Современные фронтенд технологии
1. Введение
В данном разделе я бы хотел вам рассказать о современных технологиях в сфере веб разработки, а именно в фронтенд. Многие из этих технологий я использую лично, а многие из них пользуются популярностью по всему миру. На данной странице вы сможете найти не только сухую теорию, но и моё личное мнение о самых современных технологиях, сформированное в ходе работы с ними.
Для начала стоить ввести немного ясности, что же такое фронтенд? Фронтенд веб-сайта – это все, что пользователь видит и с чем может взаимодействовать при помощи браузера. Создание этой визуальной части называется фронтенд-разработкой. Дизайнеров, создающих пользовательские интерфейсы, тоже можно в какой-то смысле назвать фронтенд разработчиками, потому что они совместно работают над этой же частью проекта.
2. Принцип работы фронтенда
Для разработки фронтенда в качестве базовых инструментов используются: HTML (для создания базовой структуры страниц и контента), CSS (для стилизации внешнего вида) и JavaScript (для добавления интерактивности).
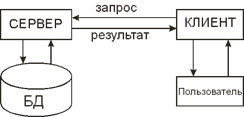
 Рис. 1 - Клиент-сервер архитектура
Рис. 1 - Клиент-сервер архитектура
HTML (от англ. Hypertext Markup Language) — это язык гипертекстовой разметки, предназначенный для создания веб-сайтов, которые впоследствии могут просматриваться при помощи доступа к интернету. HTML обычно используется для структурирования веб-документа. Он определяет такие элементы, как заголовки или абзацы, и позволяет вставлять изображения, видео и другие медиафайлы.
CSS («каскадные таблицы стилей», от англ. Cascading Style Sheets) — это язык, используемый для стилизации страниц. Он определяет то, как HTML-элементы будут выглядеть на веб-странице с точки зрения дизайна, макета на разных устройствах с разными размерами экрана. CSS управляет макетом множества различных веб-страниц одновременно.
JavaScript (JS) — один из самых популярных сценарных языков. Он в основном известен своей применимостью как для фронтенд, так и для бэкенд разработки. Во фронтенде он используется для придания веб-страницам динамики.
Как работает JavaScript. JS повышает общую интерактивность сайта. Он позволяет моделировать анимированные компоненты пользовательского интерфейса, такие как: слайдеры, всплывающие окна, расширенные меню навигации по сайту и многое другое. С помощью JavaScript веб-сайт можно наделить разными функциональностями, что не достижимо только с помощью HTML и CSS. Веб-страницы, разработанные с помощью JavaScript, реагируют на действия пользователей и обновляются динамически. Благодаря JavaScript этот процесс не требует перезагрузки страниц, чтобы отобразить изменения.
3. Современные технологии
Теперь, когда мы немного внесли ясность в понятие фронтенда и поняли принцип его работы, стоит наконец преступить к рассмотрению современных технологий.
CSS-фреймворки. CSS-фреймворк – это набор дефолтных CSS и HTML файлов, который расширяет возможности по части дизайна. Помимо их пользы при создании адаптивного дизайна, CSS-фреймворки помогают создавать различные макеты, что избавляет разработчиков от необходимости писать код с нуля в каждом случае. Обычно они заметно помогают при разработке веб-приложений под разные платформы и размеры экрана. Благодаря общим компонентам пользовательского интерфейса, Grid Layout и многим другим функциям, CSS-фреймворки значительно ускоряют рабочий процесс разработки.
Среди существующих CSS фреймворков я бы лично отметил Bootstrap, Foundation и Tailwind, поскольку мне приходилось использовать их на практике. Данные фреймворки имеют большое количество готовых классов, при помощи которых можно очень быстро создать красивый UI, добавить привлекательные кнопки, поля ввода, выпадающие списки и т.д. Подобные фреймворки могут помочь ускорить разработку в разы, однако их функционал строго ограничен, и при желании создать уникальный внешний вид для UI стоит использовать другие инструменты.
 Рис. 2 - CSS фреймворки
Рис. 2 - CSS фреймворки
Препроцессоры — Sass и LESS. Написание CSS является рутиной, и мелкие задачи, такие как: поиск значений цвета, закрытие тегов или любые другие повторяющиеся операции, отнимают много времени. Вот где пригождается препроцессор. CSS-препроцессор представляет собой скриптовый язык и расширяет возможности CSS.
Sass расшифровывается как Syntactically Awesome Style Sheets («синтаксически превосходные таблицы стилей»). Sass работает на Ruby и обрабатывается на стороне сервера. Поскольку корни его происхождения восходят к языку Ruby, установка осуществляется через так называемые gem-ы (несколько библиотек Ruby/Rails).
