться в область виведення документа, буде в кінцевому підсумку збережено в графічному файлі. При цьому розміри отриманого зображення будуть рівні розмірам області виведення документа.
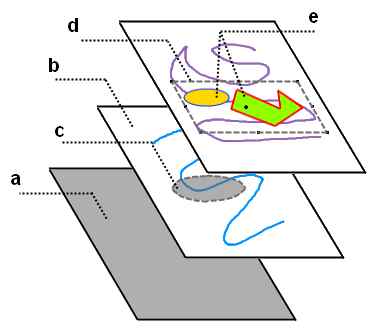
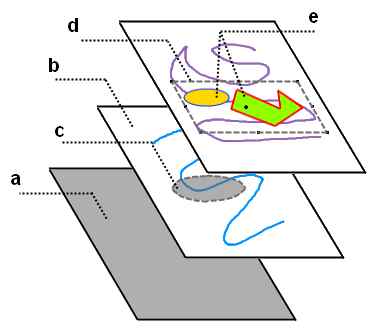
В область виведення повинен виводитися підсумковий вигляд сцени, тому доступ до прямого її редагування буде закритий — область виводу служить лише для виводу проміжної і кінцевої графічної інформації. Сама ж ця інформація зберігається в шарах. Кожен шар складається з власної растрової області, розмір якої дорівнює розміру області виведення, а також набору об'єктів, що знаходяться на цьому шарі. На рисунку 17 продемонстрована шарувата модель документа.

Рисунок 17 — Шарувата модель документу.
Тут :
Це означає, що для растрової області кожного шару доступні такі операції, як виділення, пряме малювання на поверхні, колірні і тонові корекції. Тобто така модель повною мірою реалізує всі основні можливості растрового підходу.
Векторна частина
Крім растрової області в кожному шарі також може знаходитися певна кількість об'єктів.
Об'єкти володіють як загальними для всіх об'єктів властивостями, так і властивостями, притаманними окремим видам об'єктів [6].
Спільними для всіх об'єктів властивостями є:

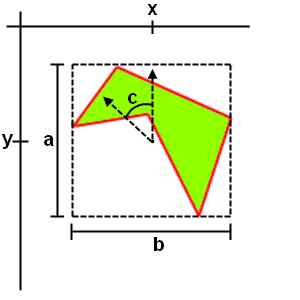
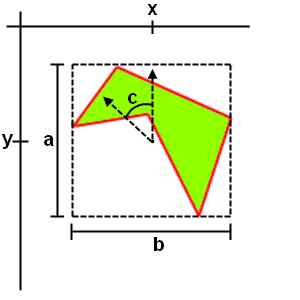
Рисунок 18 — Загальні властивості об'єкту.
Тут :
Об'єкти можуть бути вкладеними один в одного. В один об'єкт-контейнер може бути вкладено декілька інших об'єктів, які, у свою чергу, також можуть бути контейнерами для інших об'єктів. Це необхідно для підвищення зручності роботи, логічного угруповання, а також більш легкого управління об'єктами.
У випадку, якщо об'єкт є вкладеним, то інтерпретація його загальних властивостей змінюється. У цьому випадку положення об'єкта задається не в просторі шару, а в просторі об'єкта-контейнера. Іншими словами, координати центральної точки задаються не відносно лівого-верхнього краю растрової області шару, а від центральної точки об'єкта-контейнера. Як і поворот — не в глобальній системі координат, а в СК об'єкта контейнера. Таким чином, якщо в об'єкта-контейнера значення повороту одно a, а вкладеного об'єкта : b, то в глобальній системі координат вкладений об'єкт буде повернутий на кут a + b. Однак, бітовий образ вкладених об'єктів формується відповідно до глобальної позиції, щоб уникнути зайвих просторових операцій при виводі об'єктів на екран.