LESS расшифровывается как Leaner Style Sheets («компактная таблица стилей»). На данный момент его можно назвать скорее JavaScript библиотекой, которая обрабатывается на стороне клиента в браузере. Разработчики гораздо чаще выбирают LESS при использовании JavaScript с таблицами стилей. Эта технология позволяет использовать фрагменты CSS кода в файлах LESS повторно.
Ниже вы можете увидеть пример сравнения одного и того же кода на SASS и CSS. Сперва может показаться, что препроцессор лишь усложняет код, однако в большом проекте, где стилей могут быть сотни, переменные, шаблоны, миксины и функции SASS могут многократно ускорить разработку. К примеру, если срочно потребуется изменить какие-то часто повторяющиеся параметры в стилях, в CSS придется редактировать каждый стиль вручную. В грамотно написанном SASS коде нужно будет поменять параметры только в шаблоне, примененном во всех этих стилях.
 Рис. 3 - CSS код в сравнении с SASS
Рис. 3 - CSS код в сравнении с SASS
Фреймворки и библиотеки JavaScript и зачем они нам нужны. Новичкам в этой области знаний может показаться, что фреймворки и библиотеки делают одно и то же, благодаря чему различные визуальные элементы взаимодействуют друг с другом. На самом деле это не так уж далеко от истины. Однако есть несколько отличительных особенностей.
Фреймворки JavaScript ¬– это полные наборы инструментов для формирования и настройки веб-сайта или веб-приложения. Библиотека же – это специализированный инструмент для конкретных узких потребностей, а не универсальная машина для подготовки всего проекта.
На сегодняшний день самыми популярными JavaScript фреймворками можно назвать vue и angular, наиболее популярной же библиотекой является react.
Сам я пользуюсь react и именно поэтому хотел бы рассказать о нем более подробно.
 Рис. 4 - JavaScript фреймворки
Рис. 4 - JavaScript фреймворки
React – библиотека с открытым исходным кодом для создания динамических пользовательских интерфейсов, разработанная Facebook. Применяется для создания веб-приложений с множественными динамическими компонентами. React основан на JavaScript и JSX и позволяет создавать HTML-элементы для многократного использования. React также включает в себя React Native, специальную кроссплатформенную среду для разработки мобильных приложений.
React снимает с разработчика заботы об отрисовке и перерисовке компонентов, позволяя сконцентрировать усилия на решении конкретной задачи.
Также особенностью react является возможность создания одностраничного приложения (SPA). Это значит, что весь сайт загружается сразу же при входе на него, и при переходе между страницами не происходит никакой загрузки.
Одним из главных отличий React является использование JSX при создании компонентов. Условно говоря, JSX – это JavaScript, внутри которого можно писать HTML, что позволяет многократно использовать одну и ту же HTML разметку, без необходимости написания для этого отдельных модулей программы.
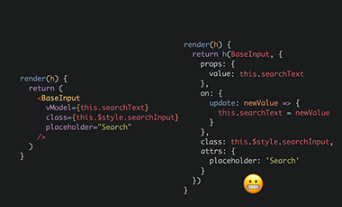
Конечно, на самом деле разница между JSX и JavaScript куда существеннее. К примеру, внутри JSX у тегов вместо поля class применяется className. Но рассказывать о всех подобных тонкостях я вам не стану, поскольку считаю это излишним. Чуть ниже приведу пример отрисовки компонента при помощи JSX в сравнении с JavaScript.
 Рис. 5 - Сравнение отрисовки в JSX и JavaScript
Рис. 5 - Сравнение отрисовки в JSX и JavaScript
В завершение, я бы хотел сказать пару слов о менеджерах состояний. Без них современный фронтенд не был бы таким удобным и технологичным.
Менеджеры состояний (state managers) помогают решить проблему передачи данных между компонентами. Изначально, информацию можно передавать только между связанными друг с другом компонентами, что может привести к огромному количеству посредников в процессе передачи информации.
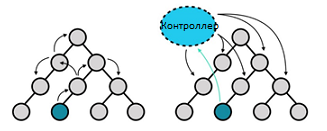
 Рис. 6 - Принцип работы менеджеров состояний
Рис. 6 - Принцип работы менеджеров состояний
Такие инструменты чаще всего представляют из себя библиотеки, позволяющие создавать хранилище (store), в котором можно хранить любые данные, доставать и изменять их в любой части приложения. Самыми популярными менеджерами состояний на сегодняшний день являются redux и mob-x.
 Рис. 7 - Популярные менеджеры состояний
Рис. 7 - Популярные менеджеры состояний
Я знаком с обоими, и лично мне приятнее работать с mob-x. Mob-x на мой взгляд, куда проще, что помогает избежать множества потенциальных проблем в процессе разработки.
На этом стоит закончить. Тут я попытался кратко рассказать о современном фронтенде, принципах его работы и технологиях. Поделился своим мнение о наиболее популярных технологиях. Надеюсь, мой рассказ будет для кого-то полезен или хотя бы интересен.