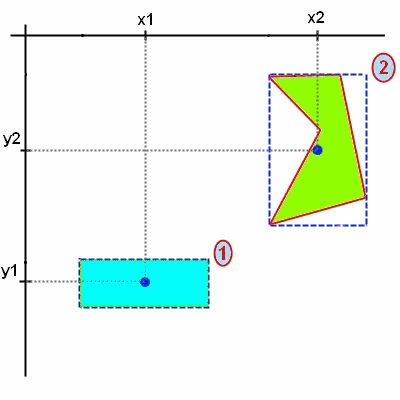
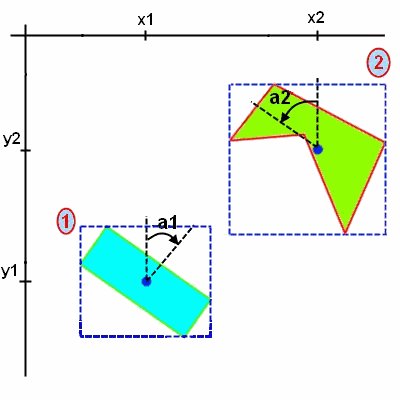
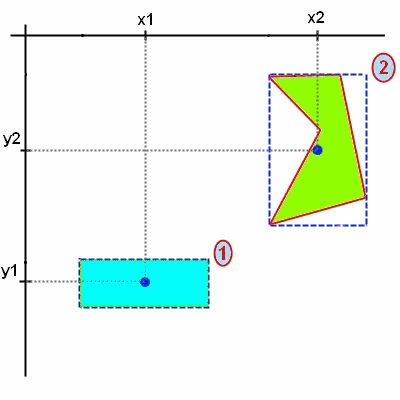
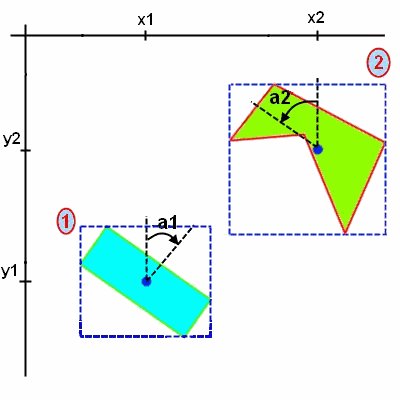
На рисунку 19 проілюстровано спосіб інтерпретації загальних параметрів об'єктів залежно від угруповання.

Рисунок 19 — інтепретація властивостей об'єктів залежно від угруповання.
Ми бачимо два об'єкти, координати яких (x1, y1) та (x2, y2). Потім кожен з об'єктів був повернений навколо своєї центральної точки на кути a1 та a2 відповідно. При цьому координати центральних точок об'єктів не змінилися.
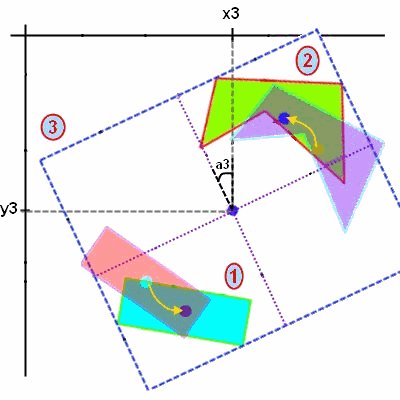
Третій кадр анімації ілюструє угруповання цих об'єктів в один. При цьому у новосформованого об'єкта є його власна центральна точка, яка має координати (x3, y3). Також можна помітити, що координати вихідних об'єктів, (x1', y1') та (x2', y2') тепер задаються в просторі координат новоствореного об'єкта з центром у його центральній точці.
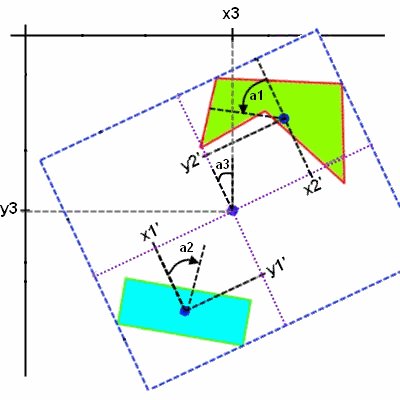
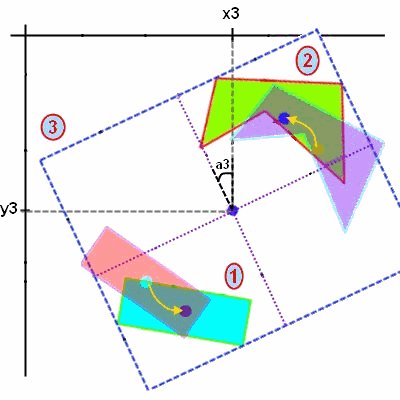
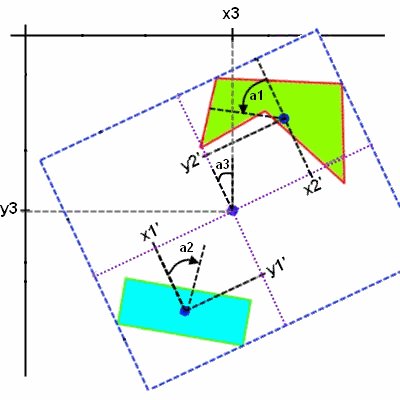
У четвертому кадрі анімації отриманий об'єкт-контейнер повертається навколо своєї центральної точки на кут 3. При цьому можна помітити, що в просторі документа положення і поворот об'єктів 1 та 2 змінюються. Так, кут повороту першого об'єкта став рівний a1 + a3, другого: a2 + a3 [8].
У той же час, положення об'єктів всередині об'єкта-контейнера залишилося незмінним, що видно на п'ятому кадрі анімації.
Кожен об'єкт в системі має контур і, у разі якщо контур замкнутий, заливку. Контур описується математичними рівняннями, вид яких залежить від виду об'єкта. Це може бути одна або совокупность функцій виду y = f (x). У разі якщо графіки функцій (контур об'єкта) утворюють замкнену область, об'єкт може мати заливку. Прикладом об'єкта із замкнутим контуром є прямокутник, об'єкта з не замкнутим контуром — лінія крива, не перетинає саму себе [9].
Заливка об'єктів може бути декількох типів:
Динамічне формування сцени
Використання растрово-векторного підходу, безсумнівно, відкриває широкі можливості для дизайнерів. Векторні об'єкти дозволяють з легкістю керувати вмістом сцени, в той час, як растрові інструменти дають можливість правити дрібні деталі об'єктів, а також адаптувати загальні математичні моделі під конкретний документ.
Однак, дизайнер все одно залишається обмежений набором існуючих в системі інструментів. Для створення багатьох простих на перший погляд ефектів, йому часто доводиться застосовувати чималу кмітливість, щоб за допомогою наявних інструментів домогтися бажаного результату. Крім того, хоч використання угруповання і є широко поширеним прийомом у роботі з об'єктами, безпосереднього зв'язку між ними все одно не створюється.
У зв'язку з цим, виникає проблема зміцнення логічних зв'язків між об'єктами, а також виведення документа на більш високий рівень абстракції, який дозволив би дизайнерові менше працювати з окремими об'єктами, зосереджуючись на смисловому наповненні сцени.
Вирішити цю проблему допоможе концепція даних і команд, широко застосовувана в програмуванні. Її суть полягає в тому, що програма (в нашому випадку — метод побудови сцени) і дані (в нашому випадку — параметри об'єктів) невіддільні одне від одного і взаємозамінні. Тобто дані для програми можуть інтерпретуватися як команди, і команди — як дані.
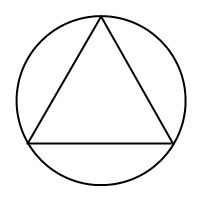
Стосовно до графічного редактора, це означає, що залежно від значення тих чи інших даних документа, побудова сцени буде йти тим чи іншим чином. Простим прикладом цього є связиваеніе двох об'єктів по деякому принципом. Таким, зокрема, є фігура — рівносторонній трикутник, вписаний в коло (рис. 20). Тут розмір трикутника однозначно пов'язаний з розміром кола, в який він вписаний. Звичайно, можна просто створити два об'єкти — трикутник і коло, згрупувати їх і масштабувати як один. Однак, такий підхід дозволяє вирішити лише вузьке коло завдань, опиняючись безсилим у випадку більш складного зв'язку між об'єктами [10].

Рисунок 20 — Трикутник, вписаний в круг.
Отже, ми визначили, що властивості об'єктів (дані) повинні бути певним чином пов'язані між собою. Цей зв'язок може забезпечити подієва модель, яка також застосовується в програмуванні. Її суть полягає в тому, що при настанні деякої події, програма повинна виконати певні дії. Найбільш поширеними подіями в графічному редакторі є такі події, як створення об'єкта, формування його бітового образу (вивід), зміна розмірів і властивостей, переміщення.
Виходячи з вищесказаного, можна сформулювати алгоритм, що зв'язує коло і вписаний у нього трикутник, так: при зміні (подія) розміру (дані) однієї з фігур, перерахувати (команда) розмір іншої [11].
Для реалізації подібної поведінки кожен об'єкт має набір стандартних подій, до кожного з яких можна написати свій обробник. Обробники подій складаються з набору команд, які виконуються в разі виникнення відповідної події. Такими командами можуть бути:

Рисунок 21 — Розподіл даних в системі.
Такий підхід дає можливість ситуативно формувати зображення на сцені, формуючи її вигляд залежно від наявних глобальних даних. Крім того, часто буває простіше описати суть сцени «в загальних рисах», не вдаючись у деталі, надавши конкретну реалізацію ідеї програми. Наприклад, щоб створити текстуру, що складається з трикутників різного кольору, розміру і положення, дизайнерові доведеться вручну копіювати безліч однакових об'єктів і вручну ж виставляти їм властивості. Замість цього куди зручніше просто задати в глобальній базі даних кількість створюваних трикутників, розкид їх характеристик і написати відповідний обробник, який при формуванні документа створював би вказану кількість трикутників на сцені.
Щоб зберігати дані про розроблюваної сцені, графічний редактор передбачає збереження файлів у спеціальному форматі, який би дозволяв повернутися до роботи над сценою без втрати робочих даних. Такий формат файлів сцени виходить за рамки стандартних форматів для зберігання зображень (таких, як bmp, jpeg ...) так як зберігає в собі не кінцеве двовимірне відображення сцени, а всі шари, об'єкти і дані, з яких сцена і полягає. Вміст файлу такого формату може бути таким:
Растрова частина
Кінцевим пристроєм виводу зображень, найчастіше, є екран. Крім того, в процесі роботи над документом, необхідно бачити хід роботи, керувати вмістом документа і компонуванням об'єктів. Звідси можна зробити висновок, що основний простір документа повинне мати растровий вигляд. У рамках цього простору і будуть виводитися векторні об'єкти.
Так як кінцевим продуктом роботи графічного редактора, найчастіше, є зображення в одному із загальновизнаних форматів (bmp, jpeg та ін), то визначимо деяку прямокутну область конкретного кінцевого розміру, що складається з пікселів, яка бути областю виведення документа. Те, що виводиться в область виведення документа, буде в кінцевому підсумку збережено в графічному файлі. При цьому розміри отриманого зображення будуть рівні розмірам області виведення документа.
В область виведення повинен виводитися підсумковий вигляд сцени, тому доступ до прямого її редагування буде закритий — область виводу служить лише для виводу проміжної і кінцевої графічної інформації. Сама ж ця інформація зберігається в шарах. Кожен шар складається з власної растрової області, розмір якої дорівнює розміру області виведення, а також набору об'єктів, що знаходяться на цьому шарі. На рисунку 17 продемонстрована шарувата модель документа.

Рисунок 17 — Шарувата модель документу.
Тут :
- a. — область виводу документу.
- b. — растровий простір шару.
- c. — виділена на шарі область.
- d. — виділений складний об'єкт.
- e. — об'єкти-частини складного об'єкту.
Це означає, що для растрової області кожного шару доступні такі операції, як виділення, пряме малювання на поверхні, колірні і тонові корекції. Тобто така модель повною мірою реалізує всі основні можливості растрового підходу.
Векторна частина
Крім растрової області в кожному шарі також може знаходитися певна кількість об'єктів.
Об'єкти володіють як загальними для всіх об'єктів властивостями, так і властивостями, притаманними окремим видам об'єктів [6].
Спільними для всіх об'єктів властивостями є:
- Розмір — висота (відстань у пікселях від самого верхнього пікселя об'єкта до самого нижнього) і ширина (відстань від самого лівого пікселя об'єкта до самого правого)
- Положення — координати центральної точки об'єкту
- Поворот — кут обертання об'єкта навколо його центральної точки
- Бітовий образ — підсумкове зображення об'єкта, яке виводиться в растрову область шару

Рисунок 18 — Загальні властивості об'єкту.
Тут :
- a — висота об'єкту в пікселях
- b — ширина об'єкту в пікселях
- x,y — координати центру об'єкту від лівого-верхнього краю растрової області
- c — кут повороту об'єкту навколо його центральної точки
- Бітовый образ — це власне вид повернутого навколо своєї центральної точки об'єкта
Об'єкти можуть бути вкладеними один в одного. В один об'єкт-контейнер може бути вкладено декілька інших об'єктів, які, у свою чергу, також можуть бути контейнерами для інших об'єктів. Це необхідно для підвищення зручності роботи, логічного угруповання, а також більш легкого управління об'єктами.
У випадку, якщо об'єкт є вкладеним, то інтерпретація його загальних властивостей змінюється. У цьому випадку положення об'єкта задається не в просторі шару, а в просторі об'єкта-контейнера. Іншими словами, координати центральної точки задаються не відносно лівого-верхнього краю растрової області шару, а від центральної точки об'єкта-контейнера. Як і поворот — не в глобальній системі координат, а в СК об'єкта контейнера. Таким чином, якщо в об'єкта-контейнера значення повороту одно a, а вкладеного об'єкта : b, то в глобальній системі координат вкладений об'єкт буде повернутий на кут a + b. Однак, бітовий образ вкладених об'єктів формується відповідно до глобальної позиції, щоб уникнути зайвих просторових операцій при виводі об'єктів на екран.
На рисунку 19 проілюстровано спосіб інтерпретації загальних параметрів об'єктів залежно від угруповання.

Рисунок 19 — інтепретація властивостей об'єктів залежно від угруповання.
Ми бачимо два об'єкти, координати яких (x1, y1) та (x2, y2). Потім кожен з об'єктів був повернений навколо своєї центральної точки на кути a1 та a2 відповідно. При цьому координати центральних точок об'єктів не змінилися.
Третій кадр анімації ілюструє угруповання цих об'єктів в один. При цьому у новосформованого об'єкта є його власна центральна точка, яка має координати (x3, y3). Також можна помітити, що координати вихідних об'єктів, (x1', y1') та (x2', y2') тепер задаються в просторі координат новоствореного об'єкта з центром у його центральній точці.
У четвертому кадрі анімації отриманий об'єкт-контейнер повертається навколо своєї центральної точки на кут 3. При цьому можна помітити, що в просторі документа положення і поворот об'єктів 1 та 2 змінюються. Так, кут повороту першого об'єкта став рівний a1 + a3, другого: a2 + a3 [8].
У той же час, положення об'єктів всередині об'єкта-контейнера залишилося незмінним, що видно на п'ятому кадрі анімації.
Кожен об'єкт в системі має контур і, у разі якщо контур замкнутий, заливку. Контур описується математичними рівняннями, вид яких залежить від виду об'єкта. Це може бути одна або совокупность функцій виду y = f (x). У разі якщо графіки функцій (контур об'єкта) утворюють замкнену область, об'єкт може мати заливку. Прикладом об'єкта із замкнутим контуром є прямокутник, об'єкта з не замкнутим контуром — лінія крива, не перетинає саму себе [9].
Заливка об'єктів може бути декількох типів:
- Суцільна — замкнуті області об'єкту заливаються одним кольором.
- Масочна — заливка об'єкта задається спеціальною маскою. Маска — прямокутна матриця, що описує для кожного пікселя те, в яких пропорціях повинні змішуватися кольору маски. Прикладом масочної заливки є двоколірний градієнт — у такій заливанні кожен піксель є комбінацією двох основних кольорів маски. Те, в яких пропорціях вони будуть змішані, і визначає колір пікселя. Маска — растровий об'єкт і має свій дозвіл. Чим вище дозвіл (розміри) маски, тим більш точно вона описує заливку об'єктів, до яких застосована. При застосуванні маски до об'єкта, вона масштабується до розмірів самого об'єкта — стискується або розтягується.
- Зображення — в якості заливки використовується готове зображення. Особливістю такого типу заливки є можливість її прямого редагування, так, ніби об'єкт являє собою окремий шар. Це відкриває широкі можливості для зміни зовнішнього вигляду об'єктів — від створення різноманітних за формою і видом фільтрів, до точної корекції зовнішнього вигляду об'єктів.
Динамічне формування сцени
Використання растрово-векторного підходу, безсумнівно, відкриває широкі можливості для дизайнерів. Векторні об'єкти дозволяють з легкістю керувати вмістом сцени, в той час, як растрові інструменти дають можливість правити дрібні деталі об'єктів, а також адаптувати загальні математичні моделі під конкретний документ.
Однак, дизайнер все одно залишається обмежений набором існуючих в системі інструментів. Для створення багатьох простих на перший погляд ефектів, йому часто доводиться застосовувати чималу кмітливість, щоб за допомогою наявних інструментів домогтися бажаного результату. Крім того, хоч використання угруповання і є широко поширеним прийомом у роботі з об'єктами, безпосереднього зв'язку між ними все одно не створюється.
У зв'язку з цим, виникає проблема зміцнення логічних зв'язків між об'єктами, а також виведення документа на більш високий рівень абстракції, який дозволив би дизайнерові менше працювати з окремими об'єктами, зосереджуючись на смисловому наповненні сцени.
Вирішити цю проблему допоможе концепція даних і команд, широко застосовувана в програмуванні. Її суть полягає в тому, що програма (в нашому випадку — метод побудови сцени) і дані (в нашому випадку — параметри об'єктів) невіддільні одне від одного і взаємозамінні. Тобто дані для програми можуть інтерпретуватися як команди, і команди — як дані.
Стосовно до графічного редактора, це означає, що залежно від значення тих чи інших даних документа, побудова сцени буде йти тим чи іншим чином. Простим прикладом цього є связиваеніе двох об'єктів по деякому принципом. Таким, зокрема, є фігура — рівносторонній трикутник, вписаний в коло (рис. 20). Тут розмір трикутника однозначно пов'язаний з розміром кола, в який він вписаний. Звичайно, можна просто створити два об'єкти — трикутник і коло, згрупувати їх і масштабувати як один. Однак, такий підхід дозволяє вирішити лише вузьке коло завдань, опиняючись безсилим у випадку більш складного зв'язку між об'єктами [10].

Рисунок 20 — Трикутник, вписаний в круг.
Отже, ми визначили, що властивості об'єктів (дані) повинні бути певним чином пов'язані між собою. Цей зв'язок може забезпечити подієва модель, яка також застосовується в програмуванні. Її суть полягає в тому, що при настанні деякої події, програма повинна виконати певні дії. Найбільш поширеними подіями в графічному редакторі є такі події, як створення об'єкта, формування його бітового образу (вивід), зміна розмірів і властивостей, переміщення.
Виходячи з вищесказаного, можна сформулювати алгоритм, що зв'язує коло і вписаний у нього трикутник, так: при зміні (подія) розміру (дані) однієї з фігур, перерахувати (команда) розмір іншої [11].
Для реалізації подібної поведінки кожен об'єкт має набір стандартних подій, до кожного з яких можна написати свій обробник. Обробники подій складаються з набору команд, які виконуються в разі виникнення відповідної події. Такими командами можуть бути:
- Отримання даних — отримання значення деякого параметра певного об'єкта або з іншого джерела.
- Отримання випадкового числа.
- Змінювання даных — зміна власних властивостей об'єкта на основі отриманих даних. Такими властивостями можуть бути колір, положення, розміри та інші властивості.
- Ініциація події — виклик стандартної функції, що обробляэ подію, а також обробника користувача.
- Завантаження маски, текстури, даних із зовнішнього файлу.
- Та інші...

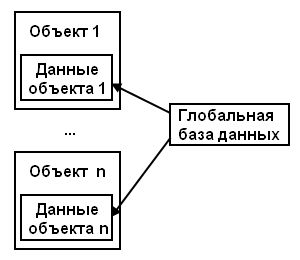
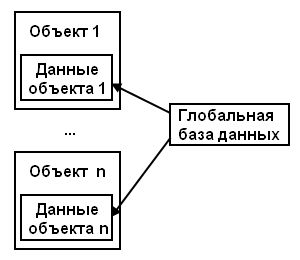
Рисунок 21 — Розподіл даних в системі.
Такий підхід дає можливість ситуативно формувати зображення на сцені, формуючи її вигляд залежно від наявних глобальних даних. Крім того, часто буває простіше описати суть сцени «в загальних рисах», не вдаючись у деталі, надавши конкретну реалізацію ідеї програми. Наприклад, щоб створити текстуру, що складається з трикутників різного кольору, розміру і положення, дизайнерові доведеться вручну копіювати безліч однакових об'єктів і вручну ж виставляти їм властивості. Замість цього куди зручніше просто задати в глобальній базі даних кількість створюваних трикутників, розкид їх характеристик і написати відповідний обробник, який при формуванні документа створював би вказану кількість трикутників на сцені.
Щоб зберігати дані про розроблюваної сцені, графічний редактор передбачає збереження файлів у спеціальному форматі, який би дозволяв повернутися до роботи над сценою без втрати робочих даних. Такий формат файлів сцени виходить за рамки стандартних форматів для зберігання зображень (таких, як bmp, jpeg ...) так як зберігає в собі не кінцеве двовимірне відображення сцени, а всі шари, об'єкти і дані, з яких сцена і полягає. Вміст файлу такого формату може бути таким:
- Глобальна база даних — включає в себе дані, загальні для багатьох об'єктів, або характерні для всього документа.
- Глобальні обробники — містить обробники подій, що стосуються всього документа (створення сцени, наприклад).
- Інші дані сцени — містить дані, використовувані об'єктами сцени за замовчуванням (поза обробників) — маски, палітру кольорів, заливки і т.п.
- Шари — інформація про кожен з шарів. Включає :
- Растрова область — растрова область шару.
- Об'єкти — інформація про об'єкти, що містяться на даному шарі. Включає :
- Тип — тип об'єкту.
- Властивості — загальні властивості об'єкта (положення, поворот, колір, заливка) та властивості, властиві об'єкту конкретного типу (радіус для кола).
- Дані — абстрактні дані, що використовуються в обробниках.
- Обробники — обробники подій об'экта.
- Вкладені об'єкти — якщо об'єкт є контейнером, то він також містить інформацію про вкладені об'єкти.
Розроблюваний графічний редактор є спробою поєднати в собі два базові підходи роботи з графікою — векторний і растровий. У той час, як растровий підхід відрізняється низьким рівнем абстракції і дозволяє вести обробку зображення на рівні окремих пікселів, тим самим даючи можливість робити дуже точну корекцію зображення, векторний підхід надає більш високорівневі інструменти для створення та обробки графічних об'єктів, багато в чому автоматизуючи процес створення і обробки графічної інформації [12].
Незважаючи на всі переваги кожного з підходів, рішення багатьох задач візуалізації залишається досить трудомістким процесом, що вимагає від дизайнерів чималиої кмітливості. Щоб спростити процес формування зображень, а також забезпечити більш глибоку логічний зв'язок між об'єктами, у графічному редакторі буде використана концепція команд і даних, яка за допомогою подієвої моделі дозволить зв'язати воєдино всі об'єкти сцени, а також в деякій мірі програмувати процес генерації зображень. Для зручності зберігання всієї інформації про розроблюваної сцені буде розроблено спеціальний формат файлів, який включав би в себе як дані про об'єкти і шарах сцени, так і супутні дані разом з обробники подій, які ці дані використовують.
У майбутньому планується розробка спеціального програвача файлів формату графічного редактора, який дозволив би переглядати файли сцен, генеруючи їх з урахуванням подієвої моделі і концепції даних. Це дозволить ввести в обіг новий тип графічної інформації — зображення, що генеруються в залежності від зовнішніх факторів. Також в подієву модель роботи з документом можна ввести події, які реагували б на дії користувача — переміщення миші, натискання клавіш клавіатури і кнопок миші. Це дозволить створювати по-справжньому інтерактивні документи і налагодило б взаємодію з користувачем.
Іншим можливим шляхом розвитку системи є написання низки спеціальних бібліотек [13], які надавали б програмісту інструменти для генерації графічних інтерфейсів самих різних профілів. Таким чином, здавалося б можливим за допомогою графічного редактора створювати спеціальні файли сцен, потім підключати їх до розроблюваної програмістом програмі. У цьому випадку програміст б звільнявся від необхідності стежити за тонкощами програмування інтерфейсу оскільки роботу по виведенню і перетворенню графіки виконували б бібліотеки, беручи в якості вхідних даних завантажений файл сцени, а програмісту залишилося б лише генерувати події для свого графічного движка.
Підсумовуючи викладене, можна сказати, що дана робота має великі перспективи в сфері практичного застосування і важливим є проведення розробок у цьому напрямку. Однак, на момент написання цього сайту робота над системою ще не завершена. Повні результати розробки можуть бути отримані у її авторів після січня 2012 року.
Незважаючи на всі переваги кожного з підходів, рішення багатьох задач візуалізації залишається досить трудомістким процесом, що вимагає від дизайнерів чималиої кмітливості. Щоб спростити процес формування зображень, а також забезпечити більш глибоку логічний зв'язок між об'єктами, у графічному редакторі буде використана концепція команд і даних, яка за допомогою подієвої моделі дозволить зв'язати воєдино всі об'єкти сцени, а також в деякій мірі програмувати процес генерації зображень. Для зручності зберігання всієї інформації про розроблюваної сцені буде розроблено спеціальний формат файлів, який включав би в себе як дані про об'єкти і шарах сцени, так і супутні дані разом з обробники подій, які ці дані використовують.
У майбутньому планується розробка спеціального програвача файлів формату графічного редактора, який дозволив би переглядати файли сцен, генеруючи їх з урахуванням подієвої моделі і концепції даних. Це дозволить ввести в обіг новий тип графічної інформації — зображення, що генеруються в залежності від зовнішніх факторів. Також в подієву модель роботи з документом можна ввести події, які реагували б на дії користувача — переміщення миші, натискання клавіш клавіатури і кнопок миші. Це дозволить створювати по-справжньому інтерактивні документи і налагодило б взаємодію з користувачем.
Іншим можливим шляхом розвитку системи є написання низки спеціальних бібліотек [13], які надавали б програмісту інструменти для генерації графічних інтерфейсів самих різних профілів. Таким чином, здавалося б можливим за допомогою графічного редактора створювати спеціальні файли сцен, потім підключати їх до розроблюваної програмістом програмі. У цьому випадку програміст б звільнявся від необхідності стежити за тонкощами програмування інтерфейсу оскільки роботу по виведенню і перетворенню графіки виконували б бібліотеки, беручи в якості вхідних даних завантажений файл сцени, а програмісту залишилося б лише генерувати події для свого графічного движка.
Підсумовуючи викладене, можна сказати, що дана робота має великі перспективи в сфері практичного застосування і важливим є проведення розробок у цьому напрямку. Однак, на момент написання цього сайту робота над системою ще не завершена. Повні результати розробки можуть бути отримані у її авторів після січня 2012 року.
- Магдалина С.Н., Карабчевский В.В. Визуальное создание двумерных текстур средствами DirectX 9.0C // Комп'ютерний моніторинг та інформаційні технології — Матеріали V науково-технічної конференції студентів, аспірантів та молодих науковців. — Донецьк : ДонНТУ — 2009. — 368 с.: іл.
- Александр Тайц, Александра Тайц. Самоучитель Adobe Photoshop 7. — СПб.: БХВ-Петербург, 2005. — 688 с.: ил.
- Миронов Д. Corel Draw 11. Учебный курс. СПб.: Питер, 2002. — 448 с.: ил.
- Магдалина С.Н., Карабчевский В.В. Создание графического редактора для обработки текстур средствами DirectX 9.0C — Матеріали третьої міжнародної науково-технічної конференції "Моделювання та компьютерна графіка". — Донецьк : ДонНТУ — 2009.
- Магдалина С.Н., Карабчевский В.В. Визуальное создание двумерных текстур средствами DirectX 9.0c — Наукові праці Донецького національного технічного університету. Серія "Інформатика, кібернетика і обчислювальна техніка" (ІКОТ-2009). Випуск 10(153) — Донецьк : ДонНТУ. — 2009. — 368с.
- Магдалина С.Н., Карабчевский В.В. Визуальное создание изображений средствами Direct2D с использованием растрово-векторного подхода
- Станислав Горнаков. DirectX 9: Уроки программирования на С++. СПб.: БХВ — Петербург, 2005. — 400 с.: ил.
- Михаил Фленов. DirectX и С++. Искусство программирования. СПб.: БХВ — Петербург, 2006. — 384 с.: ил.
- Френк Д. Луна. Введение в программирование трехмерных игр с DirectX 9.0. Wordware Publishing, 2006. — 424 с.: ил.
- Тодд Бэррон. Программирование стратегических игр с DirectX 9.0. Wordware Publishing, 2003. — 700 с.: ил.
- Том Миллер. Managed DirectX 9.0 с управляемым кодом. Программирование графики и игр. SAMS, 2003. — 432 с.: ил.
- Документация по DirectX Direct2D [Электронный ресурс] / Интернет-ресурс. — Режим доступа: www/ URL: http://msdn.microsoft.com.
- Секунов Н.Ю. Самоучитель Visual C++. СПб.: БХВ-Петербург, 2002. — 250 с.: ил.